|
Size: 8096
Comment:
|
← Revision 49 as of 2014-12-31 15:47:55 ⇥
Size: 13670
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| The common conception of smartphones and tablets these days, partly from advertising, is that they are flat slabs of glass, as thing as possible. Everything happens on the screen. | The common conception of smartphones and tablets these days, partly from advertising, is that they are flat slabs of glass as shown in Figure 1. They are as thin as possible and this is the view used in advertising. Everything happens on the screen of this thin, flat phone. |
| Line 3: | Line 3: |
| IMAGE OF PHONE/TABLET FROM SIDE A. LA. MANY ADS. | {{attachment:Hoober-Fig-1.jpg}}<<BR>> Figure 1 -- We have become enchanted with how thin and flat touchscreen smartphones are. |
| Line 5: | Line 6: |
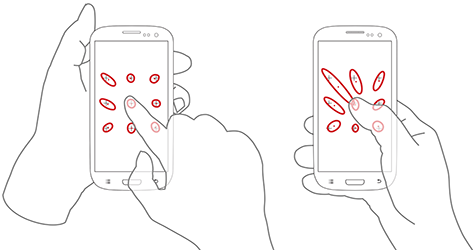
| But even if phones become infinitely thin, people are three dimensional. | But even if phones become infinitely thin, people are three dimensional. They are outside the phone like in Figure 2. |
| Line 7: | Line 8: |
| IMAGE OF FINGER TOUCHING SAME PHONE IMAGE. | {{attachment:Hoober-Fig-2.jpg}}<<BR>> Figure 2 -- People are three dimensional, and interact with the flat phone screen like they interact with anything. |
| Line 15: | Line 17: |
| * Carrying a baby. | * Carrying a baby, like in Figure 3. |
| Line 20: | Line 22: |
| <<BR>> | |
| Line 21: | Line 24: |
| PHOTO OF LILY WITH BABY? | {{attachment:Hoober-Fig-3.jpg}}<<BR>> Figure 3 -- Users adjust and accommodate how real life, like taking care of your baby, intrudes on use of their digital devices. |
| Line 23: | Line 27: |
| These changes only allow the user to keep ahold of their phone with some confidence, and basically manipulate it, but in some cases the results are still poor. For example, when ...talk about the study on how accuracy changes when carrying things. Specifics, with images of inaccuracy, etc... | These changes only allow the user to keep ahold of their phone with some confidence, and to keep basically manipulating it. People don't generally stop using their devices regardless of inconvenience, regulation or social convention. They just adapt to the situation, but do suffer consequences. Setting aside train and car crashes, simply carrying a bag of groceries reduces accuracy in ways I found unexpected. Ng, Brewster and Williamson found that touch accuracy in the distant corner could be off by over 30 mm, as shown in Figure 4. {{attachment:Hoober-Fig-4.jpg}}<<BR>> Figure 4 -- The accuracy of 9 targets when carrying a bag at the same time, in two different ways of holding the phone. This is for targets where we argue if we need a 10 mm interference size or can live with 9 mm. Missing by a factor of six is not even something that occurs to us. It was better when a second hand was used, but still different from not carrying anything. In my contextual observations, people do keep up with their normal lives and spend a lot of their time on mobiles while doing normal things. How do we account for users who might miss their touch target by an inch or two? == Accessibility == Design for accessibility is more often than not considered a nice to have, or an edge case. How many disabled customers can our product possibly have? In fact, one billion people are currently suffering some disability. That's fifteen percent of the entire population of the world. And the percentage is growing, as lifespans expand due to medical intervention. In the West, or other places where you can expect a long life, the average individual will spend over 11% of their entire life living with a disability. I bring all this up because all of us are periodically--as Robin Christopherson says--temporarily disabled. Considering the accessible use case can assure your mobile device works for every user all the time. We use our devices in loud environments, with glare and rain, cannot touch the device, or cannot touch it well, are distracted. Subtle cues may not work, beeping or blinking may be missed. The definition of disability for interactive systems especially needs to be very broad. Colorblind people don't raise their hands when we ask who has a disability. In general, people think of others as disabled, and themselves as having just a little problem with their [whatever]. Therefore, most disabled users don't use your accessibility features. They won't tap on such a thing, and if told that's where a feature they want to use like type size is located, it may be uncomfortable for them to admit that Better, is designing systems so foolproof--with simple things like comfortable type and good contrast ratios--that everyone can use it better in their day to day lives, that everyone can use it when they are temporarily disabled. Ignoring accessibility leaves you out of keeping your existing customers, and from accessing an 8 billion dollar market. |
| Line 27: | Line 52: |
