Pre-Order for $25
Before I commit to shipping these to lots of people, I'll need at least a dozen orders. You will get it soon, but not tomorrow so be patient. To speed it up, be sure to tell your friends and have them order one also.
The price is $25 for pre-orders, going up to $30 once that arbitrary number is reached. This includes shipping to US addresses only. I love all of you equally, but shipping for poster tubes seems outrageous, so I may have to charge each country individually, and it may be like $30 or more per! If you want one, contact me and I'll put you on a list and get back to you later.
As we wrote Designing Mobile Interfaces, it seemed obvious that there should be some supporting products to go with it. This wiki is a key part of it, and existed before the book was published even.
Other stuff, like a mobile app to look up patterns is just something we don't have the technical skills to do. And none of this makes big money, so we can't afford to pay a developer. If you want to volunteer, please contact me about it.
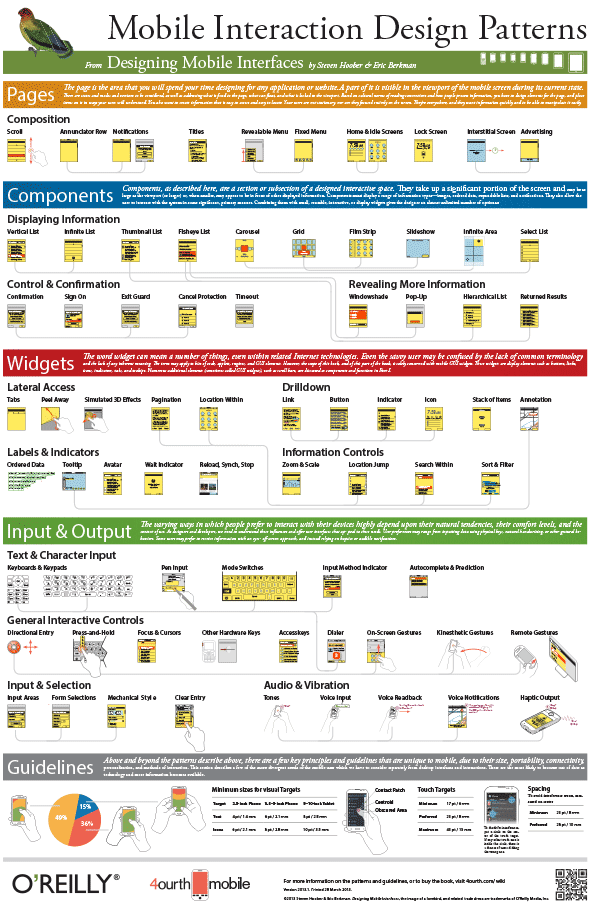
One obvious one was a poster, with all the patterns summarized and classified at a glance. People have asked for them from pretty much the day the book was released. And... I could never get it together. Design didn't work, I've been busy, and printing seemed outrageous. Well, I have finally got a decent design, I think, and I can print them myself.
Check out the design, and download a copy if you want a digital copy. 
What you will get
Since I print these myself, you get a 24x36" piece of paper. It's fairly plain
The ink is outdoor grade. It's waterproof and fade-proof, so it should last a long time, even if you have one of those nice, light-filled offices.
It will come rolled, in a tube. I'd frame or maybe laminate it so it lasts. Don't just stick it on the wall as a piece of paper, unless you want to risk damage and buy another each month. Which really would be fine with me.
Shipping
Posters are large, so inexplicably expensive to ship. I think I have a trick of using flatrate tubes...
International? Not yet. Working on it.
What the world says so far:
"This mobile touch template is pretty badass."
"Ensure your designs are fat-finger friendly."
"Coolest mobile tool I've seen in a while!"
"If you design for mobile, try to design for mobile or want to design for mobile you should buy one of these."
"Such a great idea => Plastic stencil to evaluate mobile touch."
"Nice reminder that we build for humans, regardless of how UI pixel-focused we may get."
"Please touch. Mobile UI inspection made easy."
Why not just design in Fireworks or Photoshop and use the 44 pixel cadence? Well, because most people don't use an iPhone. And iOS has different physical sizes on each piece of hardware. We need to start designing for humans, and physical sizes, not pixels.
This was community designed
I came up with the idea, then posted it and took in lots of feedback. The final result is not the same as the first prototypes I had made. See the Touch Template Archive and grab files if you want to see more about this.
