Problem
You must provide the user controls for loading and synching operations with any remote devices or servers.
Reload, Synch and Stop features are simply represented as buttons, so at the interface level can be easily built in any platform.

Solution
Information from remote data sources provide the bulk of the functionality of interactive mobile devices. Due to specific user needs, accidental inputs or simply system constraints, your users may sometimes have to manually start or stop data transfers.
Some examples:
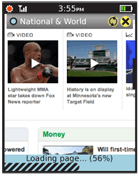
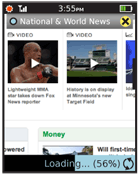
- Loading web pages.
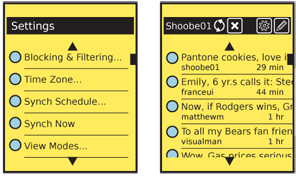
- Synching with address books.
- Synching with email servers.
- Submitting transactions.
- Transferring files to local devices.
- Sending images over MMS.
While as much as possible should be done automatically, user over-ride and user control should always be provided. These will be paired "Reload" and "Stop" buttons, either in the application directly, or in settings.

Variations
There are two very common methods used to provide these functions. The selection of one over the other is largely up to design principles and space considerations; they are otherwise functionally equivalent.
Adjacent - Space is provided for both buttons to be visible at the same time. Generally, only one can be active, and the other is "grayed out." Disabling inactive buttons and indicating this is usually preferable to removing the inactive button entirely, so users become familiar with the controls. Inactive buttons may also convert to status indicators; a "Synch" button can spin to indicate synching, while leaving the "Cancel" button location free to carry out it's function.
Superimposed - Only one space is provided for the two functions. Since they are mutually exclusive, only one function is needed. However, some user may become confused as to the location of the other function, transitional states (e.g. "Stopping") require the user to wait for their completion. Status may not be well communicated by the buttons, as the alternative action must take precedence. When synching, the button will convert to "Cancel" and status must be communicated elsewhere.

Interaction Details
When the user selects any button, the action should begin immediately.
For either version, you should only allow access to buttons that can take effect in the current state. If a web page has completed loading, do not allow a "Stop" function to work.
Do not accept duplicate inputs. If a "Stop" command has been received, do not accept further "Stop" commands. If the system is poorly built, and might "forget" a previous command, fix the system, instead of requiring the user to carry out a simple, single-point behavior multiple times.
For either case, it is best to assume that the request will take a brief time to take effect, and to account for accidental double-taps, and other mistaken inputs. Especially if you choose the Superimposed design, do not allow conflicting actions, such as "Stop" immediately followed by "Reload." Make brief lockout periods, so a second selection within about 1/2 second is disregarded.
Presentation Details
For either version, only allow access to functions that are available in the current state. Suppress or "gray-out" buttons that do not apply. For functions already submitted, a more subtle state change may take effect to imply the button has converted to an indicator. For example, when a "Synch" button has been pressed, you should animate the icon to indicate the synch operation is occurring. Remember that many remote operations, even just stopping a request, will take some coordination to take effect; the in-progress state will take a significant amount of time so must be represented.
When a status area is present, such as those described in Notifications, or the Banner variant of the Tooltip, any current behavior should also be indicated there. This should be true for actions that will result shortly in the process becoming idle. A command to cancel loading should display "Stopping..." or similar.
Labels, whether as a graphic Icon, a text label, or only as a Tooltip must be clear and accurate. Do not use "Reload" for a synch operation, for example.
Antipatterns
Do not presume users will understand that selecting an action again will stop it. For example, an interface may have a "Synch" button. When selected, it animates. The user is then to understand that pressing it in the animated state is functionally "un-synch," but in practice this works poorly. Explicitly label, both graphically and with text, all functions.
Never provide just one button of a pair. Do not provide a "Synch" button if you don't also provide a "Stop synching" button.
Don't ever display a status about load or synch behavior -- especially not as a modal popup -- without a way for the user to cancel the operation. If canceling is technically impossible, clearly explain this, and indicate why.
Next: Information Controls
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
