|
Size: 22256
Comment:
|
Size: 22249
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 134: | Line 134: |
| For scrollbars on touch or pen devices, it is almost always best to not allow the scrollbar itself to be directly manipulated. Handset-sized devices are too small, so this would encourage accidental input on the screen. Instead, the entire page is scrolled by gestural movement. Use care with detection of gesture to avoid selecting items on the page. If working for a larger screen device, you may be able to add actionable scrollbars. Often, these still are distractingly large, so you may want to make them only conditionally appear. | For scrollbars on touch or pen devices, it is almost always best to not allow the scrollbar itself to be directly manipulated. Handset-sized devices are too small, so this would encourage accidental input on the screen. Instead, the entire page is scrolled by gestural movement. Use care with detection of gesture to avoid selecting items on the page. |
| Line 136: | Line 136: |
| ** Jump scroll???? -- If not anywhere else, put here. If somewhere else, maybe put here and refer to other place. ** | When designing for devices with larger screens, you may be able to add actionable scrollbars. Often, these still are distractingly large, so you may want to make them only conditionally appear. A similar function, suitable for many sizes, is discussed in the '''[[Location Jump]]''' patterns. |
Problem
More information is in the page or element than can fit in the viewport. A method of access to this information must be provided.

Solution
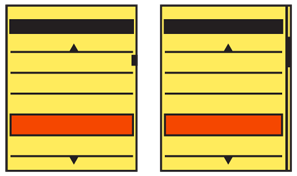
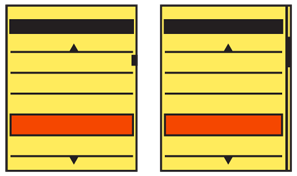
Scrollbars, long used in information display systems of all sorts, are displayed to indicate the scrollable axes, and the relative position within the scrollable area.
Due to the scale of mobile devices, as a general rule scrollbars are not manipulatable themselves. Instead, the content is controlled directly, or indirectly via dedicated scrolling hardware controls.
Do not confuse this pattern with the Infinite Area patterns, either in one or two dimensions, which does not use scrollbars due to the arbitrarily large data set presented.
Variations
Whenever possible, scrolling should take place on a single axis only. When the situation demands, such as for zooming in to content which otherwise fits the area, a secondary scroll axis will also become available. Considering a secondary axis may discourage design behaviors which may lead to confusion or becoming lost when scrolling.
In rare cases, both axes of movement may be equally important. When zooming in images, for example, the information is equally important in all directions.
When selecting a single or primary axis, vertical is usually best. This is a result of language, where text uses horizontal space inefficiently, so displaying additional items must be in the vertical axis. See Vertical List for more discussion. This also means that users are most familiar with vertical scrolling items, so react best to them, though this may change over time.
Using the horizontal axis is occasionally useful for certain kinds of data, but is most useful when a subsidiary scrolling area must be presented. Within a vertically-scrolling page of information, areas may be provided which scroll through items in the other axis. This can provide additional clarity, and removes conflicts around in-focus scrolling.
 Indicators should always be used. Generally, these are scrollbars of one sort or another.
Indicators should always be used. Generally, these are scrollbars of one sort or another.
For multi-axis scrolling especially, a thumbnail of the entire available area may be provided (usually, but not always, in addition to the scrollbars) showing the current viewport as a subset of the total area.
Interaction Details
Only items which are in focus may scroll. For scroll-and-select devices especially, this should be clearly communicated and strictly enforced.
For scrollbars on touch or pen devices, the bar itself cannot be manipulated directly. Handset-sized devices are too small, so this would encourage accidental input on the screen. Instead, the entire page is scrolled by gestural movement. Use care with detection of gesture to avoid selecting items on the page.
Scroll-and-select devices will use a scroll keypair, or more often a 5-way pad of some sort. Scrolling may be by item (line by line, or jumping link to link) or by moving a pointer on the screen. When a pointer is used, it should not be allowed to get too close to the edge of the screen; scroll when 1/3rd to 1/4 of the way across. Of course, at the limits of the displayable information, it may approach the edges in order to select all items in the screen.
