|
Size: 2732
Comment:
|
← Revision 20 as of 2011-07-31 22:08:38 ⇥
Size: 9355
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| Simple. Search box, whether website or address book, when typed it either jumps to or filters results. Commonly uses autocomplete. NOT the same as location jump at all. This is ONLY applied when already within the results, like a page or infinite list. Not used to search the internet, etc. | == Problem == Finding specific items within a long list or other large page or data array is cumbersome. You must provide a method for the user to find and display this information. |
| Line 3: | Line 4: |
| ALSO the widget to type a name in an address book, and it jumps to the first location with it (or where it would be, unlike Search Within, never a "no results" state). See search-within for a contrasting widget -- discuss that strictly it's a Location Within, since there are always results, and it just jumps but since there is typing the interaction model is more akin to this pattern. | Though search forms are very commonly built-in functions, live or component updating may not work, or not work well, on all platforms. This pattern is especially difficult to implement well and consistently on the web. |
| Line 6: | Line 7: |
| == Problem == Finding specific items within a long list or other large page or data array is cumbersome. A method provided to allow searching for information. |
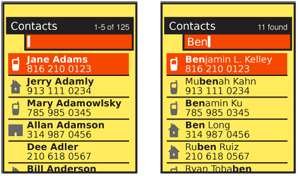
{{attachment:SearchWithin-Contacts.png|The “live jumping” Search Within sryle is almost ubiquitous on scroll-and-select address books, like this. Both the search field and the first line item (until the user scrolls) are in focus, one for typing, the other for selection. It is also often a good idea to indicate what about each result caused it to be displayed, here by making the search string in bold.|align="right"}} == Solution == Even the most common of informational displays on interactive systems can contain impressive amounts of information. Even if a user knows that a particular piece of information is present -- from a web search or from memory -- it may be very difficult to find by simply browsing or scrolling through lists. |
| Line 9: | Line 11: |
| It is also implausible to assume that all information-finding may be solved by proper page design. Design of web pages, for just one example, are out of the hands of web browser designers. A method must then be provided to search for specific items within the displayed information set. | |
| Line 10: | Line 13: |
| == Solution == F Almost all are text search... in some cases, if the information can be categorized, additional or different search criteria may be offered (think feature search in g-maps... restaurants, etc.) |
Search is in fact exactly what is used. You simply place a text search on the page, and the results of this search are jumped-to or filtered within the space of the default results list. For mobile devices requiring this feature, the search must more often than not be visible by default, and very often have focus on entry to the page. When of secondary importance, it may be a feature that is explicitly summoned from a menu. |
| Line 18: | Line 17: |
| 1) Explicit submission... like normal search, may find no results, etc. Type a search and enter... used when list cannot be indexed well enough for live results, such as an Infinite List | Variations of this pattern are widely dependent on the pattern used to display the information itself. |
| Line 20: | Line 19: |
| 2) Auto results... take off from the Location Jump in many ways, as it works best with indexed results. | 1. '''Live Jumping''' - The most common, and the oldest style of the '''Search Within''' pattern is especially suited to long lists such as address books, and for scroll-and-select devices. When the page is loaded, a search field is in focus. Typing will immediately result in a jump to the results. |
| Line 22: | Line 21: |
| 3) WHAT??? Subvariant for display is search in a web page/PDF style, where results are scrolled through but not all seen at once... SHOULD be AUTO since page is loaded/// all results or each one in turn... | 1. '''Explicit Filtering''' - Most often used as a replacement for the "live jumping," when explicitly revealed by the user, and very often for touch or pen interfaces. Due to the perception of a conventional search, and the familiarity of many users with web search, this behaves as a filter for the list data displayed, suppressing all other results. The search is typed in it's entirety, then submitted by the user. This may also be more suitable for '''[[Infinite List]]''' pages, where "live jumping" may have odd-looking delays in the display of some results. |
| Line 24: | Line 23: |
| A fourth variant is for faceted search, where the user selects items they wish to find from a list of available categories. Consider such cases as restaurants within the current view on a map. Results are much like the 3-XXXX version, with each one highlighted, and a function to see all results or each one in turn. | 1. '''Highlight Results''' - This is a display method alone, though often explicitly operated, as opposed to being opened by default. The search method should display as live results whenever practical, but use explicit submission when needed, as when the results set is not loaded. These are commonly encountered when searching within web pages, documents or maps. The results only make sense when displayed in context, so are left as such, and indicated. A key, and increasingly relevant variant of this is non-text faceted search. Other, pre-set parameters are offered for selection and may be used alone or in combination with a text search. This is particularly suitable for maps; a pre-selected list may include resturants, transit, and types of shopping. |
| Line 27: | Line 28: |
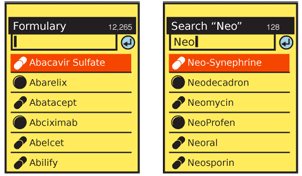
