|
Size: 4314
Comment:
|
← Revision 28 as of 2014-05-05 14:27:19 ⇥
Size: 11343
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| == Problem == Every key element should be labeled to make context or process completion clear. |
{{{#!html <div class="saleshead"> <div class="block" id="left"> <a href="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template"> <div class="salesLeft"> <h3>4ourth Mobile Touch Template</h3> <p>Design for people, not pixels with this handy, wallet-sized inspection and design tool, only $10. <span>Order yours now</span></p> </div> </a> </div> <div class="block" id="right"> <a href="http://4ourth.com/wiki/Mobile%20Design%20Patterns%20Poster"> <div class="salesRight"> <h3>Mobile Interaction Design Patterns Poster</h3> <p>Every pattern from the book and this wiki, plus easy-to-follow relationships, and key information on sizes for readability and touch. <span>Order now</span></p> </div> </a> </div> <div class="salespad"> </div> </div> }}} |
| Line 5: | Line 27: |
| {{attachment:Titles-PagePop.png|Titles should always be attached to free-standing elements, such as pages, windows or Pop-Ups. Follow the OS design guidelines for the use of title bars.|align="right"}} | [[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|{{attachment:wiki-banner-bonus.png|Click here to buy from Amazon.|align="right"}}]] == Problem == You should always label each key element to make context or process completion clear. Titles are a key part of all OSes, applications, and web standards, but it is always up to you to include them in the design in the appropriate manner. {{attachment:Titles-PagePop.png|Figure 1-13. Titles should always be attached to freestanding elements, such as pages, windows, or pop ups. Follow the OS design guidelines for the use of title bars.|align="right"}} |
| Line 7: | Line 35: |
| Pages and elements or content sections within a page should almost always labeled. Pop-ups and other free-standing elements should have titles similar to the page level title. | Pages and elements or content sections within a page should almost always be labeled. Pop ups and other freestanding elements should have titles similar to the page-level title. Figure 1-13 shows both of these. |
| Line 9: | Line 37: |
| Titles must be used in a consistent manner, in size, location, content, and style. The simplest method for pages is a straightforward title bar, which is shown in all the page diagrams in the book. | You should make a special point to use Titles in a consistent manner. Consider the size, location, content, and type style. The simplest method for the page level, especially for applications, is a straightforward title bar. We show this in almost all the diagrams in this book. |
| Line 13: | Line 41: |
| Titles are always horizontal, and any top-level title is boxed or otherwise separated out to make it clearly a key element. | Titles are always horizontal, and any top-level title should be boxed, or otherwise separated out to make it clear that it is a key element. |
| Line 15: | Line 43: |
| Subsidiary titles are also text, but the text can be stylized as needed (bold, color, etc.) or additionally include boxes, rules, indents or other graphic treatments to differentiate them from the remaining content, and to more clearly communicate the hierarchy. | Subsidiary titles are also text, but the text can be stylized as needed (bold, color, etc.) or additionally include boxes, rules, indents, or other graphical treatments to differentiate them from the remaining content, and to more clearly communicate their hierarchy. |
| Line 17: | Line 45: |
| If the OS calls for it, the title of the running application may be displayed in a special title style. If so, there is no need to repeat the application name within the page title area. In some cases, the application title bar may disappear shortly after the application is loaded. | If the OS calls for it, you should make the title of the running application display in a spe- cial title style. If so, there is no need to repeat the application name within the page title area. In some cases, the application title bar may disappear shortly after the application is loaded. |
| Line 20: | Line 48: |
| {{attachment:Titles-Hierarchy.png|Build all content with a hierarchy, and title sections to follow and express this to the end user.|align="right"}} | {{attachment:Titles-URL.png|Figure 1-14. Page titles can be selected, by tap or drag usually, to reveal alternative information or functions. Here, within a web browser, the page title can be selected to show and edit the URL, and perform other browser functions.|align="right"}} |
| Line 22: | Line 50: |
| Titles are not required to have any interaction. | Titles are not required to have any interaction. |
| Line 24: | Line 52: |
| A typical interaction for titles of modules, or sections is to make the title a link to another page. | A typical interaction for titles of modules or sections is to make the title a link to another page. |
| Line 26: | Line 54: |