| When I talk about findings like this, many people throw their hands up and pretty much say we should just design for ideal cases. Why not assume that the half the people who hold their phone with one hand are our baseline, likewise just assume they are standing still and staring at the screen, and all other users can muddle through or change their behaviors. | When I talk about the many ways people are or how we all behave, many designers and developers throw their hands up and say it's too complex and we should just design for ideal or majority cases. Why not assume that the half the people who hold their phone with one hand are our baseline, likewise just assume they are standing still and staring at the screen, have good or corrected color vision, and so on? All those other users can muddle through, change their behaviors or have a friend help. |
| Line 29: | Line 54: |
| Of course, this is anti ethical to my favorite principle of UX: empathy. We must not rant about device fragmentation, or ignore behaviors different from our own. All that does is blame the user for their natures, and dismiss their unique goals and needs. | Of course, this is antithetical to my favorite principle of UX: empathy. We must not rant about device fragmentation, or ignore behaviors different from our own. All that does is blame the user for their natures, and dismiss their unique goals and needs. |
| Line 31: | Line 56: |
| Instead, we have to embrace complexity and design to accommodate the messy lives users live. | Instead, we have to believe that the goals of users, their innate behaviors, their preferences and sense of style, are valid. We have to design to address their needs and behaviors. We have to embrace the complexity and design to accommodate the messy lives our many types of users live. |
| Line 33: | Line 58: |
| LEAD IN MORE??? Everything you do is too complex to adequately model and map. Assume you have always missed something, so you are prepared to deal with the unexpected, both in design and so you can modify your product over time to take advantage of new ways you find people using your information. OR MOVE THIS TO LATER??? | I find it best to assume you have always missed something about the way users live, work or use their devices, so you are prepared to deal with the unexpected. |
| Line 36: | Line 61: |
| == Resilience == Resilience engineering is a practice of XXXX COPY FROM WHERE I WROTE THIS??? |
== Fingers == Phones are literally not flat. Some OS, browser and app creators like to assume the whole top of the phone is flat glass, and position items along the edge, or create edge gestures--dragging from or to the edge of the screen--based around this assumption. Plenty of devices have a raised bezel to protect the screen, and many, many users put cases on as shown in Figure 5. |
| Line 39: | Line 64: |
| I say there’s something called Resilience Design. Or there should be. Here’s a simple example… | {{attachment:Hoober-Fig-5.jpg}}<<BR>> Figure 5 -- Cases are really the norm for smartphones, and may interfere with touching the edge of the screen. |
| Line 41: | Line 67: |
| I also still wear normal watches. One is a dive watch as shown in figure X, because it’s shiny, not because I am a diver or anything. It is one of those with a twisty ring around the outside. That part with the numbers twists around. PHOTO OF MY WATCH. TAKE A NEW ONE. ON BLACK AND ON WHITE. If you don't know, and I didn't until after I actually owned one then looked it up, this is used as a simple timer. But on mine, and on all dive watches, the ring only goes one way, limited by a detent. On aviators watches, there is no detent. Why is that? Because it's for timing remaining air. The ring might get bumped and change it's setting. Having it show less time might be inconvenient, but going the other way might kill you. And, you don't even need to know this. It just works. That's the sort of brilliantly-simple answer I am talking about with resilient design. You need to make your designs resilient because users will never, ever do what you expect. You, or others in your organization, probably draw diagrams that assume everyone starts at the home page, drills down through a preferred path and gets their information. It’s not true. People bookmark, share, and search. They use your process in unexpected ways, and your system returns errors or data you didn’t expect. If you try to design to accommodate these, or to test for them in the traditional use case model, you CAN’T. For one project I worked on, I did some quick math and to create the use cases for all variations would take approximately the remaining life of the universe. Really. These are arbitrarily complex products, so don’t lament but embrace the complexity. ??? TOO MUCH PAST THIS. MOVE ON... On a typical website, I find that home page as the entry point is rarely over 10%, and is often so low as to be ignored; hundreds of visits a month when hundreds of thousands visit the site. This is even more important with the way people engage on mobile devices. People seek out and consume content sometimes a few seconds at a time. They get interrupted, and come back to read a bit again so it has to be ready for them. Does your information work well and make sense if set aside for a few minutes? A few hours? Make sure session expiry and other technical things don’t get in the way of users coming back. And, remind them to come back. Use SMS, and app notifications