For item scrolling, do not allow jumping past content. For example, when viewing a web page, if the primary method jumps link to link, when there is a large area of content with no links, temporarily suspend this and scroll a few lines at a time so all content can be seen.
Item scrolling may also be provided as a secondary or secondary type of method. Up and Down scroll keys may scroll the page by line, and the Left and Right keys may jump from link to link.
When using the 5-way pad, pressing and holding a direction for a short time should accelerate the scrolling. The absolute speed is very dependent on the amount of content. Scrolling must be slow enough to allow the current position to be seen, else the user will not know when to stop scrolling.
For touch and pen devices, dragging on the screen when the finger or pen leaves the sensing area at speed will institute inertia scrolling. The screen will continue scrolling at the departure speed until stopped by another input. This may also be configured to simulate friction, and gradually slow over time.
If a thumbnail of the total content is provided, this may also be interactive. For touch and pen devices, tapping another area of the thumbnail will jump to that area. For scroll-and-select devices, Accesskeys may be provided to allow jumping to a region of the displayed area.

Presentation Details
Scroll indicators are not used in mobile devices to enable scrolling, but to:
- Provide an affordance (communicate the function) that the area is scrollable.
- Convey the current location within the total content.
- Indicate the relative amount of information the viewport displays, as a ratio of the total content.
Always display an indicator of position. This may be hidden for full-screen views, when other information is hidden. But display the scroll position indicators by default, whenever the user is interacting with the content, and especially whenever scrolling.
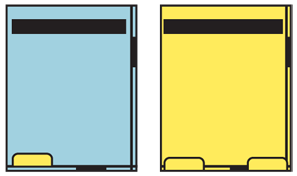
Scrollbars may be very small. As small as 2 pixels wide. A single pixel line to define the outside of the bar, a single pixel line for the inside, and a different colored one for the current position. Larger bars will be needed for very high resolution (small pixel) displays, and for devices where the screen overscans or the bezel is large enough it may occlude the screen.
The scroll bar may also be eliminated, and a scroll indicator used alone. A tab will be anchored to the edge of the screen. This must be larger (between 5-10 mm wide), but floats on top of content so does not take any actual room from the display area, unlike a traditional scroll bar.
The position of the scroll indicator within the viewport indicates the position of the viewport relative to the total scrollable area.
The height of the scroll indicator, in either case, should reflect the ratio of the viewport to the total scrollable area. For scrollbars, this should use the viewport as the 100% scale, so if very little is outside the viewport, the scroll indicator is almost as large as the viewport. For indicators without scrollbars, the size of the indicator must often remain relatively small to avoid obscuring information; a relative size change may still be possible, but will not be as effective at communicating the relative scale to users.
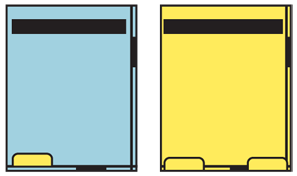
When a scrolling area is displayed, but is not in focus so scroll actions will have no effect, this must be communicated to the user. Generally, simply removing the scroll indicators will do, but often the secondary value of the indicator (position and size) are still useful. When displaying a Pop-Up layer simply graying out the scrollbar in the parent window may or may not be sufficient. Additional changes to the scroll indicators may be needed.
Antipatterns
Do not allow users to become lost in the scrollable area. Do not allow scrolling single axis lists so far that no content is visible.
Consider anchoring secondary axis scrolling to an edge when scrolling on the primary axis. Two dimensional scrolling is often very difficult to achieve with precision.
Do not assume multi-axis scrolling will work for the available dataset. Try it out, and add additional help or more prominent scroll indicators as needed.
Whenever possible, avoid vertically scrolling areas within other vertically scrolling areas. For example, a form text area within a page will, when it becomes in focus, stop the page scroll and grant all scrolling to itself until it has scrolled all the way to the bottom, then may allow the page to regain scroll focus. This is confusing, and often leads to errors. Avoid it instead.
For touch and pen devices, avoid drag and drop interfaces, or other interactions that require dragging an element within a scrollable area. If required, consider multi-finger gestures.
Always provide scrolling with all available input methods. Touch and pen devices which also have 5-way pads must be able to be entirely used (as far as scroll and selection goes) with the 5-way pad.