| {{attachment:SearchWithin-Formulary.png|Explicit filtering, especially in lists, may look almost exactly like “live jumping.” If both are used in adjacent lists, care must be taken to differentiate the two interaction methods. Users will usually have to deliberately select the search box to enter information, and then press the search button (or OK/Enter key) to submit. This variation is particularly suitable for very large lists, especially if they are retrieved from a remote server, and there is a time delay.|align="right"}} | |
| Line 28: | Line 30: |
| For scroll & select, starts in focus. Typing will be entered here... therefore, no accesskeys on this page -- can split focus, so first item is in focus for OK selections, and is visually so when first loaded, but typing will be entered into the form field | The "live jumping" style of list displays are loaded with a '''Search Within''' entry box anchored to the top of the viewport. On scroll-and-select devices, this has an unusual, almost unique sort of in-focus relationship with the list. The top item in the list is generally in focus, and displayed as such. Pressing "enter" (or sometimes using the Left and Right keys) will commit whichever action corresponds to the line item. However, regardless of the list item in focus, typing from anywhere in the list, at any time, will enter characters into the '''Search Within''' field at the top of the viewport. Naturally, you have to disable '''[[Accesskeys]]''' for such interactions as the keys are dedicated to typing instead. A variation is to make nothing appear in focus; the text field behaves in the same manner, but a down scroll is required to bring the first item in the list into focus. When this is used, the top item in any results is still presented as in focus. Yet a smaller subvariant of this -- usually specific to an existing OS standard -- is to have the same search either initiated by a dedicated search button, or be revealed when any text entry is made. For the "highlight results" variation, when more than one result is found, a simple '''[[Pagination]]''' widget will be provided, with the total number found, the current position in the results and a method to move between individual results, such as "back" and "next" buttons. Search methods -- which results are displayed from a particular entry -- are left to the specific implementation, and must consider the way the data set is most naturally used. |
| Line 32: | Line 42: |
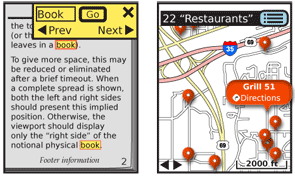
| {{attachment:SearchWithin-Highlight.png|Highlight results on web pages, and within text documents simply highlight the text results, and jump to the next relevant result when selected by the user. The current item is slightly differently highlighted, and may be in focus for other interface purposes. The map to the right is displaying in essentially the same manner, using one form of icon for all results, and the item in focus has a larger one. A button is provided for a list view, and previous/next buttons are provided.|align="right"}} | |
| Line 33: | Line 44: |
| bring to top when in lists... or just show only relevant search results in a list | Display of results must be immediate, and require as little additional user input as possible. Display the number of items found, and the total number of items in the data set, for all types of lists and results. |
| Line 35: | Line 46: |
| for the many-results styles, highlight the results on the page... | For the "live jumping" variation, the list is unchanged and simply scrolls so the first relevant result is at the top of the viewport. The remainder of the list is still there, and may be found by scrolling. For the "highlighted results" display variant, each individually-found result will be indicated. Usually, as the namesake would indicate, they are highlighted with an underlying color which contrasts with the background and which allows the text to be readable. The current result, when multiple highlighted results are available, will be highlighted in a unique manner, and must always be moved to appear within the viewport. Zooming, and other techniques may be automatically employed to assure the result is readable in context if it is not of a readable size or position when the search is initiated. When the information found is not explicitly visible, or cannot be usefully displayed by simply zooming in, you can add a '''[[Tooltip]]''' or '''[[Annotation]]''' bubble to label the results. For multiple results, the small "pinpoint" is generally used; the item in focus is an expanded label. Results are generally as close to instant as possible, as the information is already loaded. For certain uses, such as for '''[[Infinite List]]''' or '''[[Infinite Area]]''' displays, there may be a delay for some of the information. This may be confusing for "live jumping" type displays, so instead the "explicit filter" style should be used, and a suitable '''[[Wait Indicator]]''' used for any delays that cannot be avoided. == Antipatterns == Use the correct method for the information set available. Using an improper method can confuse the user or provide inappropriate or incomplete results. Carefully consider what an "enter" key action performs during a "live jumping" search. If the user is not looking at the screen and does not notice the results are already displayed, they can assume an explicit search. If a result is in focus, pressing "enter" may commit an action the user did not intend or which is destructive. |
| Line 39: | Line 64: |
| == Antipatterns == Do not use explicit when the domain is all loaded, such as for a web page... |
|
| Line 42: | Line 65: |
| Be careful with what an OK/Enter action performs on AUTO... if user is not looking at screen, they might assume explicit, and press enter without thinking, do not commit to first result and confuse them... |
---- Next: '''[[Sort & Filter]]''' ---- = Discuss & Add = Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here. |
| Line 46: | Line 72: |
| If you want to add examples (and we occasionally do also) add them here. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
Problem
Finding specific items within a long list or other large page or data array is cumbersome. You must provide a method for the user to find and display this information.
