Problem
There is a need for access to options or controls across the application, but a Revealable Menu is already in use, or would be unsuitable due to lack of controls or conflicts with other key interactions.

Solution
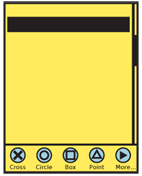
An always-visible menu or control set is docked to one edge of the viewport.
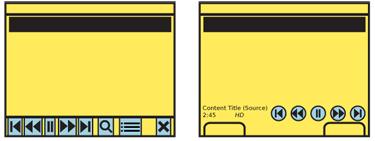
This is often used for media players, cameras and other applications where a key set of controls or options should be visible at all times. Any time there is a need for immediate action or a learning curve must be avoided (discovering a Revealable Menu) then a Fixed Menu is a good solution.
Note that this pattern is being used only if it happens across the entire OS or an entire application. Controls on a single screen are simply controls. Controlling the weather radar image on one page is just a set of controls. Playback controls for a video player which are the same in all modes, are a Fixed Menu.
Variations
The Fixed Menu is a simple lists of available options. It is are almost invariably iconic, with associated text labels.
These may be used as the primary menu structure, but are often used in concert with a Revealable Menu, in which case they must be deconflicted. Both are best when placed along the bottom of the viewport. However, if the closed paradigm for the Revealable Menu has visibility, that may need to be changed, the visible tabs minimized in some manner, or the Fixed Menu may need to float higher up or be attached to a different side of the viewport. This may cause the Fixed Menu to be arranged vertically or horizontally.
Pure text lists are also sometimes used, and generally follow the desktop metaphor (File|Edit|View|...), so are always horizontally arranged.
A Fixed Menu may include all options or controls required, or may offer subsidiary or additional lists of options.

Interaction Details
Fixed menus are either used for pen and touch devices, or when the page content does not have to be interacted with directly, such as video playback; the controls are the primary interaction method.
Fixed menus are not contained in a modal dialogue, and the entire page content can be accessed as much as needed. If it is not accessed as a matter of course, such as for video playback, this does not change the general state of the interaction. Other controls may also exist on the page, and are accessible at any time.
For devices with 5-way pads, opened menus should be able to be scrolled through. Touch and pen devices use direct selection of the items in the menu. For controls, drag and other gestural actions (such as to change zoom level or jog to another portion of a video file) may also be supported.
Selection of any single item will initiate the action, which may load a new page, change states of the current content, cause a modal dialogue of options to appear or even exit the application. When the options in a subsidiary dialogue are simple, they should be docked to the original selection. If preventing obscuring of the primary content is key, or if selection inherently disrupts other primary functionality, these subsidiary menus may be press-and hold items; with touch or pen devices, press the menu item, then drag over to the selection and release when it is focus.
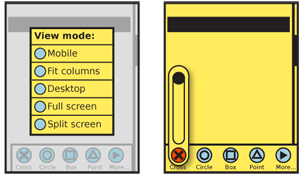
If more items are needed in a menu than can be fitted to the main menu, or several subsidiary items are available, then a subsidiary menu will be opened. This is typically a Pop-Up dialogue with a Vertical List. When practical, to comply with the iconic presentation of the main menu, this is usually a Thumbnail List where the thumbnails are also icons.

Presentation Details
The main menu is locked to the viewport and does not scroll, and scrollbars do not overlay the menu. Usually, to comply with the expectations for menus on mobile devices, it is along the bottom edge, though may be along a side to avoid conflicting with Revealable Menus or along the top (below any Annunciator Row) to follow desktop a application paradigm.
The menu is present in all screens and states of an application, but may be hidden temporarily for media playback or otherwise to give more room to the primary content. This hiding follows that of other fixed on-screen elements, such as scrollbars, Titles, or the Annunciator Row. Since they re-appear by general interaction or after a time, and no explicit retrieval of the menu action is available, this does not convert the menu to the Revealable Menu pattern.
Antipatterns
If hiding is routinely employed to retrieve on-screen space taken up by a Fixed Menu, reconsider the selection of this pattern. It is likely that a Revealable Menu is more suitable instead.