or reminders within the site or app of items that may be interesting or that they didn’t complete. Or emails. Or postcards. Or whatever fits the way you have a conversation with your customers or users. == Accessibility for Everyone == All people are, as Robin Christopherson says, temporarily disabled, and designing like this can assure your mobile device works for every user all the time. We work in loud environments, with glare and rain, cannot touch the device, are distracted. Subtle cues may not work, so multi-encode indicators and responses to interaction. ALSO ALL THE NUMBERS ABOUT EVERYONE BECOMING LEGIT DISABLED EVENTUALLY, INFO ON THINGS LIKE COLOR DEFICITS BEING DISABILITIES ALSO... DON'T ASK YOUR CLIENT IF ACCESSIBILITY IS PART OF THE FEATURESET, IT ALWAYS IS. ??? ... some basic guidelines on notifications, but make sure we do not stray too far afield. This is about touch, but make sure it's about sense at least... ...So, wait for users, don’t pop up messages for short periods, don’t beep if they are likely to be in loud environments. Maybe even Christopherson’s Temporary Disability, and touch on how you must design also for low-vision but designing for real environments gets you a long way there… == Cases & Bezels == Lastly, phones are literally not flat. There's a significant assumptions that screens are flat. Some OS, browser and app creators like to assume the whole top of the phone is flat glass, and edge gestures--dragging from or to the edge of the screen. IMAGE FROM DECK? Plenty of devices have a raised bezel to protect the screen, and many, many users put cases on as shown in Figure XX. What this means is that many users cannot actually get to the edge of the screen. If they really press their finger they can get skin onto the edge, but remember the screen senses the center of your contact area so even if you can push your finger hard enough to get to the edge of the screen, the sensed point may be well inside the edge. |
What this means is that a lot of people cannot actually get to the edge of the screen. If they really press their finger they can get skin onto the edge, but that's not how touchscreens work. They sense the center of your contact area, so even if you can push your finger hard enough to get to the edge of the screen, the sensed point may be well inside the edge. |
| Line 89: | Line 74: |
| Whether tactical, as with edge gestures and icon placement, or more strategic with decisions about architecture to prevent errors, we should design /for/ people then design /like/ the way people work. | == Resilience == Resilience engineering is something used to keep big, reliable services like Google, Facebook, Etsy, Flickr, Yahoo, or Amazon online. At a deep engineering level they follow practices and procedures to assure their systems are not brittle, and avoid failure or fail gracefully and can be fixed easily. Resilience is usually defined as the ability of a system to absorb disruptions without tipping over to a new kind of order. A building when exposed to too much lateral ground movement settles into a state of “pile of rubble on the ground” unless you design it to resist this disruption adequately. We approach all design of technical systems from the engineering perspective, and assume we can codify the process, so predict failure points. But we can’t. Our systems are embedded in other technical systems, embedded into complex systems, like the user carrying it around, who may be subject to rain, and traffic delays, and calming a screaming baby while carrying the groceries. You need to make your designs resilient because users will never, ever do what you expect. You, or others in your organization, probably draw diagrams that assume everyone starts at the home page, drills down through a preferred path and gets their information. It’s not true. People bookmark, share, and search for your websites, and resume your apps. They use your process in unexpected ways, and your system returns errors or data you didn’t expect. If you try to design to accommodate these, or to test for them in the traditional use case model, you literally cannot. On one project I worked on, I did some quick math during a meeting as we added use cases to the workplan. If stopped everyone to demonstrate that creating use cases for all variations would take approximately the remaining life of the universe. These are arbitrarily complex products, so we have to embrace the complexity and design differently, to avoid error and fail gracefully. == Resilient Design == I love my Pebble smartwatch, but also still wear those old-timey mechanical dial watches sometimes. One is a dive watch as shown in figure 6, because it’s shiny, not because I am a diver or anything. It is one of those with a twisty ring around the outside. If you don't know, and I didn't until after I actually owned one then looked it up, this is used as a simple timer. But on mine, and on all dive watches, the ring only goes one way, limited by a detent. On aviators watches, there is no detent. {{attachment:Hoober-Fig-6.jpg}}<<BR>> Figure 6 -- The one-way rotating bezel on dive watches prevents accidents, without the user having to do anything or even