|
Size: 22256
Comment:
|
← Revision 36 as of 2013-04-10 23:52:29 ⇥
Size: 15989
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| == Problem == More information is in the page or element than can fit in the viewport. A method of access to this information must be provided. |
{{{#!html <div class="saleshead"> <div class="block" id="left"> <a href="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template"> <div class="salesLeft"> <h3>4ourth Mobile Touch Template</h3> <p>Design for people, not pixels with this handy, wallet-sized inspection and design tool, only $10. <span>Order yours now</span></p> </div> </a> </div> <div class="block" id="right"> <a href="http://4ourth.com/wiki/Mobile%20Design%20Patterns%20Poster"> <div class="salesRight"> <h3>Mobile Interaction Design Patterns Poster</h3> <p>Every pattern from the book and this wiki, plus easy-to-follow relationships, and key information on sizes for readability and touch. <span>Order now</span></p> </div> </a> </div> <div class="salespad"> </div> </div> }}} |
| Line 5: | Line 27: |
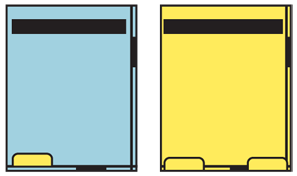
| {{attachment:Scroll-Srollbars.png|Scroll indicators may be complete bars, or simple indicators floating over the content.|align="right"}} | [[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|{{attachment:wiki-banner-bonus.png|Click here to buy from Amazon.|align="right"}}]] == Problem == More information is in the page or element than can fit in the viewport. You have to provide a method to access this information. Usually, the OS provides this function. Certain behaviors will occur automatically, but in application design especially, you may need to customize your interaction and interface to work in the best possible manner. {{attachment:Scroll-Srollbars.png|Figure 1-3. Scroll indicators may be complete bars, or simple indicators floating over the content.|align="right"}} |
| Line 7: | Line 35: |
| Scrollbars, long used in information display systems of all sorts, are displayed to indicate the scrollable axes, and the relative position within the scrollable area. | Scroll bars (Figure 1-3) have long been used in information display systems of all sorts. For mobile, you will display them to indicate the scrollable axes, and the relative position within the scrollable area. |
| Line 9: | Line 37: |
| Due to the scale of mobile devices, as a general rule scrollbars are not manipulatable themselves. Instead, the content is controlled directly, or indirectly via dedicated scrolling hardware controls. | Due to the scale of mobile devices, as a general rule you should not allow the scroll bar to be manipulated directly. Instead, allow the content to be grabbed directly by a gesture, or make the entire area movable via dedicated [[Directional Entry]] keys. |
| Line 11: | Line 39: |
| Do not confuse this pattern with the '''[[Infinite Area]]''' patterns, either in one or two dimensions, which does not use scrollbars due to the arbitrarily large data set presented. | You will find that scroll behaviors are key to interaction with mobile devices. As with all the patterns around page Composition, [[Scroll]] will be mentioned in most of the patterns in the rest of the book. It is especially relevant to the list and list-like Display of Information patterns: * [[Vertical List]] * [[Infinite List]] * [[Thumbnail List]] * [[Fisheye List]] * [[Carousel]] * [[Grid]] * [[Film Strip]] Although scrolling does occur in other patterns, do not confuse it with other patterns, such as [[Infinite Area]]. That pattern does not use scroll bars due to the arbitrarily large data set presented. |
| Line 15: | Line 52: |
| Whenever possible, scrolling should take place on a single axis only. When the situation demands, such as for zooming in to content which otherwise fits the area, a secondary scroll axis will also become available. Considering a secondary axis may discourage design behaviors which may lead to confusion or becoming lost when scrolling. | Whenever possible, you should make sure scrolling takes place on a single axis. This is why the whole set of patterns based around [[Vertical Scroll]] exist. When the situation demands, such as for zooming in to content which otherwise fits the area, you can also offer a secondary scroll axis. Keep the secondary axis in mind throughout the design process; it may help you to understand how to avoid behaviors which may lead to confusion or cause the user to become lost when scrolling. |
| Line 17: | Line 54: |
| In rare cases, both axes of movement may be equally important. When zooming in images, for example, the information is equally important in all directions. | {{attachment:Scroll-Thumbnail.png|Figure 1-4. A thumbnail may be a better way to indicate location within a large area, and may also be used to jump to other regions. Here, a full desktop-view website is in the corner, while a zoomed-in view of a small portion occupies the rest of the viewport. An indicator on the thumbnail indicates the current position and relative size.|align="right"}} |
| Line 19: | Line 56: |
| When selecting a single or primary axis, vertical is usually best. This is a result of language, where text uses horizontal space inefficiently, so displaying additional items must be in the vertical axis. See '''[[Vertical List]]''' for more discussion. This also means that users are most familiar with vertical scrolling items, so react best to them, though this may change over time. | In rare cases, both axes of movement may be equally important. When zooming in on images, for example, the information is equally important in all directions. |
| Line 21: | Line 58: |
| Using the horizontal axis is occasionally useful for certain kinds of data, but is most useful when a subsidiary scrolling area must be presented. Within a vertically-scrolling page of information, areas may be provided which scroll through items in the other axis. This can provide additional clarity, and removes conflicts around in-focus scrolling. | Regardless of whether you are making a single-axis scroll or just selecting a primary axis, vertical scrolling is usually the easiest for users to understand and use. This is a result of language, where text uses horizontal space inefficiently, so additional items must be displayed in the vertical axis. See the [[Vertical List]] pattern for more discussion. This also means users are most familiar with vertical scrolling items, and so react best to them, though this may change over time. |