Though search forms are very commonly built-in functions, live or component updating may not work, or not work well, on all platforms. This pattern is especially difficult to implement well and consistently on the web.

Solution
Even the most common of informational displays on interactive systems can contain impressive amounts of information. Even if a user knows that a particular piece of information is present -- from a web search or from memory -- it may be very difficult to find by simply browsing or scrolling through lists.
It is also implausible to assume that all information-finding may be solved by proper page design. Design of web pages, for just one example, are out of the hands of web browser designers. A method must then be provided to search for specific items within the displayed information set.
Search is in fact exactly what is used. You simply place a text search on the page, and the results of this search are jumped-to or filtered within the space of the default results list. For mobile devices requiring this feature, the search must more often than not be visible by default, and very often have focus on entry to the page. When of secondary importance, it may be a feature that is explicitly summoned from a menu.
Variations
Variations of this pattern are widely dependent on the pattern used to display the information itself.
Live Jumping - The most common, and the oldest style of the Search Within pattern is especially suited to long lists such as address books, and for scroll-and-select devices. When the page is loaded, a search field is in focus. Typing will immediately result in a jump to the results.
Explicit Filtering - Most often used as a replacement for the "live jumping," when explicitly revealed by the user, and very often for touch or pen interfaces. Due to the perception of a conventional search, and the familiarity of many users with web search, this behaves as a filter for the list data displayed, suppressing all other results. The search is typed in it's entirety, then submitted by the user. This may also be more suitable for Infinite List pages, where "live jumping" may have odd-looking delays in the display of some results.
Highlight Results - This is a display method alone, though often explicitly operated, as opposed to being opened by default. The search method should display as live results whenever practical, but use explicit submission when needed, as when the results set is not loaded. These are commonly encountered when searching within web pages, documents or maps. The results only make sense when displayed in context, so are left as such, and indicated.
A key, and increasingly relevant variant of this is non-text faceted search. Other, pre-set parameters are offered for selection and may be used alone or in combination with a text search. This is particularly suitable for maps; a pre-selected list may include resturants, transit, and types of shopping.

Interaction Details
The "live jumping" style of list displays are loaded with a Search Within entry box anchored to the top of the viewport. On scroll-and-select devices, this has an unusual, almost unique sort of in-focus relationship with the list. The top item in the list is generally in focus, and displayed as such. Pressing "enter" (or sometimes using the Left and Right keys) will commit whichever action corresponds to the line item.
However, regardless of the list item in focus, typing from anywhere in the list, at any time, will enter characters into the Search Within field at the top of the viewport. Naturally, you have to disable Accesskeys for such interactions as the keys are dedicated to typing instead.
A variation is to make nothing appear in focus; the text field behaves in the same manner, but a down scroll is required to bring the first item in the list into focus. When this is used, the top item in any results is still presented as in focus. Yet a smaller subvariant of this -- usually specific to an existing OS standard -- is to have the same search either initiated by a dedicated search button, or be revealed when any text entry is made.
For the "highlight results" variation, when more than one result is found, a simple Pagination widget will be provided, with the total number found, the current position in the results and a method to move between individual results, such as "back" and "next" buttons.
Search methods -- which results are displayed from a particular entry -- are left to the specific implementation, and must consider the way the data set is most naturally used.

Presentation Details
Display of results must be immediate, and require as little additional user input as possible. Display the number of items found, and the total number of items in the data set, for all types of lists and results.
For the "live jumping" variation, the list is unchanged and simply scrolls so the first relevant result is at the top of the viewport. The remainder of the list is still there, and may be found by scrolling.
For the "highlighted results" display variant, each individually-found result will be indicated. Usually, as the namesake would indicate, they are highlighted with an underlying color which contrasts with the background and which allows the text to be readable.
The current result, when multiple highlighted results are available, will be highlighted in a unique manner, and must always be moved to appear within the viewport. Zooming, and other techniques may be automatically employed to assure the result is readable in context if it is not of a readable size or position when the search is initiated.
When the information found is not explicitly visible, or cannot be usefully displayed by simply zooming in, you can add a Tooltip or Annotation bubble to label the results. For multiple results, the small "pinpoint" is generally used; the item in focus is an expanded label.
Results are generally as close to instant as possible, as the information is already loaded. For certain uses, such as for Infinite List or Infinite Area displays, there may be a delay for some of the information. This may be confusing for "live jumping" type displays, so instead the "explicit filter" style should be used, and a suitable Wait Indicator used for any delays that cannot be avoided.
Antipatterns
Use the correct method for the information set available. Using an improper method can confuse the user or provide inappropriate or incomplete results.
Carefully consider what an "enter" key action performs during a "live jumping" search. If the user is not looking at the screen and does not notice the results are already displayed, they can assume an explicit search. If a result is in focus, pressing "enter" may commit an action the user did not intend or which is destructive.
Next: Sort & Filter
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