| The title bar of a full-viewport page can be used to reveal additional information (tap or drag down to reveal functions like URL entry for a web browser) or as an anchoring element for very long pages (tap to return to the top of the page). These are generally only useful for touch and pen devices; for scroll-and-select input, having to scroll past the title is generally additional effort to be avoided for secondary functions such as this. If needed, place them within options menus. | The title bar of a full-viewport page can be used to reveal additional information (tap or drag down to reveal functions such as URL entry for a web browser, as shown in Figure 1-14) or as an anchoring element for very long pages (tap to return to the top of the page). These are generally only useful for touch and pen devices; for scroll-and-select input, having to scroll past the title is generally additional effort to be avoided for secondary functions such as this. If needed, place them within option menus. |
| Line 30: | Line 58: |
| Design should follow the OS guidelines, whenever possible. Even if significant changes are required for unique branding of your product, make title bars of similar size, shape and position to the rest of the OS. | Whenever possible, you should follow OS guidelines for title design. Though naturally this applies to applications, even web design should follow these guidelines when they can be targeted to the OS level. Even if significant changes are required for unique branding of your product, make title bars of similar typeface and style, size, shape, and position to the rest of the OS. For example, if the OS uses white title bars and black text, you can easily use a black bar and yellow type, and it will look consistent enough if the size, style, and position are identical. |
| Line 32: | Line 60: |
| Titles can include icons. Try not to be needlessly repetitive and use a more specific icon instead. For example, in a '''[[Pop-up]]''', don't repeat the application icon, especially if the window behind is clearly visible. Either display nothing, or use the space for icons that indicate the state, such as an error triangle if there's an error. | {{attachment:Titles-Hierarchy.png|Figure 1-15. Build all content with a hierarchy and title sections to follow, and express this to the end user.|align="right"}} Titles can include icons. Try not to be needlessly repetitive. When available, use a more specific icon instead. For example, in a [[Pop-Up]], don’t repeat the application icon, especially if the window behind it is clearly visible. Either display nothing, or use the space for icons that indicate the state, such as an error triangle if there’s an error. |
| Line 34: | Line 63: |
| Basically, go hire a writer or at least pick up a style guide. But in short... | It is best to get professional writing resources. If this is not possible, obtain a style guide, define a communication style for the product, and stick to it. Use similar language for all descriptive titles. * Use the same voice and, when practical, tense. * Use a single name for your product, when it has to be referred to at all. * Use consistent capitalization (sentence or title case). If parts of the product are con- sidered proper names, make sure everyone has the list of these names. |
| Line 36: | Line 68: |
| Label everything similarly. Use the same voice, and tense, and capitalization (sentence vs. title case), and so on. LIST??? | Design the whole product around a simple hierarchy, and stick to it. Avoid going too deep; past about three or four levels usually becomes confusing, and it will be difficult to differentiate titles. Indenting is a common way to help express a hierarchical relationship. You might think that most mobile devices are too small to use this effectively, but don’t worry, only a few pixels of indent can communicate this well. Compare this to the way a [[Hierarchical List]] is designed, and how it communicates the relationship between parent and child elements. See the examples in Figure 1-15. |
| Line 38: | Line 70: |
| Hierarchy of presentation... Design the whole product around a simple hierarchy, and stick to it. Don't go too deep. | Just like H-level elements in HTML (H1, H2, etc.) similar title and other display hierar- chies are built into native OS development kits. Often, as with semantic web concepts, these have default attributes assigned which can be useful when building the product and can add value to the user experience. Even if additional styles are imposed, you should try to use these basic attributes as the first definition level. |
| Line 40: | Line 72: |
| Just like H level elements in HTML (H1, H2...) there are similar title and other display hierarchies built into native OS development kits. Often, as with semantic web concepts, these have default attributes assigned which can be useful when building the product and can add value to the user experience. Even if additional styles are imposed, try to use these basic attributes as the first definition level. | When titles are links, make this clear and follow conventions used in the rest of the ap- plication or site. Additional hints may be needed; even if color normally denotes a link, this may not be clear enough for titles which are often a different color from the content text anyway. Icons or underlines may be needed. |