| Line 23: | Line 60: |
| {{attachment:Scroll-Thumbnail.png|A thumbnail may be a better way to indicate location within a large area, and may also be used to jump to other regions. Here, a full desktop-view website is in the corner, while a zoomed in view of a small portion occupies the rest of the viewport. An indicator on the thumbnail indicates the current position and relative size.|align="right"}} Indicators should always be used. Generally, these are scrollbars of one sort or another. |
Using the horizontal axis is occasionally useful for certain kinds of data, but is most useful when you must present a subsidiary scrolling area. If you have a vertically scrolling page of information, you can provide areas which allow for scrolling horizontally. This can provide additional clarity, and removes conflicts around in-focus scrolling that we have all encountered. (Think of what happens when you encounter a large form area in the middle of a web page.) |
| Line 26: | Line 62: |
| For multi-axis scrolling especially, a thumbnail of the entire available area may be provided (usually, but not always, in addition to the scrollbars) showing the current viewport as a subset of the total area. | Whenever possible, you should display scroll indicators. Try to solve space and clutter problems with options presented in this pattern, and not by removing the indicators entirely. For multiaxis scrolling especially, you can instead provide a thumbnail of the entire avail- able area, as shown in Figure 1-4. This is usually, but not always, in addition to the scroll bars. The thumbnail shows the current viewport as a subset of the total area. |
| Line 30: | Line 68: |
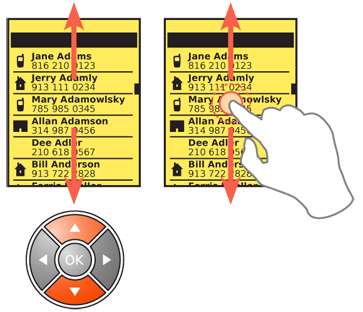
| Only items which are in focus may scroll. For scroll-and-select devices especially, this should be clearly communicated and strictly enforced. | {{attachment:Scroll-ClickGesture.png|Scrolling is most often carried out by clicking Directional Entry keys, such as the Up/Down pair on the 5-way pad shown, or by moving the page with an On-Screen Gesture. NOTE: This is not in the book, and I think it's a mistake. Oops.|align="right"}} |
| Line 32: | Line 70: |
| For scrollbars on touch or pen devices, the bar itself cannot be manipulated directly. Handset-sized devices are too small, so this would encourage accidental input on the screen. Instead, the entire page is scrolled by gestural movement. Use care with detection of gesture to avoid selecting items on the page. | Only allow items which are in focus to scroll. For scroll-and-select devices especially, be sure this is clearly communicated and strictly enforced. See the [[Focus & Cursors]] pattern for a discussion of communicating focus. |
| Line 34: | Line 72: |
| Scroll-and-select devices will use a scroll keypair, or more often a 5-way pad of some sort. Scrolling may be by item (line by line, or jumping link to link) or by moving a pointer on the screen. When a pointer is used, it should not be allowed to get too close to the edge of the screen; scroll when 1/3rd to 1/4 of the way across. Of course, at the limits of the displayable information, it may approach the edges in order to select all items in the screen. | For scroll bars on touch or pen devices, it is almost always best to not allow the scroll bar itself to be directly manipulated. Handset-size devices are too small, so this would encourage accidental input on the screen. Instead, the entire page is scrolled by gestural movement. Use care with detection of gesture to avoid selecting items on the page. |
| Line 36: | Line 74: |
| For item scrolling, do not allow jumping past content. For example, when viewing a web page, if the primary method jumps link to link, when there is a large area of content with no links, temporarily suspend this and scroll a few lines at a time so all content can be seen. | When designing for devices with larger screens, you may be able to add actionable scroll bars. Often, these still are distractingly large, so you may want to make them appear only conditionally. A similar function, suitable for many sizes, is discussed in the [[Location Jump]] pattern. |
| Line 38: | Line 76: |
| Item scrolling may also be provided as a secondary or secondary type of method. Up and Down scroll keys may scroll the page by line, and the Left and Right keys may jump from link to link. | Scroll-and-select devices will use a scroll key pair, or more often a five-way pad of some sort(see [[Directional Entry]]). Scrolling may be by item (line by line, or jumping link to link) or by moving a pointer on the screen. When you use a pointer, do not allow it to get too close to the edge of the screen; scroll when one-third to one-fourth of the way across. Of course, at the limits of the displayable information, it may approach the edges in order to select all items in the screen. |
| Line 40: | Line 78: |
| When using the 5-way pad, pressing and holding a direction for a short time should accelerate the scrolling. The absolute speed is very dependent on the amount of content. Scrolling must be slow enough to allow the current position to be seen, else the user will not know when to stop scrolling. | For item scrolling, do not allow the user to jump past content. For example, when viewing a web page, if the primary method jumps link to link, when there is a large area of content with no links, temporarily suspend this and scroll a few lines at a time so that all content can be seen. |
| Line 42: | Line 80: |
| For touch and pen devices, dragging on the screen when the finger or pen leaves the sensing area at speed will institute inertia scrolling. The screen will continue scrolling at the departure speed until stopped by another input. This may also be configured to simulate friction, and gradually slow over time. | You can also provide item scrolling as a secondary method. If you have set the Up and Down scroll keys to move line by line, the unused Left and Right keys may be set to jump from link to link. |
