Contents
Designing at Device Resolution
So, you work in Photoshop or some similar tool. All of us do, at least to put designs on the screen, or create raster production graphics. Eventually maybe we can get out of this and use almost all programmatic styles and vector art, then do design in vector programs, but we're not there yet.
If you are like almost every VizD I have worked with for a very, very long time, you are doing one key thing wrong. Just one. You are designing for pixels. Yes, even though you are a pixel-pusher by trade, you have to account for (and measure in) physical units. Here's how (all instructions for Photoshop, screenshots from CS6):
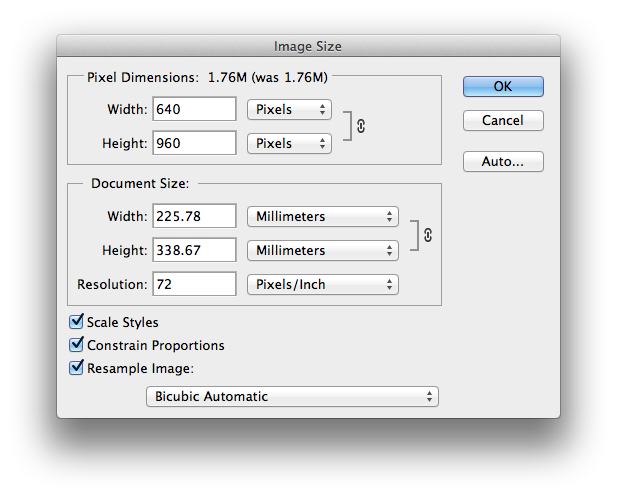
Go to Image > Image size...
This dialogue will open.

Note the last field is labeled "Resolution"? That's the right way to use it. Resolution is not 320x480 but a pixels per physical size. So, we're gonna change that. Why? Because nothing is 72 dpi. Nothing! It was a pseudo-standard years and years ago, but in practice there were small variations in all the old CRT monitors that used that. And, even before it came out, there were very different pixel densities. I recall older versions of Windows even had a "96 dpi" setting you could use to make stuff on the screen readable.
Which is very much the point. No mobile phone is anywhere close to 72 dpi. That's really, really, crazy low resolution. I have a featurephone I use for testing out stuff, a Nokia C2-00. It's presumably nothing that whippy, and has about 208 dpi. But let's get to what you likely work on, iPhones.
Yes, you should be designing for something else, but also in my experience almost every VizD team is still stuck fast to iOS. So here's the pixel densities for those, and the Galaxy S3 as it's a crazy-popular Android and you should work on that also:
Apple handsets (early iPhones & equivalent iPod Touch) - 163 dpi
Apple handsets, "Retina Display" (iPhone 4, 4S, 5 & equivalent iPod Touch) - 326 dpi
- Apple 10" iPad 1, 2 - 132 dpi
- Apple 10" iPad 3 "Retina Display" - 264 dpi
- Apple iPad Mini - 163 dpi
- Samsung Galaxy S3 - 306 dpi
Here's a list of many devices. Here's a more readable, useful list. It is still unaccountably hard to find the physical size of screens in useful dimensions. Diagonal is not easy to use (rather: it's impossible unless you know aspect ratio also) so it would be nice to have height and width listed in physical sizes, not just pixels for when you lay out non-raster designs, but oh well.
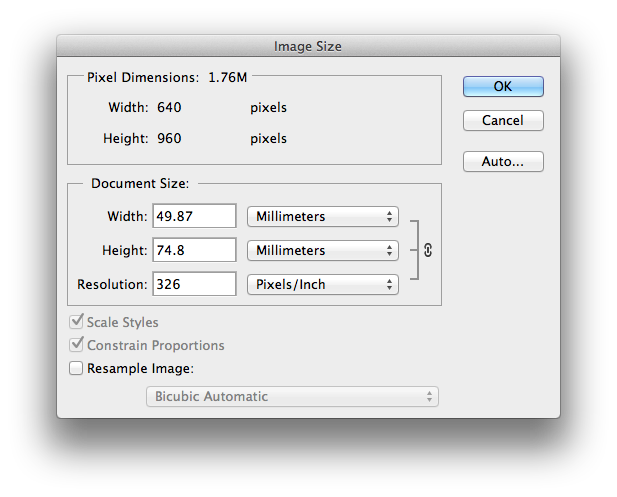
Now pick the one you work with, and change the Resolution number to that. But first... we're not changing the image itself, but just the way we measure it. So you first uncheck "Resample Image" down in the lower left. Now check it out.