| Line 42: | Line 74: |
| Indenting and how to make it not too deep so it wastes space... Mostly left aligned. | == Antipatterns == Avoid jargon, or exposing internal processes. Avoid excessively harsh error messages, and other things which may confuse or annoy typical users. Even for certain special professions and hobbies, your customers will generally not understand your internal processes and organization. You have to explain this to them instead, in their language. |
| Line 44: | Line 77: |
| When titles are links, make this clear and follow conventions used in the rest of the application or site. Additional hints may be needed; even if color normally denotes a link, that may not be clear enough for titles which are often a different color from the content text anyway. Icons or underlines may be needed. | Do not repeat content. If the application is described adequately, do not keep restating the application name in subsidiary page or [[Pop-Up]] titles. During testing, and periodically as maintenance, be sure to check all content. Often, only mockups or the primary path is inspected, but alternative paths and errors must be as clear, consistent, and well described as any other parts of the product. |
| Line 47: | Line 82: |
| == Antipatterns == Avoid jargon. Etc. |
---- Next: '''[[Revealable Menu]]''' ---- = Discuss & Add = Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here. |
| Line 50: | Line 88: |
| Do not repeat content; if the application is described adequately, do not repeat the application name in a subsidiary page or '''[[Pop-Up]]''' title. | == Examples == A few OSs have absolutely fixed locations for application titles. Except for the few cases where an app is allowed to take over the entire viewport, the title is clearly displayed. Often, as on this N900 (and Symbian devices as well) this exists within the [[Annunciator Row]] so it doesn't take any room from the content display area.<<BR>> {{attachment:n900-title-ann.png|A few OSs have absolutely fixed locations for application titles. Except for the few cases where an app is allowed to take over the entire viewport, the title is clearly displayed. Often, as on this N900 (and Symbian devices as well) this exists within the [[Annunciator Row]] so it doesn't take any room from the content display area.}} |
| Line 52: | Line 92: |
| Check all content, not just those in the primary path, or that got mocked up. Errors can be frustrating, etc. | Some older OSs had larger dedicated informational areas at the top of the screen, such as this old pen-driven PDA-phone (Touchpoint 3000). Featurephones often still use this same principle, at least for native apps, and leave dedicated navigational and title areas below the annunicator row.<<BR>> {{attachment:Touchpoint3000-tab.JPG|Some older OSs had larger dedicated informational areas at the top of the screen, such as this old pen-driven PDA-phone (Touchpoint 3000). Featurephones often still use this same principle, at least for native apps, and leave dedicated navigational and title areas below the annunicator row.}} |
| Line 54: | Line 95: |
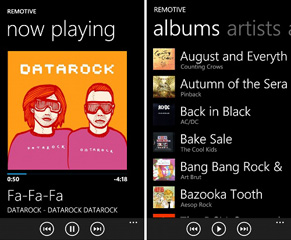
| F | Too many modern OSs, like Android shown here, do not enforce title presence, much less a hierarchy of titles. The left-hand app uses the OS standard title bar, but the right hand one is full-screen for no particular reason and has foregone a title. Some apps also use custom title presentations, or their own status bars. This should be avoided.<<BR>> {{attachment:android-fewtitles.JPG|Too many modern OSs, like Android shown here, do not enforce title presence, much less a hierarchy of titles. The left-hand app uses the OS standard title bar, but the right hand one is full-screen for no particular reason and has foregone a title. Some apps also use custom title presentations, or their own status bars. This should be avoided.}} Windows Phone (7 and apparently 8) are expressing the hierarchy as part of the whole design of the OS. The app name (for third parties at least) is always visible, and room is provided for large section/subsection titles. They flow off the viewport as a deliberate design motif, but the principles are the same as those outlined above.<<BR>> {{attachment:windowsphone7.jpg|Windows Phone (7 and apparently 8) are expressing the hierarchy as part of the whole design of the OS. The app name (for third parties at least) is always visible, and room is provided for large section/subsection titles. They flow off the viewport as a deliberate design motif, but the principles are the same.}} |
| Line 57: | Line 102: |
| == Examples == | == Title Case == You know that titles in general are in "title case," right? Not all caps, not with the first letter of the first word only capitalized (sentence case) but the one where the first letter of many words is capitalized. There are rules around this, but if you are still reading, then you might not know or care. How about a tool that does it for you? It exists: http://titlecapitalization.com/# == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
Problem
You should always label each key element to make context or process completion clear.