| Line 44: | Line 82: |
| If a thumbnail of the total content is provided, this may also be interactive. For touch and pen devices, tapping another area of the thumbnail will jump to that area. For scroll-and-select devices, '''Accesskeys''' may be provided to allow jumping to a region of the displayed area. | When using the five-way pad, users should always be able to press and hold in one direction for a short time to accelerate scrolling. The absolute speed depends heavily on the amount of content. Scrolling must be slow enough to allow the user to see his current position; otherwise, he will not know when to stop scrolling. This is extremely expected behavior, and so is noted when not included. |
| Line 46: | Line 84: |
| For touch and pen devices, inertia scrolling has also become expected behavior. If the user’s finger (or pen) initiates a drag action, and departs the screen while still moving, the screen will continue scrolling at the departure speed until it is stopped by another form of input. It is usually best if you configure this to simulate friction so that the scrolling gradually slows over time, but do not overdo this deceleration if the list is very long. | |
| Line 47: | Line 86: |
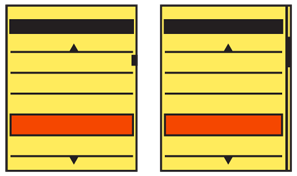
| {{attachment:Scroll-TwoDimensions.png|Two types of two-axis scroll: Left, for items like images where both axes are equal, scrollbars must be equally easy to see and use. Options menus and other items may not obscure them. Right, for information oriented mostly along one axis, the other is secondary, and the scrollbar may be obscured as needed. Here, the Softkeys are not always visible, but do sometimes occlude the horizontal scrollbar.|align="right"}} == Presentation Details == Scroll indicators are not used in mobile devices to enable scrolling, but to: 1. Provide an affordance (communicate the function) that the area is scrollable. 1. Convey the current location within the total content. 1. Indicate the relative amount of information the viewport displays, as a ratio of the total content. |
If a thumbnail of the total content is provided, this may also be interactive. For touch and pen devices, tapping another area of the thumbnail will jump to that area. For scroll-and-select devices, [[Accesskeys]] may be provided to allow jumping to a region of the displayed area. |
| Line 54: | Line 88: |
| Always display an indicator of position. This may be hidden for full-screen views, when other information is hidden. But display the scroll position indicators by default, whenever the user is interacting with the content, and especially whenever scrolling. | You can also use [[Kinesthetic Gestures]], such as tilting the device, to scroll pages. These are not very common, so there are few standards regarding their implementation, and users must generally be instructed in their use. |
| Line 56: | Line 90: |
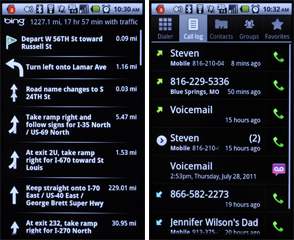
| Scrollbars may be very small. As small as 2 pixels wide. A single pixel line to define the outside of the bar, a single pixel line for the inside, and a different colored one for the current position. Larger bars will be needed for very high resolution (small pixel) displays, and for devices where the screen overscans or the bezel is large enough it may occlude the screen. | {{attachment:Scroll-TwoDimensions.png|Figure 1-5. Two types of two-axis scrolling. For items like images where both axes are equal, scroll bars must be equally easy to see and use. Make sure they are not obscured by options menus and other items, as shown to the left. For information oriented mostly along one axis, the other axis is secondary, and the scroll bar may be obscured as needed. On the right, the soft keys are not always visible, but they do sometimes occlude the horizontal scroll bar.|align="right"}} |
| Line 58: | Line 92: |
| The scroll bar may also be eliminated, and a scroll indicator used alone. A tab will be anchored to the edge of the screen. This must be larger (between 5-10 mm wide), but floats on top of content so does not take any actual room from the display area, unlike a traditional scroll bar. The position of the scroll indicator within the viewport indicates the position of the viewport relative to the total scrollable area. The height of the scroll indicator, in either case, should reflect the ratio of the viewport to the total scrollable area. For scrollbars, this should use the viewport as the 100% scale, so if very little is outside the viewport, the scroll indicator is almost as large as the viewport. For indicators without scrollbars, the size of the indicator must often remain relatively small to avoid obscuring information; a relative size change may still be possible, but will not be as effective at communicating the relative scale to users. When a scrolling area is displayed, but is not in focus so scroll actions will have no effect, this must be communicated to the user. Generally, simply removing the scroll indicators will do, but often the secondary value of the indicator (position and size) are still useful. When displaying a '''[[Pop-Up]]''' layer simply graying out the scrollbar in the parent window may or may not be sufficient. Additional changes to the scroll indicators may be needed. == Antipatterns == Do not allow users to become lost in the scrollable area. Do not allow scrolling single axis lists so far that no content is visible. Consider anchoring secondary axis scrolling to an edge when scrolling on the primary axis. Two dimensional scrolling is often very difficult to achieve with precision. Do not assume multi-axis scrolling will work for the available dataset. Try it out, and add additional help or more prominent scroll indicators as needed. Whenever possible, avoid vertically scrolling areas within other vertically scrolling areas. For example, a form text area within a page will, when it becomes in focus, stop the page scroll and grant all scrolling to itself until it has scrolled all the way to the bottom, then may allow the page to regain scroll focus. This is confusing, and often leads to errors. Avoid it instead. For touch and pen devices, avoid drag and drop interfaces, or other interactions that require dragging an element