|
Size: 6342
Comment:
|
← Revision 40 as of 2013-04-08 20:01:12 ⇥
Size: 9826
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| Over the years, the reaction to my job title "mobile interaction designer" has migrated from blank stares. Still only about half the time does anyone have any idea what I mean. And if they do, they almost always assume it's designing mobile phones, or apps for them. | {{{#!html |
| Line 3: | Line 3: |
| {{attachment:IntroWhatMobile-paige-biking.png||align="right"}} | <div class="saleshead"> <div class="block" id="left"> <a href="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template"> <div class="salesLeft"> <h3>4ourth Mobile Touch Template</h3> <p>Design for people, not pixels with this handy, wallet-sized inspection and design tool, only $10. <span>Order yours now</span></p> </div> </a> </div> <div class="block" id="right"> <a href="http://4ourth.com/wiki/Mobile%20Design%20Patterns%20Poster"> <div class="salesRight"> <h3>Mobile Interaction Design Patterns Poster</h3> <p>Every pattern from the book and this wiki, plus easy-to-follow relationships, and key information on sizes for readability and touch. <span>Order now</span></p> </div> </a> </div> <div class="salespad"> </div> </div> |
| Line 5: | Line 24: |
| {{attachment:IntroWhatMobile-Lilly-Mom.png||align="right"}} {{attachment:IntroWhatMobile-SymbolHyVee.png||align="right"}} {{attachment:IntroWhatMobile-MeSnowy.png||align="right"}} |
}}} |
| Line 12: | Line 27: |
| Occasionally, someone asks if we also design games for the Nintendo DS, or make maps for GPS navigation, or do work for some other sort of device. Has the definition of mobile changed? This is a list of the types of things I looked at to find and validate these patterns: | [[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|{{attachment:wiki-banner-book.png|Click here to buy from Amazon.|align="right"}}]]Over the years, the reaction to my job title, “mobile interaction designer,” has migrated from blank stares to significant interest in this suddenly mainstream technology. Still, only about half the time do people have any idea what that title means. And if they do, they almost always assume my job is to design mobile phones or apps for them. [[http://www.flickr.com/photos/shoobe01/6501553573/in/photostream/|{{attachment:IntroWhatMobile-Lilly-Mom.png|Figure P-1. Traditional media, and desktop computing, require the user to make an effort to go to where the display is; even a laptop requires creating an ad hoc workplace. When the mobile device is always with you, everywhere is a place to do work, be entertained, or consume information.}}]] Occasionally, someone asks if we also design games for the Nintendo DS, or make maps for GPS navigation, or do work for some other sort of device. Has the definition of mo- bile changed? This is a list of the types of things we looked at to find and validate these patterns: |
| Line 14: | Line 33: |
| * Mobile featurephones * Mobile network access points (Aircards) * MIDs * Tablets * eReaders |
* Mobile feature phones * Mobile network access points (aircards) * Mobile Internet Devices (MIDs) • Tablets • eReaders |
| Line 23: | Line 40: |
| * Hand-held navigation devices | * Handheld navigation devices (see Figure P-5) |
| Line 26: | Line 43: |
| * Printers, scanners, copiers and mopiers (MFDs) * Kiosks |
* Printers, scanners, copiers, and mopiers (multifunction devices or MFDs) • Kiosks |
| Line 31: | Line 47: |
| * Portable surveying, measuring and metering equipment | * Portable surveying, measuring, and metering equipment |
| Line 33: | Line 49: |
| I am sure a lot of others were left out. While these share many characteristics, many are not particularly mobile. Kiosks are by definition bolted to the ground, for example. And no one much thinks of a camera as similar to a phone. | The preceding list is not exhaustive. And although the items in the list share many charac- teristics, many are not particularly mobile. Kiosks are, by definition, bolted to the ground, for example. And no one much thinks of a camera as being similar to a phone. |
| Line 35: | Line 51: |
| So my first answer is that "mobile" is not a useful word, and that this book addresses a lot of these devices. Their design can be informed by the mobile patterns in this book and elsewhere. The ubiquity of mobiles also may mean that employing these as universal patterns is a good thing, as users may require less training when using interfaces to which they are accustomed. If you design cameras, or printers, you should be paying attention to the state of the art in mobile. | So our first answer is that ''mobile'' is not a useful word, and that this book addresses a lot of these devices. Their design can be informed by the mobile patterns in this book and else- where. The ubiquity of mobile devices also may mean that employing these as universal patterns is a good thing, as users may require less training when using interfaces to which they are accustomed. If you design cameras or printers, you should be paying attention to the state of the art in mobile. |
| Line 37: | Line 53: |
| [[http://www.flickr.com/photos/shoobe01/6501552231/|{{attachment:IntroWhatMobile-paige-biking.png|Figure P-2. Always-available devices encourage use at every idle moment, with an increasingly broad definition of idle time. Law, custom, or commonsense notwithstanding, devices will be used in every conceivable environment.|align="right"}}]] | |
| Line 38: | Line 55: |
| == Really finding a definition == I didn't come up with this answer out of the blue, or just trust instinct. Instead, years of work, discussion, writing, and arguing led to some principles of "what is mobile." |