understand how it works. Why is that? Because it's for timing remaining air. The ring might get bumped and change it's setting. Having it show less time might be inconvenient, but going the other way might kill you. And, you don't even need to know this. It just works. That's the sort of answer I am talking about with resilient design. Foolproof, and unintrusive. On a typical website, I find that home page as the entry point is rarely over 10%, and is often so low as to be ignored; hundreds of visits a month when hundreds of thousands visit the site. This is even more important with the way people engage on mobile devices. People seek out and consume content sometimes a few seconds at a time. They get interrupted, and come back to read a bit again so it has to be ready for them. Does your information work well and make sense if set aside for a few minutes? A few hours? Make sure session expiry and other technical things don’t get in the way of users coming back. Design this from the ground up. You cannot tack on resilience, accessibility, or security later, but have to architect your systems from the first moment you begin putting Post-It notes on the wall to accommodate every user, and every context. Designing touch interfaces for all the problem cases I outlined--carrying groceries, edge gestures--means understanding at a basic level what sort of problems will be encountered, and avoiding catastrophe. For touch interface design always: 1. Prioritize your controls hierarchically, not like desktops or printed paper--top to bottom--but by putting the key controls in the middle of the screen, secondary functions at the top and bottom edges. 1. Space controls out as much as you can. 1. Put controls with opposite results (Submit/Cancel) on opposite sides of the screen, and with space between them to avoid accidentally hitting the wrong one. 1. Avoid unrecoverable conditions. Make unrecoverable items recoverable, such as providing undo for deleted items, at least for a short time. 1. Protect controls that do implement unrecoverable conditions. Isolate them, or add guard conditions like gesture, press-and-hold or "are you sure" dialogs. 1. Don't put trivial or secondary items near unrecoverable items. Email format controls, for example, should never be right next to the Send button. 1. Design to not annoy. Even if not a catastrophe to tap an item, that long-loading help function annoys users. Make it less annoying or make it harder to tap by accident. Don't ask clients if accessibility principles, or any particular user type is in scope. Of course they are. Sure, ask questions and do research and find out what your key use cases are. But stop making assumptions that ideal cases are the norm, and assuming everything else is an edge case. People and their environments are different enough, and changing all the time, that all users and uses are edge cases. Whether tactical, as with edge gestures and icon placement, or more strategic with decisions about architecture to prevent errors, we must be designing for people, and the way they work and live. |
| Line 95: | Line 118: |
| * empathy in ux... * resilience... * robin if he said temporary disability... This? http://a11yproject.com/posts/myth-accessibility-is-blind-people/ |
* http://www.uxmatters.com/mt/archives/2006/09/applied-empathy-a-design-framework-for-meeting-human-needs-and-desires.php * http://queue.acm.org/detail.cfm?id=2371297 * http://www.johnwsenders.net/resources/Is+There+a+Cure+for+Human+Error.PDF * http://www.abilitynet.org.uk/blog/making-business-case-accessibility * Disability fact sheet from UN http://www.un.org/disabilities/default.asp?id=18 * 4ourth.com/Touch |
The common conception of smartphones and tablets these days, partly from advertising, is that they are flat slabs of glass as shown in Figure 1. They are as thin as possible and this is the view used in advertising. Everything happens on the screen of this thin, flat phone.

Figure 1 -- We have become enchanted with how thin and flat touchscreen smartphones are.
But even if phones become infinitely thin, people are three dimensional. They are outside the phone like in Figure 2.

Figure 2 -- People are three dimensional, and interact with the flat phone screen like they interact with anything.
People use their phone in real environments, so we must set aside the assumption that the interaction is entirely with a flat glass screen. The way people hold and tap changes by their grip, and that changes because they are carrying items, talking to others or opening doors.
Environment
As discussed above, people shift how they hold and touch their devices based on the device, the input required, the position on the screen they are trying to tap, and context, but what contexts? I have observed people changing how they hold their phones when:
- Opening a door.
- Carrying groceries.
- Carrying a baby, like in Figure 3.
- Walking.
- Walking in difficult terrain, or stepping off a curb.
- Riding on a train or bus, especially standing.
- When near danger, such as wind, water or a dropoff.

Figure 3 -- Users adjust and accommodate how real life, like taking care of your baby, intrudes on use of their digital devices.