within a scrollable area. If required, consider multi-finger gestures. Always provide scrolling with all available input methods. Touch and pen devices which also have 5-way pads must be able to be entirely used (as far as scroll and selection goes) with the 5-way pad. When scroll indicators are used on an '''[[Infinite List]]''', the location and relative size must reflect the total size of the available data. Do not allow the scroll indicator location to be based on the currently-loaded data, and therefore to constantly change as new data is retrieved. ---- = Alternative = == Problem == More information is in the page or element than can fit in the viewport. You have to provide a method to access this information. Usually, this function is provided by the OS. Certain behaviors will occur automatically, but in application design especially, you may need to customize it to work in the best possible manner. {{attachment:Scroll-Srollbars.png|Scroll indicators may be complete bars, or simple indicators floating over the content.|align="right"}} == Solution == Scrollbars have long been used in information display systems of all sorts. For mobile, you will display them to indicate the scrollable axes, and the relative position within the scrollable area. Due to the scale of mobile devices, as a general rule you should not make the scrollbar directly manipulatable. Instead, allow the content to be grabbed directly by a gesture, or make the entire area movable via dedicated '''[[Directional Entry]]''' keys. You will find that scroll behaviors are key to interaction with mobile devices. As with all the patterns in the WRAPPER chapter, Scroll will be mentioned in most of the patterns in the rest of the book. It is especially relevant to the list and list-like Display of Information patterns: * '''[[Vertical List]]''' * '''[[Infinite List]]''' * '''[[Thumbnail List]]''' * '''[[Fisheye List]]''' * '''[[Carousel]]''' * '''[[Grid]]''' * '''[[Film Strip]]''' While scrolling does occur in other patterns, do not confuse it with others, such as '''[[Infinite Area]]'''. This one does not use scrollbars due to the arbitrarily large data set presented. == Variations == Whenever possible, you should make sure scrolling takes place on a single axis. This is the reason the whole set of patterns based around '''[[Vertical Scroll]]''' exist. When the situation demands, such as for zooming in to content which otherwise fits the area, you can also offer a secondary scroll axis. Keep the secondary axis in mind throughout the design process; it may help you understand how to avoid behaviors which may lead to confusion or let the user becoming lost when scrolling. In rare cases, both axes of movement may be equally important. When zooming in images, for example, the information is equally important in all directions. Regardless of whether you are making a single axis scroll, or just selecting a primary axis, vertical scrolling is usually the easiest for users to understand and use. This is a result of language, where text uses horizontal space inefficiently, so displaying additional items must be in the vertical axis. See '''[[Vertical List]]''' for more discussion. This also means that users are most familiar with vertical scrolling items, so react best to them, though this may change over time. Using the horizontal axis is occasionally useful for certain kinds of data, but is most useful when a subsidiary scrolling area must be presented. If you have a vertically-scrolling page of information, you can provide areas which allow scrolling horizontally. This can provide additional clarity, and removes conflicts around in-focus scrolling which we have all encountered. Think what happens when encountering a large form area in the middle of a web page. {{attachment:Scroll-Thumbnail.png|A thumbnail may be a better way to indicate location within a large area, and may also be used to jump to other regions. Here, a full desktop-view website is in the corner, while a zoomed in view of a small portion occupies the rest of the viewport. An indicator on the thumbnail indicates the current position and relative size.|align="right"}} You should always use scroll indicators. For multi-axis scrolling especially, you can instead provide a thumbnail of the entire available area. This is usually, but not always, in addition to the scrollbars. The thumbnail shows the current viewport as a subset of the total area. == Interaction Details == ** Add interactive diagram -- Show 5-way scroll next to gesture scroll ** Only allow items which are in focus to scroll. For scroll-and-select devices especially, be sure this is clearly communicated, and strictly enforced. For scrollbars on touch or pen devices, it is almost always best to not allow the scrollbar itself to be directly manipulated. Handset-sized devices are too small, so this would encourage accidental input on the screen. Instead, the entire page is scrolled by gestural movement. Use care with detection of gesture to avoid selecting items on the page. If working for a larger screen device, you may be able to add actionable scrollbars. Often, these still are distractingly large, so you may want to make them only conditionally appear. ** Jump scroll???? -- If not anywhere else, put here. If somewhere else, maybe put here and refer to other place. ** Scroll-and-select devices will use a scroll keypair, or more often a 5-way pad of some sort. Scrolling may be by item (line by line, or jumping link to link) or by moving a pointer on the screen. When a pointer is used, do not allow it to get too close to the edge of the screen; scroll when 1/3rd to 1/4 of the way across. Of course, at the limits of the displayable information, it may approach the edges in order to select all items in the screen. For item scrolling, do not allow jumping past content. For example, when viewing a web page, if the primary method jumps link to link, when there is a large area of content with no links, temporarily suspend this and scroll a few lines at a time so all content can be seen. You can also provide item scrolling as a secondary method. If you have set the Up and Down scroll keys to move line by line, the unused Left and Right keys may be set to jump from