Note how the pixel dimensions are the same, but the physical sizes changed. Go ahead, press OK and commit the change. Now start measuring. On any iPhone, you will find the screen is now 50 mm (or 5 cm if you must) wide. When you edit type, the size will be accurate. Are you shocked to find you are giving your users 4.25 pt type? You should be. Fix that.
Etc. Happy pixel pushing!
Work in Photoshop in Android DPs
Well, sorta. If you follow this math put forth by Roman Nurik and Peter Ng, you can use points in Adobe Photoshop to emulate density-independent pixels (dp). You can show all dimensions in density-independent units while still maintaing pixel precision during editing and exporting. Simply change Photoshop's ruler units to points, choose the right document resolution and from then on, think of points in Photoshop as Android's density-independent pixels!
- MDPI (160), set Photoshop resolution to: 72 ppi
- HDPI (240), set Photoshop resolution to: 108 ppi
- XHDPI (320), set Photoshop resolution to: 144 ppi
- XXHDPI (480), set Photoshop resolution to: 216 ppi
Read the whole article with pictures.
While useful, do be careful you don't loose track of real world scales, and make your text too small to be readable, etc. See the above section as well, or just design in a pure-vector tool and export using the procedure in the below section.
Turning Vector to Raster for Android Apps
If you have to export raster images for Android, you better do it right or everything will end up fuzzy and/or mis-sized. Note that Android considers density to also loosely map to screen size. MDPI is not just 160 dpi, but also expects a 3.5-4" screen. This seems to have either broken down or I cannot find a new translation table. The original XHDPI assumed something like 10" screens but that's clearly untrue now.
Generalized Density |
Constant Name |
Actual Density |
Physical Size |
Scale Factor |
Notes |
LDPI |
DENSITY_LOW |
120 dpi |
2-3" |
25% |
Almost legacy even by the time Android 1.3 was launched. Small and crappy screens. But, they exist and with weird devices coming down (smart watches?) this may matter again. I still export to this density. |
MDPI |
DENSITY_MEDIUM |
160 dpi |
3.5-4" |
33.34% |
The classic medium size, though now a pretty small resolution. |
TVDPI |
DENSITY_TV |
213 dpi |
? |
44.37% |
Yes, for TVs. You probably don't need it, but smart TVs will come up sometime. |
HDPI |
DENSITY_HIGH |
240 dpi |
? |
50% |
The big terribly shiny screens... from 3-4 years ago. Pretty average now. |
XHDPI |
DENSITY_XHIGH |
320 dpi |
? |
66.67% |
The start of the stupid labels by adding Xs. Everything good is Extra High density now. |
XXHDPI |
DENSITY_XXHIGH |
480 dpi |
? |
100% |
First used on the Nexus 10, and now being used a bit more. Largest size I support, at least for now. |
XXXHDPI |
DENSITY_XXXHIGH |
640 dpi |
? |
N/A |
I am not yet exporting for this scale. When I do, I am sure there will be an XXXXHDPI, or they will have changed their mind, and my process will have changed to account for that. |
- Note that "Scale factor" is mine and based on my procedure. My export procedure may make you giggle, but I don't care. This is what I do and it works for me:
All icons are drawn in vector programs. Usually InDesign for workflow reasons, but Illustrator is fine also. They are drawn to a physical scale so I know how big they need to each be in the final render.
- Grab all the graphics I will need to turn into rasters, and put them on one page, still in their relative scales.
- This is all about making images the same physical size on each displayed device. You are reasonably likely to not want to do this, so adjust accordingly. For example, your spec should have designed and stated that devices with so big/small a screen. So, just put that scaled size for the image separately
- Label stuff. So you don't forget. And, so you can see things. I export lots of white icons, and on clear they are hard to see. Labels help locate them in the next steps.
Export that page to a PDF.
- Open that PDF in Photoshop. My pages are always tabloid (11x17") size so I set the import resolution to the physical width of the drawing sheet (here, 1224 pt) and the resolution to 480 ppi. This makes it the right size and density for XXDPI. All others will be scaled down from that inside Photoshop.
Go into the Photoshop document and add guides to be used as crop lines. Leave a bit of space around items. Remember anti-aliasing; it can easily need 2 pixels past the hard image edge for this. If you don't provide that, the image will look odd. Provide more for shadows, and be sure to use the eyedropper to make sure you aren't missing any shadows.
- You can also plan for this, especially if you have shadows, by sticking bounding boxes into the vector art before export. The box won't be able to be a snappable line and will itself get fuzzy over time, but can be a helpful guide for things like shadow edges or gradients to nothing.