These changes only allow the user to keep ahold of their phone with some confidence, and to keep basically manipulating it. People don't generally stop using their devices regardless of inconvenience, regulation or social convention. They just adapt to the situation, but do suffer consequences. Setting aside train and car crashes, simply carrying a bag of groceries reduces accuracy in ways I found unexpected. Ng, Brewster and Williamson found that touch accuracy in the distant corner could be off by over 30 mm, as shown in Figure 4.

Figure 4 -- The accuracy of 9 targets when carrying a bag at the same time, in two different ways of holding the phone.
This is for targets where we argue if we need a 10 mm interference size or can live with 9 mm. Missing by a factor of six is not even something that occurs to us.
It was better when a second hand was used, but still different from not carrying anything. In my contextual observations, people do keep up with their normal lives and spend a lot of their time on mobiles while doing normal things. How do we account for users who might miss their touch target by an inch or two?
Accessibility
Design for accessibility is more often than not considered a nice to have, or an edge case. How many disabled customers can our product possibly have?
In fact, one billion people are currently suffering some disability. That's fifteen percent of the entire population of the world. And the percentage is growing, as lifespans expand due to medical intervention. In the West, or other places where you can expect a long life, the average individual will spend over 11% of their entire life living with a disability.
I bring all this up because all of us are periodically--as Robin Christopherson says--temporarily disabled. Considering the accessible use case can assure your mobile device works for every user all the time. We use our devices in loud environments, with glare and rain, cannot touch the device, or cannot touch it well, are distracted. Subtle cues may not work, beeping or blinking may be missed.
The definition of disability for interactive systems especially needs to be very broad. Colorblind people don't raise their hands when we ask who has a disability. In general, people think of others as disabled, and themselves as having just a little problem with their [whatever]. Therefore, most disabled users don't use your accessibility features. They won't tap on such a thing, and if told that's where a feature they want to use like type size is located, it may be uncomfortable for them to admit that
Better, is designing systems so foolproof--with simple things like comfortable type and good contrast ratios--that everyone can use it better in their day to day lives, that everyone can use it when they are temporarily disabled.
Ignoring accessibility leaves you out of keeping your existing customers, and from accessing an 8 billion dollar market.
Empathy
When I talk about the many ways people are or how we all behave, many designers and developers throw their hands up and say it's too complex and we should just design for ideal or majority cases. Why not assume that the half the people who hold their phone with one hand are our baseline, likewise just assume they are standing still and staring at the screen, have good or corrected color vision, and so on? All those other users can muddle through, change their behaviors or have a friend help.
Of course, this is antithetical to my favorite principle of UX: empathy. We must not rant about device fragmentation, or ignore behaviors different from our own. All that does is blame the user for their natures, and dismiss their unique goals and needs.
Instead, we have to believe that the goals of users, their innate behaviors, their preferences and sense of style, are valid. We have to design to address their needs and behaviors. We have to embrace the complexity and design to accommodate the messy lives our many types of users live.
I find it best to assume you have always missed something about the way users live, work or use their devices, so you are prepared to deal with the unexpected.
Fingers
Phones are literally not flat. Some OS, browser and app creators like to assume the whole top of the phone is flat glass, and position items along the edge, or create edge gestures--dragging from or to the edge of the screen--based around this assumption. Plenty of devices have a raised bezel to protect the screen, and many, many users put cases on as shown in Figure 5.

Figure 5 -- Cases are really the norm for smartphones, and may interfere with touching the edge of the screen.
What this means is that a lot of people cannot actually get to the edge of the screen. If they really press their finger they can get skin onto the edge, but that's not how touchscreens work. They sense the center of your contact area, so even if you can push your finger hard enough to get to the edge of the screen, the sensed point may be well inside the edge.
If you want to place items right against the edges, or have edge gestures, go ahead. But don’t only allow them to work at 1 pixel from the edge, or originating off screen. Provide some padding.
The safe zone here is somewhere between half and the full width of the accuracy by zone. Along the sides, I use 6-8 mm, but for the top and bottom I would extend this to about 10-12 mm.
Resilience
Resilience engineering is something used to keep big, reliable services like Google, Facebook, Etsy, Flickr, Yahoo, or Amazon online. At a deep engineering level they follow practices and procedures to assure their systems are not brittle, and avoid failure or fail gracefully and can be fixed easily.
Resilience is usually defined as the ability of a system to absorb disruptions without tipping over to a new kind of order. A building when exposed to too much lateral ground movement settles into a state of “pile of rubble on the ground” unless you design it to resist this disruption adequately.