link to link. When using the 5-way pad, users should always be able to press and hold in one direction for a short time to accelerate the scrolling. The absolute speed is very dependent on the amount of content. Scrolling must be slow enough to allow the current position to be seen, else the user will not know when to stop scrolling. This is extremely expected behavior, so is noted when not included. For touch and pen devices, inertia scrolling has also become expected behavior. If the user's finger (or pen) initiates a drag action, and departs the screen while still moving, the screen will continue scrolling at the departure speed until stopped by another input. It is usually best if you configure this to simulate friction, so the scrolling gradually slows over time, but do not overdo this deceleration if the list is very long. If a thumbnail of the total content is provided, this may also be interactive. For touch and pen devices, tapping another area of the thumbnail will jump to that area. For scroll-and-select devices, '''[[Accesskeys]]''' may be provided to allow jumping to a region of the displayed area. {{attachment:Scroll-TwoDimensions.png|Two types of two-axis scroll: Left, for items like images where both axes are equal, scrollbars must be equally easy to see and use. Options menus and other items may not obscure them. Right, for information oriented mostly along one axis, the other is secondary, and the scrollbar may be obscured as needed. Here, the Softkeys are not always visible, but do sometimes occlude the horizontal scrollbar.|align="right"}} |
|
| Line 154: | Line 94: |
| 1. Provide an affordance (communicate the function) that the area is scrollable. 1. Convey the current location within the total content. 1. Indicate the relative amount of information the viewport displays, as a ratio of the total content. |
* Provide an affordance (communicate the function) that the area is scrollable * Convey the current location within the total content * Indicate the relative amount of information the viewport displays, as a ratio of the total content |
| Line 158: | Line 98: |
| Always be sure to display an indicator of position. This may be hidden for full-screen views, when other information is hidden. But be sure to display the scroll position indicators whenever the user is interacting with the content, and especially whenever scrolling. | Always be sure to display an indicator of position. This may be hidden for full-screen views, when other information is hidden. But be sure to display the scroll position indicators whenever the user is interacting with the content, and especially whenever the user is scrolling. |
| Line 160: | Line 100: |
| Scrollbars may be made very small. Effective, visible scrollbars can be as small as 2 pixels wide: a single pixel line defines the outside of the bar, a single pixel line for the inside, and a different colored are for the current position. Naturally, this depends on the resolution of the display, so larger bars will be needed for very high resolution displays due to the small pixels, and for devices where the screen may overscan (such as for TV output) or the bezel is large enough it may occlude the screen. | Scroll bars may be made very small, or be obscured by other elements in some cases, as in Figure 1-5. Effective, visible scroll bars can be as small as two pixels wide: a single pixel line defines the outside of the bar, a single pixel line defines the inside, and a different colored area is for the current position. Naturally, this depends on the resolution of the display, so larger bars will be needed for very high-resolution displays due to the small pixels; for devices where the screen may overscan (such as for TV output) or the bezel is large enough, it may occlude the screen. |
| Line 162: | Line 102: |
| You can also eliminate the scroll bar itself, and just use the scroll indicator alone. A small tab can be anchored to the edge of the screen, protruding into the content a small amout. This must be larger (at least 5-10 mm wide), but since it floats on top of content, it doesn't take any actual room from the display area, unlike a traditional scroll bar. | You can also eliminate the scroll bar itself, and just use the scroll indicator alone. A small tab can be anchored to the edge of the screen, protruding into the content a small amount. This must be larger (at least 5 to 10 mm wide), but since it floats on top of content, it doesn’t take any actual room from the display area, unlike a traditional scroll bar. The position of the scroll indicator within the viewport indicates the position of the view- port relative to the total scrollable area. |
| Line 164: | Line 105: |
| The position of the scroll indicator within the viewport indicates the position of the viewport relative to the total scrollable area. | The height of the scroll indicator, in either case, should reflect the ratio of the viewport to the total scrollable area. For scroll bars, this should use the viewport as the 100% scale, so if very little is outside the viewport, the scroll indicator is almost as large as the viewport. For indicators without scroll bars, the size of the indicator must often remain relatively small to avoid obscuring information; a relative size change may still be possible, but will not be as effective at communicating the relative scale to users, or might obscure too much content. |
| Line 166: | Line 107: |
| The height of the scroll indicator, in either case, should reflect the ratio of the viewport to the total scrollable area. For scrollbars, this should use the viewport as the 100% scale, so if very little is outside the viewport, the scroll indicator is almost as large as the viewport. For indicators without scrollbars, the size of the indicator must often remain relatively small to avoid obscuring information; a relative size change may still be possible, but will not be as effective at communicating the relative scale to users, or might obscure too much content. When you have a scrolling area displayed, but it is not in focus so the scroll actions will have no effect, be sure to communicate this to the user. Generally, simply removing the scroll indicators will do, but often the secondary value of the indicator (position and size) are still useful. When displaying a '''[[Pop-Up]]''' layer, simply graying out the scrollbar in the parent window may or may not be sufficient. Additional changes to the scroll indicators may be needed. |
