|
Size: 4810
Comment:
|
Size: 6467
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 5: | Line 5: |
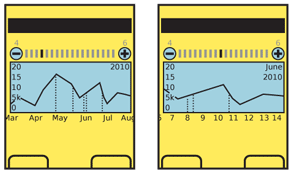
| {{attachment:ZoomScale-Graph.png|The Interactive Scale combines the zoom control, and zoom indicators. Often, they are accompanied by scale limit indicator icons as shown here in the country map and house (meaning neighborhood level). The scale can be used by clicking a zoom level to jump to it or dragging the control to a specific level. When included, zoom in and out keys may be used to change one zoom level at a time. |align="right"}} | |
| Line 29: | Line 30: |
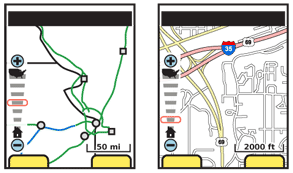
| {{attachment:ZoomScale-Map.png|On-screen buttons may also have a permanently visible indicator of zoom level. If it is not interactive, as this one is not, then it does not become an Interactive Scale. Zoom may be for only one exis for some items, such as this one that zooms only the data. The scale indicators for graphs and charts will vary by axis. Make sure the scale is clear by providing all needed labels to understand the full context.|align="right"}} | |
| Line 36: | Line 38: |
| Disregard input to zoom over the limits of the current information set, either too high or too low. Do not display errors that, for example, there is insufficient information available for the zoom level. |
|
| Line 40: | Line 44: |
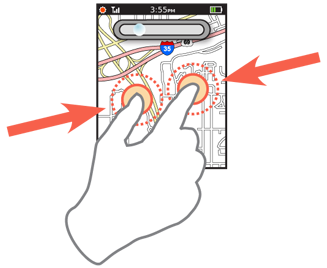
| {{attachment:ZoomScale-PinchZoom.png|Even if the screen is otherwise devoid of zoom control elements, as with this touchscreen example, display the current zoom level during a zoom change. Place the indicator so it is not occluded by the user’s hand or fingers.|align="right"}} | |
| Line 41: | Line 46: |
When a zoom level is unavailable, such as when the end of the range has been reached, "gray out" the control to make it clear it is inaccessible. This is generally preferable to simply suppressing the control, as it may be confusing if it is usually present. |
Problem
Data in dense information arrays, such as charts, graphs and maps, must be able to change the level of detail presented by a zooming function or metaphor.

Solution
High density information, such as that in charts, graphs and maps, can be especially difficult to use on small screen devices. Showing a sense of the whole space can preclude viewing sufficient details for analysis and other uses.
Zooming into (and out of) the information is the general solution. As this is similar to changing the depth of view, it is a different axis than scrolling, so requires a unique control set.
Coordinated with changing the zoom level is communicating a sense of scale, whether relative or absolute.
Variations
On-screen buttons - plus/minus buttons (or +/- in a magnifier)
Interactive scale - A bar may be provided for direct control, that indicates the whole range of zoom; generally, icons are used at the top and bottom of the control that indicate the range of the control, such as (for a map) the country for the maximum zoom out, and a house to indicate block-level for zooming in. These controls may support direct selection of a zoom level, or direct control of the zoom level by moving the slider dynamically. They are also often combined with on-screen buttons to offer all options.
Screen gestures - The most common of these is the two-finger "pinch to zoom" gesture. Other on-screen gestures are also used, including single-finger spinning actions (clockwise to zoom in, counter-clockwise to zoom out). These may be useful for systems that cannot (for technical or user needs) support multi-touch.
Hardware buttons - devices that do this a lot, like GPS, might have dedicated zoom buttons... also, can repurpose unused hardware keys; if the 5-way pad is used to scroll along the x/y axes (and select points) the volume rocker can be repurposed to control the z-axis and be a zoom control.
Additional methods may emerge in the future, such as the use of sensors to change detail level as the device is moved towards the viewer's eye.
Some or all of these may be combined, for interfaces that work on multiple devices without change, to appeal to different user types, or to surmount lack of affordance in screen gestures.
For controls that do not integrate a scale, some sense of scale must be provided. This may be an explicit scale (labeling axes or a bar of distances) or implicit, by showing items of a well-understood size.

Interaction Details
Interaction methods vary widely depending on the variation used. See the above section for such details.
Any effect requested should show an effect immediately. Whenever possible, load additional zoom levels in advance, in much the manner as described in the Infinite Area pattern.
For devices with keyboards, and without dedicated zoom keys, Accesskey functions (and their corresponding labels) should be provided for at least the zoom in and out controls.
Disregard input to zoom over the limits of the current information set, either too high or too low. Do not display errors that, for example, there is insufficient information available for the zoom level.
Presentation Details
Regardless of the interaction variation, a zoom indicator like the Interactive Scale, should be displayed on the screen at all times while the zoom level is changing. This indicator must immediately reflect the current zoom level setting; if there is a delay in loading the new data, display the requested setting, not the previous one. The indicator should remain visible for a short time after the zoom level has completed loading.
 Whenever practical, display a scale on top of the displayed information. For maps, this is a simple distance scale. The scale must automatically adjust to fit the available space, both in size and units used. On maps, you may switch from hundreds of miles to hundreds of feet as the zoom rate increases.
Whenever practical, display a scale on top of the displayed information. For maps, this is a simple distance scale. The scale must automatically adjust to fit the available space, both in size and units used. On maps, you may switch from hundreds of miles to hundreds of feet as the zoom rate increases.
When a zoom level is unavailable, such as when the end of the range has been reached, "gray out" the control to make it clear it is inaccessible. This is generally preferable to simply suppressing the control, as it may be confusing if it is usually present.
When there is a choice (such as on maps, vs. labeling individual axes of a graph) the scale bar should be horizontal. The scale bar should be large enough to be easily visible, so that numeric labels are readable, and small enough that it takes up no more than about 1/3rd of the width of the screen.
Label units of measure, and use standard abbreviations to label them. See the Ordered Data pattern for more discussion along these lines.
Antipatterns
Avoid delays in loading new zoom levels. Do not assume Wait Indicators will solve the issue, but if needed use them as the Infinite Area pattern does when loading new data.
Don't use a toggle between two levels of zoom because your only convenient interaction does not support steps or graduations. Zooming via double-tap, for example, has value in some cases but is not a typical zoom and does not cover the majority of the needs for zooming into data.