We approach all design of technical systems from the engineering perspective, and assume we can codify the process, so predict failure points. But we can’t. Our systems are embedded in other technical systems, embedded into complex systems, like the user carrying it around, who may be subject to rain, and traffic delays, and calming a screaming baby while carrying the groceries.
You need to make your designs resilient because users will never, ever do what you expect. You, or others in your organization, probably draw diagrams that assume everyone starts at the home page, drills down through a preferred path and gets their information.
It’s not true. People bookmark, share, and search for your websites, and resume your apps. They use your process in unexpected ways, and your system returns errors or data you didn’t expect. If you try to design to accommodate these, or to test for them in the traditional use case model, you literally cannot. On one project I worked on, I did some quick math during a meeting as we added use cases to the workplan. If stopped everyone to demonstrate that creating use cases for all variations would take approximately the remaining life of the universe.
These are arbitrarily complex products, so we have to embrace the complexity and design differently, to avoid error and fail gracefully.
Resilient Design
I love my Pebble smartwatch, but also still wear those old-timey mechanical dial watches sometimes. One is a dive watch as shown in figure 6, because it’s shiny, not because I am a diver or anything. It is one of those with a twisty ring around the outside. If you don't know, and I didn't until after I actually owned one then looked it up, this is used as a simple timer. But on mine, and on all dive watches, the ring only goes one way, limited by a detent. On aviators watches, there is no detent.

Figure 6 -- The one-way rotating bezel on dive watches prevents accidents, without the user having to do anything or even understand how it works.
Why is that? Because it's for timing remaining air. The ring might get bumped and change it's setting. Having it show less time might be inconvenient, but going the other way might kill you. And, you don't even need to know this. It just works. That's the sort of answer I am talking about with resilient design. Foolproof, and unintrusive.
On a typical website, I find that home page as the entry point is rarely over 10%, and is often so low as to be ignored; hundreds of visits a month when hundreds of thousands visit the site. This is even more important with the way people engage on mobile devices. People seek out and consume content sometimes a few seconds at a time. They get interrupted, and come back to read a bit again so it has to be ready for them. Does your information work well and make sense if set aside for a few minutes? A few hours? Make sure session expiry and other technical things don’t get in the way of users coming back.
Design this from the ground up. You cannot tack on resilience, accessibility, or security later, but have to architect your systems from the first moment you begin putting Post-It notes on the wall to accommodate every user, and every context.
Designing touch interfaces for all the problem cases I outlined--carrying groceries, edge gestures--means understanding at a basic level what sort of problems will be encountered, and avoiding catastrophe. For touch interface design always:
- Prioritize your controls hierarchically, not like desktops or printed paper--top to bottom--but by putting the key controls in the middle of the screen, secondary functions at the top and bottom edges.
- Space controls out as much as you can.
- Put controls with opposite results (Submit/Cancel) on opposite sides of the screen, and with space between them to avoid accidentally hitting the wrong one.
- Avoid unrecoverable conditions. Make unrecoverable items recoverable, such as providing undo for deleted items, at least for a short time.
- Protect controls that do implement unrecoverable conditions. Isolate them, or add guard conditions like gesture, press-and-hold or "are you sure" dialogs.
- Don't put trivial or secondary items near unrecoverable items. Email format controls, for example, should never be right next to the Send button.
- Design to not annoy. Even if not a catastrophe to tap an item, that long-loading help function annoys users. Make it less annoying or make it harder to tap by accident.
Don't ask clients if accessibility principles, or any particular user type is in scope. Of course they are. Sure, ask questions and do research and find out what your key use cases are. But stop making assumptions that ideal cases are the norm, and assuming everything else is an edge case. People and their environments are different enough, and changing all the time, that all users and uses are edge cases.
Whether tactical, as with edge gestures and icon placement, or more strategic with decisions about architecture to prevent errors, we must be designing for people, and the way they work and live.
References
- Investigating the Effects of Encumbrance on One- and Two- Handed Interactions with Mobile Devices DOWNLOAD p1981-ng.pdf
http://www.johnwsenders.net/resources/Is+There+a+Cure+for+Human+Error.PDF
http://www.abilitynet.org.uk/blog/making-business-case-accessibility
Disability fact sheet from UN http://www.un.org/disabilities/default.asp?id=18
- 4ourth.com/Touch