When you have a scrolling area displayed, but it is not in focus so the scroll actions will have no effect, be sure to communicate this to the user. Generally, simply removing the scroll indicators will do, but often the secondary value of the indicator (position and size) is still useful. When displaying a [[Pop-Up]] layer, simply graying out the scroll bar in the parent window may or may not be sufficient. Additional changes to the scroll indicators may be needed. |
| Line 174: | Line 113: |
| Consider anchoring secondary axis scrolling to an edge when scrolling on the primary axis. Two dimensional scrolling is often very difficult to achieve with precision. | Consider anchoring secondary axis scrolling to an edge when scrolling on the primary axis. Two-dimensional scrolling is often very difficult to achieve with precision. |
| Line 176: | Line 115: |
| If you have to use multi-axis scrolling to show the information, do not assume it will be easily understood. Try it out, and add additional help or more prominent scroll indicators as needed. | If you have to use multiaxis scrolling to show the information, do not assume it will be easily understood. Try it out, and add additional help or more prominent scroll indicators as needed. |
| Line 178: | Line 117: |
| Whenever possible, avoid vertically scrolling areas within other vertically scrolling areas. For example, a form text area within a page will, when it becomes in focus, stop the page scroll and grant all scrolling to itself until it has scrolled all the way to the bottom, then may allow the page to regain scroll focus. This is confusing, and often leads to errors. Avoid it instead. | Whenever possible, avoid vertically scrolling areas within other vertically scrolling areas. For example, a form text area within a page will, when it is in focus, stop the page scroll and grant all scrolling to itself until it has scrolled all the way to the bottom, then may allow the page to regain scroll focus. This is confusing, and often leads to errors. Avoid it instead. |
| Line 180: | Line 119: |
| For touch and pen devices, avoid drag and drop interfaces, or other interactions that require dragging an element within a scrollable area. If required, consider multi-finger gestures. | For touch and pen devices, avoid drag-and-drop interfaces, or other interactions that re- quire dragging an element within a scrollable area. If required, consider multifinger [[On-screen Gestures]] or [[Press-and-Hold]] interactions as a method to initiate a mode switch. |
| Line 182: | Line 121: |
| Be sure to support all the available input methods for the devices you will support. Touch and pen devices which also have 5-way pads must be able to be entirely used (as far as scroll and selection goes) with the 5-way pad. If there are multiple types of hardware for your target audience, be familiar with all of them, and do not just design for your handset. | Be sure to support all the available input methods for the devices you will support. Touch and pen devices which also have five-way pads must be able to be entirely used (as far as scroll and selection goes) with the five-way pad. If there are multiple types of hardware for your target audience, be familiar with all of them, and do not just design for your handset. |
| Line 184: | Line 123: |
| When scroll indicators are used on an '''[[Infinite List]]''', the location and relative size must reflect the total size of the available data. Do not allow the scroll indicator location to be based on the currently-loaded data, and therefore to constantly change as new data is retrieved. This can be done by getting a count of the total number of items, and loading empty containers of the full size; only load data into them when demanded, instead of loading the container as well. | When scroll indicators are used on an [[Infinite List]], the location and relative size must reflect the total size of the available data. Do not allow the scroll indicator location to be based on the currently loaded data, and therefore to constantly change as new data is re- trieved. You can do this by getting a count of the total number of items, and loading empty containers of the full size; only load data into them when demanded, instead of loading the container as well. |
| Line 189: | Line 126: |
| Next: '''[[Annunciator Row]]''' ---- |
|
| Line 190: | Line 129: |
| Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here. | Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here. |
| Line 193: | Line 132: |
| If you want to add examples (and we occasionally do also) add them here. | Typical contemporary behavior is to hide scrollbars when static, as in the left image. When scrolling (here, so fast the images are not yet loaded as it is an [[Infinite Scroll]]) the scrollbar appears:<<BR>>{{attachment:iOS-scroll.png|Typical contemporary behavior is to hide scrollbars when static, as in the left image. When scrolling (here, so fast the images are not yet loaded as it is an [[Infinite Scroll]]) the scrollbar appears.}} The length of the scrollbar communicates a sense of how much content is in the viewport, vs on the page:<<BR>>{{attachment:DSC6337.png|The length of the scrollbar communicates a sense of how much content is in the viewport, vs on the page.}} Anti-pattern -- This scroll area includes arrows, so looks like a desktop scrollbar. But in that case the little arrows are controls. Mobile scrollbars (like this one) are just indicators so cannot be interacted with. Avoid using elements that imply control.<<BR>>{{attachment:_DSC5579.png|Anti-pattern -- This scroll area includes arrows, so looks like a desktop scrollbar. But in that case the little arrows are controls. Mobile scrollbars (like this one) are just indicators so cannot be interacted with. Avoid using elements that imply control.}} |
Problem
More information is in the page or element than can fit in the viewport. You have to provide a method to access this information.