When scroll indicators are used on an Infinite List, the location and relative size must reflect the total size of the available data. Do not allow the scroll indicator location to be based on the currently-loaded data, and therefore to constantly change as new data is retrieved.
Alternative
Problem
More information is in the page or element than can fit in the viewport. You have to provide a method to access this information.
Usually, this function is provided by the OS. Certain behaviors will occur automatically, but in application design especially, you may need to customize it to work in the best possible manner.

Solution
Scrollbars have long been used in information display systems of all sorts. For mobile, you will display them to indicate the scrollable axes, and the relative position within the scrollable area.
Due to the scale of mobile devices, as a general rule you should not make the scrollbar directly manipulatable. Instead, allow the content to be grabbed directly by a gesture, or make the entire area movable via dedicated Directional Entry keys.
You will find that scroll behaviors are key to interaction with mobile devices. As with all the patterns in the WRAPPER chapter, Scroll will be mentioned in most of the patterns in the rest of the book. It is especially relevant to the list and list-like Display of Information patterns:
While scrolling does occur in other patterns, do not confuse it with others, such as Infinite Area. This one does not use scrollbars due to the arbitrarily large data set presented.
Variations
Whenever possible, you should make sure scrolling takes place on a single axis. This is the reason the whole set of patterns based around Vertical Scroll exist. When the situation demands, such as for zooming in to content which otherwise fits the area, you can also offer a secondary scroll axis. Keep the secondary axis in mind throughout the design process; it may help you understand how to avoid behaviors which may lead to confusion or let the user becoming lost when scrolling.
In rare cases, both axes of movement may be equally important. When zooming in images, for example, the information is equally important in all directions.
Regardless of whether you are making a single axis scroll, or just selecting a primary axis, vertical scrolling is usually the easiest for users to understand and use. This is a result of language, where text uses horizontal space inefficiently, so displaying additional items must be in the vertical axis. See Vertical List for more discussion. This also means that users are most familiar with vertical scrolling items, so react best to them, though this may change over time.
Using the horizontal axis is occasionally useful for certain kinds of data, but is most useful when a subsidiary scrolling area must be presented. If you have a vertically-scrolling page of information, you can provide areas which allow scrolling horizontally. This can provide additional clarity, and removes conflicts around in-focus scrolling which we have all encountered. Think what happens when encountering a large form area in the middle of a web page.
 You should always use scroll indicators.
You should always use scroll indicators.
For multi-axis scrolling especially, you can instead provide a thumbnail of the entire available area. This is usually, but not always, in addition to the scrollbars. The thumbnail shows the current viewport as a subset of the total area.
Interaction Details
** Add interactive diagram -- Show 5-way scroll next to gesture scroll **
Only allow items which are in focus to scroll. For scroll-and-select devices especially, be sure this is clearly communicated, and strictly enforced.
For scrollbars on touch or pen devices, it is almost always best to not allow the scrollbar itself to be directly manipulated. Handset-sized devices are too small, so this would encourage accidental input on the screen. Instead, the entire page is scrolled by gestural movement. Use care with detection of gesture to avoid selecting items on the page.
When designing for devices with larger screens, you may be able to add actionable scrollbars. Often, these still are distractingly large, so you may want to make them only conditionally appear. A similar function, suitable for many sizes, is discussed in the Location Jump patterns.
Scroll-and-select devices will use a scroll keypair, or more often a 5-way pad of some sort. Scrolling may be by item (line by line, or jumping link to link) or by moving a pointer on the screen. When a pointer is used, do not allow it to get too close to the edge of the screen; scroll when 1/3rd to 1/4 of the way across. Of course, at the limits of the displayable information, it may approach the edges in order to select all items in the screen.
For item scrolling, do not allow jumping past content. For example, when viewing a web page, if the primary method jumps link to link, when there is a large area of content with no links, temporarily suspend this and scroll a few lines at a time so all content can be seen.
You can also provide item scrolling as a secondary method. If you have set the Up and Down scroll keys to move line by line, the unused Left and Right keys may be set to jump from link to link.