Titles are a key part of all OSes, applications, and web standards, but it is always up to you to include them in the design in the appropriate manner.

Solution
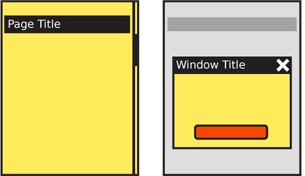
Pages and elements or content sections within a page should almost always be labeled. Pop ups and other freestanding elements should have titles similar to the page-level title. Figure 1-13 shows both of these.
You should make a special point to use Titles in a consistent manner. Consider the size, location, content, and type style. The simplest method for the page level, especially for applications, is a straightforward title bar. We show this in almost all the diagrams in this book.
Variations
Titles are always horizontal, and any top-level title should be boxed, or otherwise separated out to make it clear that it is a key element.
Subsidiary titles are also text, but the text can be stylized as needed (bold, color, etc.) or additionally include boxes, rules, indents, or other graphical treatments to differentiate them from the remaining content, and to more clearly communicate their hierarchy.
If the OS calls for it, you should make the title of the running application display in a spe- cial title style. If so, there is no need to repeat the application name within the page title area. In some cases, the application title bar may disappear shortly after the application is loaded.

Interaction Details
Titles are not required to have any interaction.
A typical interaction for titles of modules or sections is to make the title a link to another page.
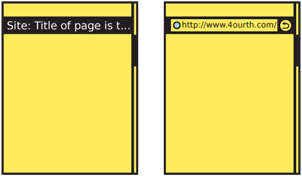
The title bar of a full-viewport page can be used to reveal additional information (tap or drag down to reveal functions such as URL entry for a web browser, as shown in Figure 1-14) or as an anchoring element for very long pages (tap to return to the top of the page). These are generally only useful for touch and pen devices; for scroll-and-select input, having to scroll past the title is generally additional effort to be avoided for secondary functions such as this. If needed, place them within option menus.
Presentation Details
Whenever possible, you should follow OS guidelines for title design. Though naturally this applies to applications, even web design should follow these guidelines when they can be targeted to the OS level. Even if significant changes are required for unique branding of your product, make title bars of similar typeface and style, size, shape, and position to the rest of the OS. For example, if the OS uses white title bars and black text, you can easily use a black bar and yellow type, and it will look consistent enough if the size, style, and position are identical.
 Titles can include icons. Try not to be needlessly repetitive. When available, use a more specific icon instead. For example, in a Pop-Up, don’t repeat the application icon, especially if the window behind it is clearly visible. Either display nothing, or use the space for icons that indicate the state, such as an error triangle if there’s an error.
Titles can include icons. Try not to be needlessly repetitive. When available, use a more specific icon instead. For example, in a Pop-Up, don’t repeat the application icon, especially if the window behind it is clearly visible. Either display nothing, or use the space for icons that indicate the state, such as an error triangle if there’s an error.
It is best to get professional writing resources. If this is not possible, obtain a style guide, define a communication style for the product, and stick to it. Use similar language for all descriptive titles.