Usually, the OS provides this function. Certain behaviors will occur automatically, but in application design especially, you may need to customize your interaction and interface to work in the best possible manner.

Solution
Scroll bars (Figure 1-3) have long been used in information display systems of all sorts. For mobile, you will display them to indicate the scrollable axes, and the relative position within the scrollable area.
Due to the scale of mobile devices, as a general rule you should not allow the scroll bar to be manipulated directly. Instead, allow the content to be grabbed directly by a gesture, or make the entire area movable via dedicated Directional Entry keys.
You will find that scroll behaviors are key to interaction with mobile devices. As with all the patterns around page Composition, Scroll will be mentioned in most of the patterns in the rest of the book. It is especially relevant to the list and list-like Display of Information patterns:
Although scrolling does occur in other patterns, do not confuse it with other patterns, such as Infinite Area. That pattern does not use scroll bars due to the arbitrarily large data set presented.
Variations
Whenever possible, you should make sure scrolling takes place on a single axis. This is why the whole set of patterns based around Vertical Scroll exist. When the situation demands, such as for zooming in to content which otherwise fits the area, you can also offer a secondary scroll axis. Keep the secondary axis in mind throughout the design process; it may help you to understand how to avoid behaviors which may lead to confusion or cause the user to become lost when scrolling.

In rare cases, both axes of movement may be equally important. When zooming in on images, for example, the information is equally important in all directions.
Regardless of whether you are making a single-axis scroll or just selecting a primary axis, vertical scrolling is usually the easiest for users to understand and use. This is a result of language, where text uses horizontal space inefficiently, so additional items must be displayed in the vertical axis. See the Vertical List pattern for more discussion. This also means users are most familiar with vertical scrolling items, and so react best to them, though this may change over time.
Using the horizontal axis is occasionally useful for certain kinds of data, but is most useful when you must present a subsidiary scrolling area. If you have a vertically scrolling page of information, you can provide areas which allow for scrolling horizontally. This can provide additional clarity, and removes conflicts around in-focus scrolling that we have all encountered. (Think of what happens when you encounter a large form area in the middle of a web page.)
Whenever possible, you should display scroll indicators. Try to solve space and clutter problems with options presented in this pattern, and not by removing the indicators entirely.
For multiaxis scrolling especially, you can instead provide a thumbnail of the entire avail- able area, as shown in Figure 1-4. This is usually, but not always, in addition to the scroll bars. The thumbnail shows the current viewport as a subset of the total area.
Interaction Details

Only allow items which are in focus to scroll. For scroll-and-select devices especially, be sure this is clearly communicated and strictly enforced. See the Focus & Cursors pattern for a discussion of communicating focus.
For scroll bars on touch or pen devices, it is almost always best to not allow the scroll bar itself to be directly manipulated. Handset-size devices are too small, so this would encourage accidental input on the screen. Instead, the entire page is scrolled by gestural movement. Use care with detection of gesture to avoid selecting items on the page.
When designing for devices with larger screens, you may be able to add actionable scroll bars. Often, these still are distractingly large, so you may want to make them appear only conditionally. A similar function, suitable for many sizes, is discussed in the Location Jump pattern.
Scroll-and-select devices will use a scroll key pair, or more often a five-way pad of some sort(see Directional Entry). Scrolling may be by item (line by line, or jumping link to link) or by moving a pointer on the screen. When you use a pointer, do not allow it to get too close to the edge of the screen; scroll when one-third to one-fourth of the way across. Of course, at the limits of the displayable information, it may approach the edges in order to select all items in the screen.
For item scrolling, do not allow the user to jump past content. For example, when viewing a web page, if the primary method jumps link to link, when there is a large area of content with no links, temporarily suspend this and scroll a few lines at a time so that all content can be seen.
You can also provide item scrolling as a secondary method. If you have set the Up and Down scroll keys to move line by line, the unused Left and Right keys may be set to jump from link to link.
When using the five-way pad, users should always be able to press and hold in one direction for a short time to accelerate scrolling. The absolute speed depends heavily on the amount of content. Scrolling must be slow enough to allow the user to see his current position; otherwise, he will not know when to stop scrolling. This is extremely expected behavior, and so is noted when not included.
For touch and pen devices, inertia scrolling has also become expected behavior. If the user’s finger (or pen) initiates a drag action, and departs the screen while still moving, the screen will continue scrolling at the departure speed until it is stopped by another form of input. It is usually best if you configure this to simulate friction so that the scrolling gradually slows over time, but do not overdo this deceleration if the list is very long.