When using the 5-way pad, users should always be able to press and hold in one direction for a short time to accelerate the scrolling. The absolute speed is very dependent on the amount of content. Scrolling must be slow enough to allow the current position to be seen, else the user will not know when to stop scrolling. This is extremely expected behavior, so is noted when not included.
For touch and pen devices, inertia scrolling has also become expected behavior. If the user's finger (or pen) initiates a drag action, and departs the screen while still moving, the screen will continue scrolling at the departure speed until stopped by another input. It is usually best if you configure this to simulate friction, so the scrolling gradually slows over time, but do not overdo this deceleration if the list is very long.
If a thumbnail of the total content is provided, this may also be interactive. For touch and pen devices, tapping another area of the thumbnail will jump to that area. For scroll-and-select devices, Accesskeys may be provided to allow jumping to a region of the displayed area.

Presentation Details
Scroll indicators are not usually used in mobile devices to enable scrolling, but to:
- Provide an affordance (communicate the function) that the area is scrollable.
- Convey the current location within the total content.
- Indicate the relative amount of information the viewport displays, as a ratio of the total content.
Always be sure to display an indicator of position. This may be hidden for full-screen views, when other information is hidden. But be sure to display the scroll position indicators whenever the user is interacting with the content, and especially whenever scrolling.
Scrollbars may be made very small. Effective, visible scrollbars can be as small as 2 pixels wide: a single pixel line defines the outside of the bar, a single pixel line for the inside, and a different colored are for the current position. Naturally, this depends on the resolution of the display, so larger bars will be needed for very high resolution displays due to the small pixels, and for devices where the screen may overscan (such as for TV output) or the bezel is large enough it may occlude the screen.
You can also eliminate the scroll bar itself, and just use the scroll indicator alone. A small tab can be anchored to the edge of the screen, protruding into the content a small amout. This must be larger (at least 5-10 mm wide), but since it floats on top of content, it doesn't take any actual room from the display area, unlike a traditional scroll bar.
The position of the scroll indicator within the viewport indicates the position of the viewport relative to the total scrollable area.
The height of the scroll indicator, in either case, should reflect the ratio of the viewport to the total scrollable area. For scrollbars, this should use the viewport as the 100% scale, so if very little is outside the viewport, the scroll indicator is almost as large as the viewport. For indicators without scrollbars, the size of the indicator must often remain relatively small to avoid obscuring information; a relative size change may still be possible, but will not be as effective at communicating the relative scale to users, or might obscure too much content.
When you have a scrolling area displayed, but it is not in focus so the scroll actions will have no effect, be sure to communicate this to the user. Generally, simply removing the scroll indicators will do, but often the secondary value of the indicator (position and size) are still useful. When displaying a Pop-Up layer, simply graying out the scrollbar in the parent window may or may not be sufficient. Additional changes to the scroll indicators may be needed.
Antipatterns
Do not allow users to become lost in the scrollable area. Especially be sure to not allow scrolling single-axis lists so far that no content is visible.
Consider anchoring secondary axis scrolling to an edge when scrolling on the primary axis. Two dimensional scrolling is often very difficult to achieve with precision.
If you have to use multi-axis scrolling to show the information, do not assume it will be easily understood. Try it out, and add additional help or more prominent scroll indicators as needed.
Whenever possible, avoid vertically scrolling areas within other vertically scrolling areas. For example, a form text area within a page will, when it becomes in focus, stop the page scroll and grant all scrolling to itself until it has scrolled all the way to the bottom, then may allow the page to regain scroll focus. This is confusing, and often leads to errors. Avoid it instead.
For touch and pen devices, avoid drag and drop interfaces, or other interactions that require dragging an element within a scrollable area. If required, consider multi-finger gestures.
Be sure to support all the available input methods for the devices you will support. Touch and pen devices which also have 5-way pads must be able to be entirely used (as far as scroll and selection goes) with the 5-way pad. If there are multiple types of hardware for your target audience, be familiar with all of them, and do not just design for your handset.
When scroll indicators are used on an Infinite List, the location and relative size must reflect the total size of the available data. Do not allow the scroll indicator location to be based on the currently-loaded data, and therefore to constantly change as new data is retrieved. This can be done by getting a count of the total number of items, and loading empty containers of the full size; only load data into them when demanded, instead of loading the container as well.
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
