|
Size: 7841
Comment:
|
Size: 7655
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 43: | Line 43: |
| ILLUSTRATION - CORNER OF IA DIAGRAM, A FEW ELEMENTS AND THE LEGEND | {{attachment:Intro-eReadIA.png}} |
| Line 49: | Line 49: |
| ILLUSTRATION OF SPEC FOR A CAROUSEL OR SOMETHING... maybe zoomed out so its not super clear, and you cannot read the text | {{attachment:Intro-eReadSpec.png}} |
| Line 53: | Line 53: |
| ILLUSTRATION - FINAL PLUS SOME PUI, TIMES ROMAN TEXT, BAD ALIGNMENT. POINT TO INCOMPLETE VS STATIC. | {{attachment:Intro-eReadCode.png}} |
As discussed above, patterns are often mis-applied, and used as rote answers to problems. Or, they are specifically rejected because they are perceived as having to work like this, so stifle creativity.
While neither of these are true, the next problem with best practices is more insidious.
Avoiding the Heuristic Solution
...see the bottom. I have a presentation halfway done on this exactly...
How using the patterns can lead to better design by re-use consistency. If you pick a pattern, don't just pick it for the screen you are working on, but add to your documentation as a component that anyone can use on any part of the project. Communicate this to development. Then, only one of them is built, and used over and over. Consistent UX, as well as savings on development, QA, etc.
I think perhaps a bit about resolution-independent design, and otherwise class-based design. Can take any design, assign to a few size classes, input classes, etc. and generate from that.
And this needs to be in here somewhere, but here or another chapter or... something else:
Using these, and following patterns exclusively will result in what I am calling the heuristic solution. Which is fine, and will pass all the checkmarks and get decent test results, but is not going to be differentiable. Which might be fine for some applications, or some parts of an OS or app, but is not so useful for interfaces that must delight, or entice users to revisit. Simply using more gestures, for example, is not automatically delightful. You have to understand the product holistically, and think tangentially about the multiple ways to approach the solution. Note also that these patterns are generally not very prescriptive. Not that they don't require certain behaviors, and prohibit others, but read closer: There are options, and not objects to be implemented but principles upon which your object has to be designed. There's lots of room create something all new, and then divine the underlying truths of the design so pattern level principles can be applied to assure it still meets basic needs and is usable.
ALSO: maybe we should explicitly talk about design at this time. Like, a discussion of NUI being easily taken a step too far. -- If so, riff off this article http://globalmoxie.com/blog/evolution-of-touchscreen-discoverability.shtml And especially this paragraph which is a nice guideline -- added after my gripes ![]() "I don't mean to suggest that we throw out all of our familiar buttons entirely. Light switches shall remain necessary, after all, and so shall buttons, especially where it's necessary to trigger abstract actions ("share via Twitter," for example). But it's important to recognize those devices for what they are: necessary hacks for moments when direct interaction isn't possible. Touchscreen interfaces allow that direct interaction in many more contexts. As new solutions arise, we should be open to putting our time-tested workarounds aside. When designing an interaction for touch, always ask: do I really need another button or control for this?"
"I don't mean to suggest that we throw out all of our familiar buttons entirely. Light switches shall remain necessary, after all, and so shall buttons, especially where it's necessary to trigger abstract actions ("share via Twitter," for example). But it's important to recognize those devices for what they are: necessary hacks for moments when direct interaction isn't possible. Touchscreen interfaces allow that direct interaction in many more contexts. As new solutions arise, we should be open to putting our time-tested workarounds aside. When designing an interaction for touch, always ask: do I really need another button or control for this?"
User-Centric Execution
The other key problem with interactive design is actually getting it built. To me, this is the more important "gulf of execution," and the key problem across the practice.
What is needed are principles of what we can call user-centric execution. This is not yet a process, or series of fixed procedures. It is possible it may never be. But like the principles, heuristics and patterns of design, the idea should be followed and there are best practices. First, to principles.
To encourage successfully execution or implementation, UX teams should:
Never walk away. Always stick with the project through development, at least making yourself available for questions, rework, changes and testing. Ideally, become integrated into the team, and attend daily meetings, test planning, and so on. Plan on this from the start so your budget accounts for it.
Assure goals are for everyone. The business and user goals you should have developed at the beginning of the project must be translated into actual, measurable metrics. Make sure that the whole organization has these goals as their top drivers, instead of cost savings, efficiency of developers, or other internal measures. While "we're building for the end user" may not resonate, remind everyone they work for the larger company, not just their department. You may also have to push to include the analytical tools to make sure they get built, not forgotten.
Use object-oriented principles when discussing and delivering. The efficiencies and enforcement of consistency that componentized, object-oriented practice emphasizes in design are just as valuable to software developers and development process. Sometimes this is just called "modular re-use," or other things, as "object oriented" is a larger set of principles. But the core concept is the same. Instead of designing every detail for every state, and building by state or building hundreds of items to bolt together, a few dozen modules are built and re-used over and over in common templates.
Design with polymorphism. This is a subset of the previous one, but is harder for some organizations and designers to grasp, so has been broken out. If there are several variations of an on-screen module you design, make sure you express them as variations of each other so these are clear. Of course, if there is only one variant (omnimorphism) then that should be explicitly stated as well. Always keep in mind efficiency and re-use.
The last two are the most difficult to explain, so an example of this cooperative design/development effort might work better than more discussion. Among the difficulties are the assumption that simply designing like this is enough. But there are key communication and process points that must be coordinated as well.
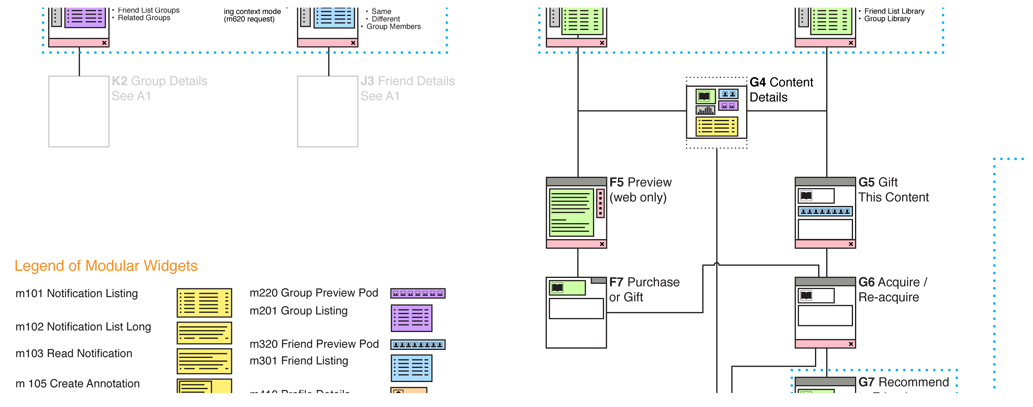
All through the process of designing this particular eReading platform, the software development teams were in the room or around the corner. They understood, and approved of, the target state. The target, for multiple platforms, was entirely modular. The IA diagram looked like this:

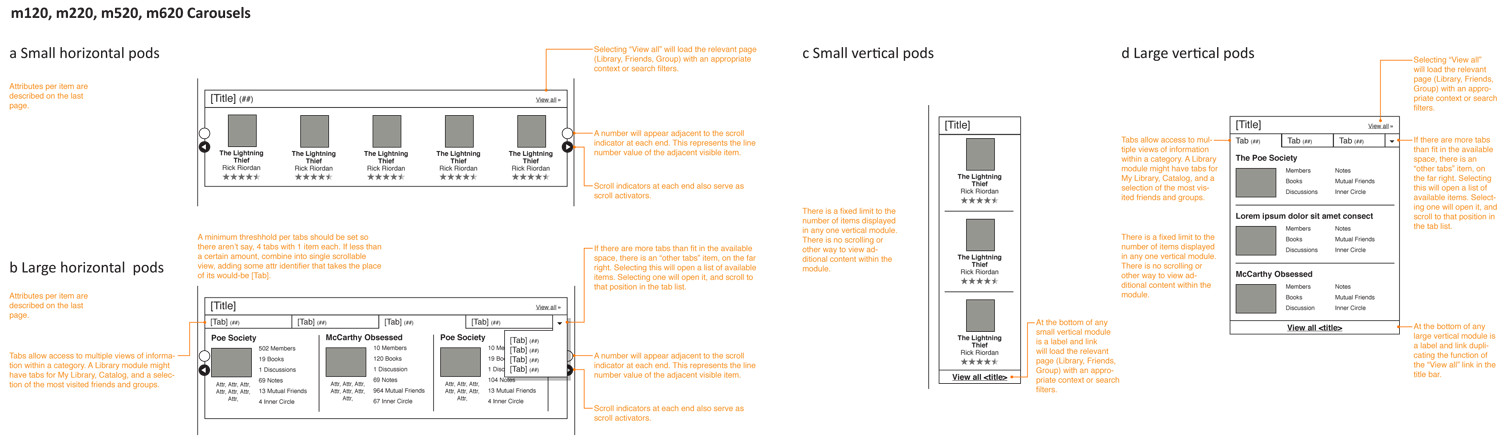
Every view or state listed the elements within, and then the design specifications being built only focused on those re-usable elements, and the minimum amount of information needed to place them, and transition between states.
When the first iteration with UI came up we handed off just the wrapper, and the other few components needed to execute. Elements like this one, with multiple (polymorphic) variations of the same theme:

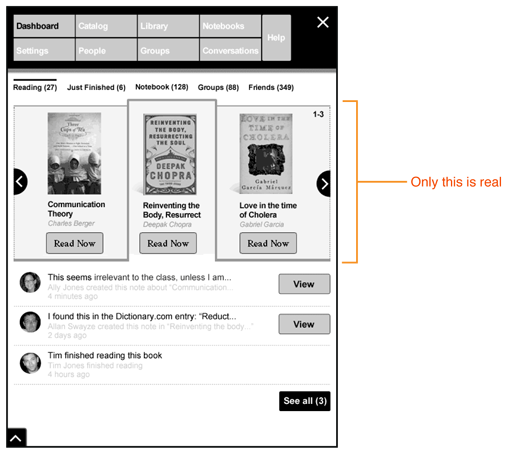
And when the iteration was complete, and we all saw it demonstrated, it looked like this:

No, I didn't skip a step and it's all done. The developers bought into the target state so much they just took one of the comps for CES and used it as a backdrop (this was built into the display engine for the demo, so took literally zero minutes). The real components are overlaid on top. And since they are components, that carousel is not just done on this page, but on about 15 pages. And since the design document clearly expressed the polymorphism, there appear to be three different types of carousel, though in fact it's the same one with minor conditional changes.
This is a much more efficient method in which to develop, and makes everyone on the team work hand in hand at every level.