We didn’t come up with this answer out of the blue or just trust our instincts. Instead, years of work, discussion, writing, and arguing led to some principles of “what is mobile.” |
| Line 41: | Line 57: |
| I like to think of the evolution of mobile telephony as being in four eras: | We like to think of the evolution of mobile telephony as having occurred in four eras: |
| Line 47: | Line 63: |
| Yes, this leaves out a lot of interesting devices that are on the big list above. The Gameboy and GPS receivers pre-date what most of us would call mobile phones by several years. But mobile telephony is what changed the world, and ushered in all this, so it's a good anchor point. | Yes, this leaves out a lot of interesting devices that are on the longer list shown earlier. The Game Boy and GPS receivers predate by several years what most of us would call mobile phones. But mobile telephony is what changed the world and ushered in all this, so it’s a good anchor point. |
| Line 49: | Line 65: |
| If you consider a current mobile phone as a generally "4th era" device what you find is they are: * Small - Small enough to carry with you all the time. Preferably in a pocket. * Portable - Battery powered and otherwise independent of the world, so it doesn't have to be plugged in or attended to regularly. * Connected - Wirelessly. Not attached to the wall or connected only when the user makes special effort. Whenever possible, connected in multiple ways, to both voice and data networks. * Interactive - Inherently. Unlike a watch, or even most MP3 players, which are limited to display, playback and a small subset of interactions, more undirected actions can be taken, such as text entry and keyword search. * Contextually-aware - The device (or services it is attached to) uses it's ability to understand the network to which it is attached, and it's other sensors to help the user get things done, and pre-emptively gather information. With this many facets, it's easy to disregard any one, and still feel the device meets our needs. Strapping an iPad to a wall and calling it a kiosk simply removed the "portable" feature, so it's still a "mobile" device. Consider the Wii, or X-Box Kinect instead. Though the display is not at all portable, they are at their core aware of user position, they change with the type of input being used, and the entire interface has been designed to support interaction via a game controller, or simply waving your arms at the screen. These meet the interactive criteria to be a "mobile" device. Now take a Windows tablet PC. It has pen and touch input, can be quite small and portable, is networked, and has sensors. But I argue it is not mobile. It's not really connected, because it does so like a desktop, so you have to open dialogues and press buttons. It isn't usefully interactive, because you cannot use it on the go, but have to stop to use it. It's not contextually-aware, because the GPS, or camera, or accelerometers don't do much of anything by themselves. |
If you consider a current mobile phone as being a “fourth-era” device, you find that it has the following characteristics: * ''Small'' - It’s small enough to carry with you all the time, preferably in a pocket (see Figure P-1). * ''Portable'' - It’s battery-powered and otherwise independent of the world, so it doesn’t have to be plugged in or attended to regularly (see Figure P-2). * ''Connected'' - It’s wirelessly connected, not attached to the wall or connected only when the user makes special effort. Whenever possible, it is connected in multiple ways, to both voice and data networks (see Figure P-3). * ''Interactive'' - It’s inherently interactive. Unlike a watch, or even most MP3 players, which are lim- ited to display, playback, and a small subset of interactions, a mobile phone allows more undirected actions to be taken, such as text entry and keyword search. * ''Contextually-aware'' - It (or services it is attached to) uses its ability to understand the network to which it is attached, and its other sensors, to help the user get things done, and preemptively gather information (see Figure P-4). |
| Line 63: | Line 73: |
| == What type of patterns we will cover == So, while this book does still focus on the classic answer, the mobile phone and especially the smartphone, similar interactions from kiosks to game stations to telematics, are also considered. In some cases, I'll even refer to these devices directly in the patterns. |
[[http://www.flickr.com/photos/shoobe01/6501553019/in/photostream/|{{attachment:IntroWhatMobile-SymbolHyVee.png|Figure P-3. This wearable scanner, attached to a Tablet PC (used for inventory control), is representative of trends in workplace computing: contextually useful so that the operator has it with her constantly, and connected so that the enterprise can use the intelligence immediately.|align="right"}}]] With this many facets, it’s easy to disregard any one of them and still feel the device meets your needs. By strapping an iPad to a wall and calling it a kiosk, all you’ve done is simply remove its “portable” feature, so it’s still a “mobile” device. |
| Line 66: | Line 76: |
| The patterns are guidelines for implementing interaction design on these devices. So they talk about page-level components like scrollbars, display components like pop-ups, widgets like buttons, and input methods like keyboards. | Consider the Wii or the Xbox Kinect instead. Though the display used on these devices is not at all portable, at its core it is aware of the user’s position, it changes with the type of input being used, and the entire interface has been designed to support interaction via a game controller, or via the user simply waving his arms at the screen. These meet the interactive criteria to be a “mobile” device. |