- Clean up the edges. You must pixel push as everyone's scaling messes up sharp edges. There tend to be bright and/or dark lines just inside the edges. Clean those off. Do not overly remove anti-aliasing even on straight (vertical, horizontal) items. A little bit makes it look more polished.
- Crop to each item (or, copy and paste to a series of new documents, depending how how your brain works best) then export as a 24 bit PNG
- Rarely, there is no transparency, and you can use 8 bit PNGs to save size. Rarely.
- Use all your optimizing skills as usual for exporting to Web. Don't have any? See articles like this one.
- Now scale to the next size down by the appropriate factor, and change the density to the new ppi value.
- Do this in Image Size, and be sure to change Resolution first. Then switch the Pixel Dimension to percentage. Often, it'll already be spot on, but the rest of the time it'll just be close. Type the right percentage value in one of these boxes to snap it back to correct dimensions.
- Zoom in and clean up the images, again, for this size.
- As you get smaller, cleanup may mean changes to the image. Even if you don't export special small sizes, do things to make it work well. For example, I often have a /slightly/ darker stroke around the edges of my icons (if not white ones, obviously), to make the edges stand out. When they get small, the stroke takes up so much of the area it looks like an element itself, so I need to remove it.
- Crop if needed, and export these. Same way.
- Go into history, pop back up to the cleaned up version of the original size. Do all scaling from the largest useful size. Progressive scaling will make them fuzzy.
Repeat till done.
Android Display Metrics from developer.android.
Supporting Multiple Screens from developer.android.
Turning Vector to Raster for iOS
Build icons in a similar way to above: Create them in vector at scale, export at the highest resolution then scale down. Internalize the @2x & @3x terminology instead of thinking of vague things like "retina." This will help your conception of design, and even make things clear when pixel pushing your exported icons.
- "1x" - Non Retina - 163 px/in, 33.34% - filename.png
@2x - Retina - 326 px/in, 66.67% - filename@2x.png
@3x - Retina HD 4.7 - 489 px/in, 100% - filename@3x.png
The iPhone 6 Plus appear to make things confusing and there is internal scaling. Still working on the results of all this but I think you just make @3x images and they appear larger.
?? - Retina HD 5.5 (iPhone 6Plus) - ?? px/in - filename@3x.png
Except I have some people saying the opposite. Web guys say the 4.7" uses 326ppi @2x and 5.5" uses 489ppi @3x. Webkit device pixel ratio is definitely 3 on these. So... confused still. https://medium.com/@brucewangsg/the-curious-case-of-iphone-6-1080p-display-b33dac5bbcb6
Apple likes to mostly pretend there are just phones and all have the same density, though they do not. Even with the iPhone 6 series, they are (I think) fudging into one new pixel size, like they did with iPad Mini. This does no favors to their users.
App Icons:
- iPhone 5,6 - 57x57
- iPhone 5,6 @2x - 114x114
- iPhone 7 @2x - 120x120
- iPhone 6 Plus @3x - 180
- iPad 5,6 - 72x72
- iPad 5,6 @2x - 144x144
- iPad iOS7 - 76x76
- iPad iOS7 @2x - 152x152
Spotlight & Setting Icons:
- iPhone-Spotlight - 29x29
- iPhone-Spotlight @2x - 58x58
- iPhone-Spotlight @3x - 120x120
- iPad-Spotlight - 50x50
- iPad-Spotlight @2x - 100x100
- Spotlight iOS7 - 40x40
- Spotlight iOS7 @2x - 80x80
Settings Icon:
- iPhone 6 Plus (@3x) - 87 x 87
- iPhone 6 and iPhone 5 (@2x) - 58 x 58
- iPhone 4s (@2x) - 58 x 58
- iPad and iPad mini (@2x) - 58 x 58
- iPad 2 and iPad mini (@1x) - 29 x 29
Toolbar & Nav Bar Icon:
- iPhone 6 Plus (@3x) - 66 x 66
- iPhone 6 and iPhone 5 (@2x) - 44 x 44
- iPhone 4s (@2x) - 44 x 44
- iPad and iPad mini (@2x) - 44 x 44
- iPad 2 and iPad mini (@1x) - 22 x 22
Tab bar icon:
- iPhone 6 Plus (@3x) - 75 x 75 (maximum: 144 x 96)