- Use the same voice and, when practical, tense.
- Use a single name for your product, when it has to be referred to at all.
- Use consistent capitalization (sentence or title case). If parts of the product are con- sidered proper names, make sure everyone has the list of these names.
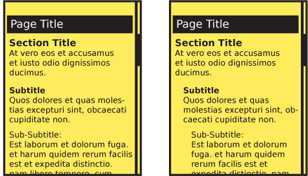
Design the whole product around a simple hierarchy, and stick to it. Avoid going too deep; past about three or four levels usually becomes confusing, and it will be difficult to differentiate titles. Indenting is a common way to help express a hierarchical relationship. You might think that most mobile devices are too small to use this effectively, but don’t worry, only a few pixels of indent can communicate this well. Compare this to the way a Hierarchical List is designed, and how it communicates the relationship between parent and child elements. See the examples in Figure 1-15.
Just like H-level elements in HTML (H1, H2, etc.) similar title and other display hierar- chies are built into native OS development kits. Often, as with semantic web concepts, these have default attributes assigned which can be useful when building the product and can add value to the user experience. Even if additional styles are imposed, you should try to use these basic attributes as the first definition level.
When titles are links, make this clear and follow conventions used in the rest of the ap- plication or site. Additional hints may be needed; even if color normally denotes a link, this may not be clear enough for titles which are often a different color from the content text anyway. Icons or underlines may be needed.
Antipatterns
Avoid jargon, or exposing internal processes. Avoid excessively harsh error messages, and other things which may confuse or annoy typical users. Even for certain special professions and hobbies, your customers will generally not understand your internal processes and organization. You have to explain this to them instead, in their language.
Do not repeat content. If the application is described adequately, do not keep restating the application name in subsidiary page or Pop-Up titles.
During testing, and periodically as maintenance, be sure to check all content. Often, only mockups or the primary path is inspected, but alternative paths and errors must be as clear, consistent, and well described as any other parts of the product.
Next: Revealable Menu
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
A few OSs have absolutely fixed locations for application titles. Except for the few cases where an app is allowed to take over the entire viewport, the title is clearly displayed. Often, as on this N900 (and Symbian devices as well) this exists within the Annunciator Row so it doesn't take any room from the content display area.
![A few OSs have absolutely fixed locations for application titles. Except for the few cases where an app is allowed to take over the entire viewport, the title is clearly displayed. Often, as on this N900 (and Symbian devices as well) this exists within the [[Annunciator Row]] so it doesn't take any room from the content display area. A few OSs have absolutely fixed locations for application titles. Except for the few cases where an app is allowed to take over the entire viewport, the title is clearly displayed. Often, as on this N900 (and Symbian devices as well) this exists within the [[Annunciator Row]] so it doesn't take any room from the content display area.](/wiki/Titles?action=AttachFile&do=get&target=n900-title-ann.png)
Some older OSs had larger dedicated informational areas at the top of the screen, such as this old pen-driven PDA-phone (Touchpoint 3000). Featurephones often still use this same principle, at least for native apps, and leave dedicated navigational and title areas below the annunicator row.
Too many modern OSs, like Android shown here, do not enforce title presence, much less a hierarchy of titles. The left-hand app uses the OS standard title bar, but the right hand one is full-screen for no particular reason and has foregone a title. Some apps also use custom title presentations, or their own status bars. This should be avoided.
Windows Phone (7 and apparently 8) are expressing the hierarchy as part of the whole design of the OS. The app name (for third parties at least) is always visible, and room is provided for large section/subsection titles. They flow off the viewport as a deliberate design motif, but the principles are the same as those outlined above.

Title Case
You know that titles in general are in "title case," right? Not all caps, not with the first letter of the first word only capitalized (sentence case) but the one where the first letter of many words is capitalized. There are rules around this, but if you are still reading, then you might not know or care. How about a tool that does it for you? It exists: http://titlecapitalization.com/#
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.