| Line 68: | Line 78: |
| But they also talk about things like the labels and lights for hardware keyboards. You might ask yourself why I do this? You can't influence it, after all. But you can. You can fail to implement correctly, and cause keyboard entry to fail. You can change scrollbar behavior, if there's a special case for your application. Increasingly, as HTML5 technologies roll out, mobile websites can take advantage of interesting interactive features. | Now take a Windows Tablet PC. It has pen and touch input, can be quite small and por- table, is networked, and has sensors. But we argue that it is not mobile. It’s not really connected, because it connects like a desktop, so you have to open dialog boxes and press buttons. It isn’t usefully interactive, because you cannot use it on the go, but rather have to stop to use it. It’s not contextually aware, because the GPS, or camera, or accelerometers don’t do much of anything by themselves. |
| Line 70: | Line 80: |
| And you might even be working on a device operating system. More likely, the GUI layer on top of an existing OS, but I have on multiple occasions. There are many, many devices, and new classes still emerging. Overlays have migrated down to the point that end users may change the basic behavior of their handset. You may have to work in this space sooner than you think. | == What Type of Patterns We Will Cover == So, although this book does still focus on the mobile phone and, in particular, the smart- phone, similar interactions from kiosks to game stations to telematics are also considered. In some cases, we’ll even refer to these devices directly in the patterns. |
| Line 72: | Line 83: |
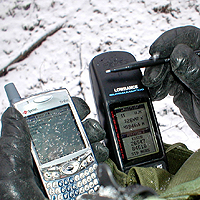
| If not, then you still need to understand why certain OS level behaviors are standard, or should not be, so you can make informed decisions about your design. | [[http://www.flickr.com/photos/shoobe01/6501553573/in/photostream/|{{attachment:IntroWhatMobile-MeSnowy.png|Figure P-4. A few years ago, I used this combination of a GPS and Palm OS smartphone to record and track my location (in a snowstorm, no less). Today, the results of sensors in mobile devices can be seamless, automatic, and so intelligent as to risk violating privacy.|align="right"}}]] The patterns are guidelines for implementing interaction design on these devices. So they talk about page-level components such as scroll bars, display components such as pop ups, widgets such as buttons, and input methods such as keyboards. But they also talk about things such as the labels and lights for hardware keyboards. These are covered because you can influence them. You can fail to implement the keyboard correctly, and cause keyboard entry to fail. You can change scroll bar behavior, if there’s a special case for your application. Increasingly, as HTML5 technologies roll out, mobile websites can take advantage of interesting interactive features. Also, you might be working on a device operating system—likely the GUI layer on top of an existing OS. There are many, many devices, and new classes are still emerging. Overlays have migrated down to the point that end users may change the basic behavior of their handsets. You may have to work in this space sooner than you think. If not, you still need to understand why certain OS-level behaviors are standard, or should not be, so that you can make informed decisions about your design. |
| Line 75: | Line 93: |
| Next: [[What is a Pattern?]] | ------- Next: [[What Is a Pattern?]] ------- = Discuss & Add = Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here. == Examples == If you want to add examples (and we occasionally do also) add them here. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
 Over the years, the reaction to my job title, “mobile interaction designer,” has migrated from blank stares to significant interest in this suddenly mainstream technology. Still, only about half the time do people have any idea what that title means. And if they do, they almost always assume my job is to design mobile phones or apps for them.
Over the years, the reaction to my job title, “mobile interaction designer,” has migrated from blank stares to significant interest in this suddenly mainstream technology. Still, only about half the time do people have any idea what that title means. And if they do, they almost always assume my job is to design mobile phones or apps for them.
Occasionally, someone asks if we also design games for the Nintendo DS, or make maps for GPS navigation, or do work for some other sort of device. Has the definition of mo- bile changed? This is a list of the types of things we looked at to find and validate these patterns:
- Mobile smartphones
- Mobile feature phones
- Mobile network access points (aircards)
- Mobile Internet Devices (MIDs) • Tablets • eReaders
- Media players
- Image viewers and digital picture frames
- Portable game systems
- Remote controls
- Handheld navigation devices (see Figure P-5)
- Portable scanners
- Cameras and other capture devices
- Printers, scanners, copiers, and mopiers (multifunction devices or MFDs) • Kiosks
- Wearable computers
- Telematics, and vehicle-mounted devices
- Industrial automation
- Portable surveying, measuring, and metering equipment
The preceding list is not exhaustive. And although the items in the list share many charac- teristics, many are not particularly mobile. Kiosks are, by definition, bolted to the ground, for example. And no one much thinks of a camera as being similar to a phone.