- iPhone 6 and iPhone 5 (@2x) - 50 x 50 (maximum: 96 x 64)
- iPhone 4s (@2x) - 50 x 50 (maximum: 96 x 64)
- iPad and iPad mini (@2x) - 50 x 50 (maximum: 96 x 64)
- iPad 2 and iPad mini (@1x) - 25 x 25 (maximum: 48 x 32)
Web clip icon:
- iPhone 6 Plus (@3x) - 180 x 180
- iPhone 6 and iPhone 5 (@2x) - 120 x 120
- iPhone 4s (@2x) - 120 x 120
- iPad and iPad mini (@2x) - 152 x 152
- iPad 2 and iPad mini (@1x) - 76 x 76
Launch Images (and total screen size?):
- iPhone - 320x480
- iPhone 3.5" Retina - 640x960
- iPhone 4" Retina - 640x1136
- Retina HD 4.7 (iPhone 6) - 375x667 points (750×1334 pixels)
- Retina HD 5.5 (iPhone 6Plus) - 414×736 points (1242×2208 pixels)
- iPad Default Portrait - 768x1004
- iPad Default Landscape - 1024x748
- iPad Retina Portrait - 1536x2008
- iPad Retina Lanscape - 2048x1496
iTunes:
- Default - 512x512
- @2x - 1024x1024
- @3x - 1024x1024
Total list of sizes for icons (all square): (Through @3x needs)
- 22 x 22
- 25 x 25
- 29 x 29
- 40 x 40
- 44 x 44
- 50 x 50
- 57 x 57
- 58 x 58
- 66 x 66
- 72 x 72
- 75 x 75
- 76 x 76
- 80 x 80
- 87 x 87
- 100 x 100
- 114 x 114
- 120 x 120
- 144 x 144
- 152 x 152
- 180 x 180
- 512 x 512
- 1024 x 1024
Turning Vector to Raster for Windows Phone Apps
First, a dire warning. Microsoft branding is confusing at best. It's easy to stumble into WinDOWS (desktop and tablet) standards, and become baffled. So, double check everything you read.
Windows Phone is very similar to the other major OSs in that it classifies devices into a few scales by device pixel density ranges. These are:
Resolution |
Screen Pixel Dimensions |
Aspect ratio |
Scale from Windows Phone 7.1 |
Scaled resolution |
WVGA |
480 × 800 |
15:9 |
1.0 |
480 × 800 |
WXGA |
768 × 1280 |
15:9 |
1.6x scale |
480 × 800 |
720p |
720 × 1280 |
16:9 |
1.5x scale, 80 pixels taller (53 pixels, after scaling) |
480 × 853 |
1080p |
1080 x 1920 |
16:9 |
1.5x scale, 80 pixels taller (53 pixels, after scaling) |
480 × 853 |
The 1080 scale only tells you it is 1.5x, but is 2.25x internally. You cannot provide 2.25x images, and have to rely on the handset to scale it properly.
Both PNG and JPG are supported for most images.
Name images by ending in a hyphen, then the scale such as 'SplashScreenImage.Screen-WVGA.jpg'
App icons and tiles only have to be provided at WXGA resolution. I think this means you only /can/ provide WXGA, and the phone always scales, which makes me a little sad. The complete list of supporting images for Windows Phone is:
- App Icon - Windows Phone 7.1 - 62x62 PNG
- App Icon - Windows Phone 8 - 99x99 PNG
- Default Tile - Windows Phone 7.1 , a PNG image for the medium Tile.
- Default Tile - Windows Phone 8 - PNG or JPEG for the medium and small Tile sizes.
- Windows Phone Store app image - 300x300 pixel, non-transparent PNG
You'll note that I didn't list sizes for tiles. Because this is fraught with peril again. It's not a simple checklist, and you get to pick which ones you want to provide. Read the MS documentation on it instead: http://msdn.microsoft.com/library/windows/apps/hh202948(v=vs.105).aspx#BKMK_Tilesizesandresolutions
Exporting Raster Files
Image Compression for Web Developers but really, it's got enough useful tips for anyone needing an overview of how to save images.
Clever PNG Optimization Techniques, if you aren't really familiar with basic Photoshop techniques for digital display.
Tiny PNG allows you to make indexed-color PNGs (like, 16 colors) with alpha transparency (like Photoshop only allows you to do with 24 bit PNG)
PNG That Works, an overview of PNG compatibility. Especially read the bits that talk about how metadata can not just increase size but mess with display of images in browsers and mobile apps. Then get a tool like this to actually remove the meta-data.
Next: Documentation Templates
Discuss & Add
Everything you want to add goes down here.
Reference Info
Weird chart of Android scale ratios and the dp sizes for various elements. Interesting. http://www.emirweb.com/ScreenDeviceStatistics.php