If a thumbnail of the total content is provided, this may also be interactive. For touch and pen devices, tapping another area of the thumbnail will jump to that area. For scroll-and-select devices, Accesskeys may be provided to allow jumping to a region of the displayed area.
You can also use Kinesthetic Gestures, such as tilting the device, to scroll pages. These are not very common, so there are few standards regarding their implementation, and users must generally be instructed in their use.

Presentation Details
Scroll indicators are not usually used in mobile devices to enable scrolling, but to:
- Provide an affordance (communicate the function) that the area is scrollable
- Convey the current location within the total content
- Indicate the relative amount of information the viewport displays, as a ratio of the total content
Always be sure to display an indicator of position. This may be hidden for full-screen views, when other information is hidden. But be sure to display the scroll position indicators whenever the user is interacting with the content, and especially whenever the user is scrolling.
Scroll bars may be made very small, or be obscured by other elements in some cases, as in Figure 1-5. Effective, visible scroll bars can be as small as two pixels wide: a single pixel line defines the outside of the bar, a single pixel line defines the inside, and a different colored area is for the current position. Naturally, this depends on the resolution of the display, so larger bars will be needed for very high-resolution displays due to the small pixels; for devices where the screen may overscan (such as for TV output) or the bezel is large enough, it may occlude the screen.
You can also eliminate the scroll bar itself, and just use the scroll indicator alone. A small tab can be anchored to the edge of the screen, protruding into the content a small amount. This must be larger (at least 5 to 10 mm wide), but since it floats on top of content, it doesn’t take any actual room from the display area, unlike a traditional scroll bar. The position of the scroll indicator within the viewport indicates the position of the view- port relative to the total scrollable area.
The height of the scroll indicator, in either case, should reflect the ratio of the viewport to the total scrollable area. For scroll bars, this should use the viewport as the 100% scale, so if very little is outside the viewport, the scroll indicator is almost as large as the viewport. For indicators without scroll bars, the size of the indicator must often remain relatively small to avoid obscuring information; a relative size change may still be possible, but will not be as effective at communicating the relative scale to users, or might obscure too much content.
When you have a scrolling area displayed, but it is not in focus so the scroll actions will have no effect, be sure to communicate this to the user. Generally, simply removing the scroll indicators will do, but often the secondary value of the indicator (position and size) is still useful. When displaying a Pop-Up layer, simply graying out the scroll bar in the parent window may or may not be sufficient. Additional changes to the scroll indicators may be needed.
Antipatterns
Do not allow users to become lost in the scrollable area. Especially be sure to not allow scrolling single-axis lists so far that no content is visible.
Consider anchoring secondary axis scrolling to an edge when scrolling on the primary axis. Two-dimensional scrolling is often very difficult to achieve with precision.
If you have to use multiaxis scrolling to show the information, do not assume it will be easily understood. Try it out, and add additional help or more prominent scroll indicators as needed.
Whenever possible, avoid vertically scrolling areas within other vertically scrolling areas. For example, a form text area within a page will, when it is in focus, stop the page scroll and grant all scrolling to itself until it has scrolled all the way to the bottom, then may allow the page to regain scroll focus. This is confusing, and often leads to errors. Avoid it instead.
For touch and pen devices, avoid drag-and-drop interfaces, or other interactions that re- quire dragging an element within a scrollable area. If required, consider multifinger On-screen Gestures or Press-and-Hold interactions as a method to initiate a mode switch.
Be sure to support all the available input methods for the devices you will support. Touch and pen devices which also have five-way pads must be able to be entirely used (as far as scroll and selection goes) with the five-way pad. If there are multiple types of hardware for your target audience, be familiar with all of them, and do not just design for your handset.
When scroll indicators are used on an Infinite List, the location and relative size must reflect the total size of the available data. Do not allow the scroll indicator location to be based on the currently loaded data, and therefore to constantly change as new data is re- trieved. You can do this by getting a count of the total number of items, and loading empty containers of the full size; only load data into them when demanded, instead of loading the container as well.
Next: Annunciator Row
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
Typical contemporary behavior is to hide scrollbars when static, as in the left image. When scrolling (here, so fast the images are not yet loaded as it is an Infinite Scroll) the scrollbar appears:
![Typical contemporary behavior is to hide scrollbars when static, as in the left image. When scrolling (here, so fast the images are not yet loaded as it is an [[Infinite Scroll]]) the scrollbar appears. Typical contemporary behavior is to hide scrollbars when static, as in the left image. When scrolling (here, so fast the images are not yet loaded as it is an [[Infinite Scroll]]) the scrollbar appears.](/wiki/Scroll?action=AttachFile&do=get&target=iOS-scroll.png)
The length of the scrollbar communicates a sense of how much content is in the viewport, vs on the page:

Anti-pattern -- This scroll area includes arrows, so looks like a desktop scrollbar. But in that case the little arrows are controls. Mobile scrollbars (like this one) are just indicators so cannot be interacted with. Avoid using elements that imply control.

Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.