So our first answer is that mobile is not a useful word, and that this book addresses a lot of these devices. Their design can be informed by the mobile patterns in this book and else- where. The ubiquity of mobile devices also may mean that employing these as universal patterns is a good thing, as users may require less training when using interfaces to which they are accustomed. If you design cameras or printers, you should be paying attention to the state of the art in mobile.
We didn’t come up with this answer out of the blue or just trust our instincts. Instead, years of work, discussion, writing, and arguing led to some principles of “what is mobile.”
We like to think of the evolution of mobile telephony as having occurred in four eras:
- Voice
- Paging and Text
- Pervasive network connectivity
- General computing devices
Yes, this leaves out a lot of interesting devices that are on the longer list shown earlier. The Game Boy and GPS receivers predate by several years what most of us would call mobile phones. But mobile telephony is what changed the world and ushered in all this, so it’s a good anchor point.
If you consider a current mobile phone as being a “fourth-era” device, you find that it has the following characteristics:
Small - It’s small enough to carry with you all the time, preferably in a pocket (see Figure P-1).
Portable - It’s battery-powered and otherwise independent of the world, so it doesn’t have to be plugged in or attended to regularly (see Figure P-2).
Connected - It’s wirelessly connected, not attached to the wall or connected only when the user makes special effort. Whenever possible, it is connected in multiple ways, to both voice and data networks (see Figure P-3).
Interactive - It’s inherently interactive. Unlike a watch, or even most MP3 players, which are lim- ited to display, playback, and a small subset of interactions, a mobile phone allows more undirected actions to be taken, such as text entry and keyword search.
Contextually-aware - It (or services it is attached to) uses its ability to understand the network to which it is attached, and its other sensors, to help the user get things done, and preemptively gather information (see Figure P-4).
 With this many facets, it’s easy to disregard any one of them and still feel the device meets your needs. By strapping an iPad to a wall and calling it a kiosk, all you’ve done is simply remove its “portable” feature, so it’s still a “mobile” device.
With this many facets, it’s easy to disregard any one of them and still feel the device meets your needs. By strapping an iPad to a wall and calling it a kiosk, all you’ve done is simply remove its “portable” feature, so it’s still a “mobile” device.
Consider the Wii or the Xbox Kinect instead. Though the display used on these devices is not at all portable, at its core it is aware of the user’s position, it changes with the type of input being used, and the entire interface has been designed to support interaction via a game controller, or via the user simply waving his arms at the screen. These meet the interactive criteria to be a “mobile” device.
Now take a Windows Tablet PC. It has pen and touch input, can be quite small and por- table, is networked, and has sensors. But we argue that it is not mobile. It’s not really connected, because it connects like a desktop, so you have to open dialog boxes and press buttons. It isn’t usefully interactive, because you cannot use it on the go, but rather have to stop to use it. It’s not contextually aware, because the GPS, or camera, or accelerometers don’t do much of anything by themselves.
What Type of Patterns We Will Cover
So, although this book does still focus on the mobile phone and, in particular, the smart- phone, similar interactions from kiosks to game stations to telematics are also considered. In some cases, we’ll even refer to these devices directly in the patterns.
 The patterns are guidelines for implementing interaction design on these devices. So they talk about page-level components such as scroll bars, display components such as pop ups, widgets such as buttons, and input methods such as keyboards.
The patterns are guidelines for implementing interaction design on these devices. So they talk about page-level components such as scroll bars, display components such as pop ups, widgets such as buttons, and input methods such as keyboards.
But they also talk about things such as the labels and lights for hardware keyboards. These are covered because you can influence them. You can fail to implement the keyboard correctly, and cause keyboard entry to fail. You can change scroll bar behavior, if there’s a special case for your application. Increasingly, as HTML5 technologies roll out, mobile websites can take advantage of interesting interactive features.
Also, you might be working on a device operating system—likely the GUI layer on top of an existing OS. There are many, many devices, and new classes are still emerging. Overlays have migrated down to the point that end users may change the basic behavior of their handsets. You may have to work in this space sooner than you think.
If not, you still need to understand why certain OS-level behaviors are standard, or should not be, so that you can make informed decisions about your design.
Next: What Is a Pattern?
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.


