Problem
Every key element should be labeled to make context or process completion clear.

Solution
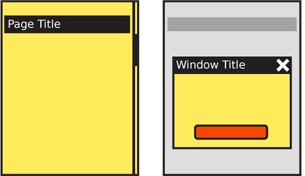
Pages and elements or content sections within a page should almost always labeled. Pop-ups and other free-standing elements should have titles similar to the page level title.
Titles must be used in a consistent manner, in size, location, content, and style. The simplest method for pages is a straightforward title bar, which is shown in all the page diagrams in the book.
Variations
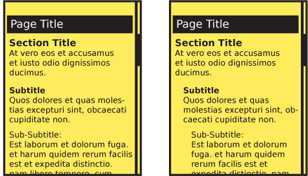
Titles are always horizontal, and any top-level title is boxed or otherwise separated out to make it clearly a key element.
Subsidiary titles are also text, but the text can be stylized as needed (bold, color, etc.) or additionally include boxes, rules, indents or other graphic treatments to differentiate them from the remaining content, and to more clearly communicate the hierarchy.
If the OS calls for it, the title of the running application may be displayed in a special title style. If so, there is no need to repeat the application name within the page title area. In some cases, the application title bar may disappear shortly after the application is loaded.

Interaction Details
Titles are not required to have any interaction.
A typical interaction for titles of modules, or sections is to make the title a link to another page.
The title bar of a full-viewport page can be used to reveal additional information (tap or drag down to reveal functions like URL entry for a web browser) or as an anchoring element for very long pages (tap to return to the top of the page). These are generally only useful for touch and pen devices; for scroll-and-select input, having to scroll past the title is generally additional effort to be avoided for secondary functions such as this. If needed, place them within options menus.
Presentation Details
Design should follow the OS guidelines, whenever possible. Even if significant changes are required for unique branding of your product, make title bars of similar size, shape and position to the rest of the OS.
Titles can include icons. Try not to be needlessly repetitive and use a more specific icon instead. For example, in a Pop-up, don't repeat the application icon, especially if the window behind is clearly visible. Either display nothing, or use the space for icons that indicate the state, such as an error triangle if there's an error.
Basically, go hire a writer or at least pick up a style guide. But in short...
Label everything similarly. Use the same voice, and tense, and capitalization (sentence vs. title case), and so on. LIST???
Hierarchy of presentation... Design the whole product around a simple hierarchy, and stick to it. Don't go too deep.
Just like H level elements in HTML (H1, H2...) there are similar title and other display hierarchies built into native OS development kits. Often, as with semantic web concepts, these have default attributes assigned which can be useful when building the product and can add value to the user experience. Even if additional styles are imposed, try to use these basic attributes as the first definition level.
Indenting and how to make it not too deep so it wastes space... Mostly left aligned.
When titles are links, make this clear and follow conventions used in the rest of the application or site. Additional hints may be needed; even if color normally denotes a link, that may not be clear enough for titles which are often a different color from the content text anyway. Icons or underlines may be needed.
Antipatterns
Avoid jargon. Etc.
Do not repeat content; if the application is described adequately, do not repeat the application name in a subsidiary page or Pop-Up title.
Check all content, not just those in the primary path, or that got mocked up. Errors can be frustrating, etc.
F
