|
Size: 26379
Comment:
|
← Revision 149 as of 2013-04-10 23:51:06 ⇥
Size: 10423
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| A Page is the area that occupies the entire viewport of the mobile screen during its current state. Based on cultural norms of reading conventions and how people process information, we must design and layout page information accordingly. We also want to create information that is easily accessed, and easy to locate. Our users are not stationary, or focused entirely on the screen. They’re everywhere and they want information quickly and easy to manipulate. | {{{#!html |
| Line 3: | Line 3: |
| The Page that will be discussed here is subdivided into the following chapter: * '''Chapter 2, [[Wrapper]]''' == Wrapper == A wrapper is a template that is used to organize page information consistently across the OS. Using a wrapper allows information to be organized hierarchically on a page. This organization will relate to the user’s mental model of page structure to quickly increase learnability and satisfaction while decreasing performance errors. |
<div class="saleshead"> <div class="block" id="left"> <a href="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template"> <div class="salesLeft"> <h3>4ourth Mobile Touch Template</h3> <p>Design for people, not pixels with this handy, wallet-sized inspection and design tool, only $10. <span>Order yours now</span></p> </div> </a> </div> <div class="block" id="right"> <a href="http://4ourth.com/wiki/Mobile%20Design%20Patterns%20Poster"> <div class="salesRight"> <h3>Mobile Interaction Design Patterns Poster</h3> <p>Every pattern from the book and this wiki, plus easy-to-follow relationships, and key information on sizes for readability and touch. <span>Order now</span></p> </div> </a> </div> <div class="salespad"> </div> </div> |
| Line 8: | Line 24: |
| This chapter will discuss the following topics: | }}} |
| Line 10: | Line 26: |
| * Templates. * The Concept of a Wrapper. * Context is Key. * Scenario: Yearbook Application. * Patterns for Wrapper: ''[[Scroll]], [[Annunciator Row]], [[Notifications]], [[Titles]], [[Revealable Menu]], [[Fixed Menu]], [[Home & Idle Screens]], [[Lock Screen]], [[Interstitial Screen]], and [[Advertising]]''. |
[[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|{{attachment:wiki-banner-book.png|Click here to buy from Amazon.|align="right"}}]]The ''page'' is the area that you will spend your time designing for any application or website. A part of it is visible in the viewport of the mobile screen during its current state. There are states and modes and versions to be considered, as well as addressing what is fixed to the page, what can float, and what is locked to the viewport. Based on cultural norms of reading conventions and how people process information, you have to design elements for the page, and place items on it in ways your users will understand. You also want to create information that is easy to access and easy to locate. Your users are not stationary, nor are they focused entirely on the screen. They’re everywhere, and they want information quickly and to be able to manipulate it easily. Unlike later parts of this book, which cover broader topics, the Page patterns that we will discuss here are contained in only a single chapter: * '''Chapter 1, [[Composition]]''' == Helpful Knowledge for This Section == Before you dive into the patterns, we will provide you with some extra knowledge in the section introductions. This extra knowledge is in multidisciplinary areas of human factors, engineering, psychology, art, or whatever else we feel is relevant. For this particular section, we will provide background knowledge for you in the following areas: * Digital display page layout guidelines * Page layout guidelines for mobile users |
| Line 17: | Line 43: |
| Using page layouts can provide a consistent user and brand experience that support content organization and layout, advertising requirements, navigation, and message display characteristics such as legibility and readability. | The [[Composition|composition]] of a page has to do with the assembly of components, concepts, content, and other elements to build up the final design. As we already know, consistency is important, so these elements are not placed arbitrarily on the page, or even just as the one page dictates, but on rules across the system, or even the whole OS. |
| Line 19: | Line 45: |
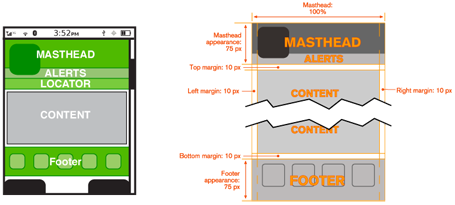
| Mobile users have specific tasks and goals. They require the information to be quickly located and effectively organized. Therefore, the page layouts need to reflect the mental models and schemas understood by the users. If these are ignored, users will become frustrated, unsatisfied with their experience, create miscues and errors, and might even give up! | [[http://www.flickr.com/photos/shoobe01/6502093057/|{{attachment:PageSectionIntro-Grid.png|Figure I-1. Developing a common grid and hierarchy of information for the entire application or site is key to a consistently usable and consistently branded experience. After a grid such as this is created and wrapper elements are defined, a series of templates can be created, and then individual pages and states.}}]] |
| Line 21: | Line 47: |
| Furthermore, using page layouts wisely, allows you to organize and place content effectively on valuable screen real estate where every pixel is important. | At the highest level is the ''grid''. This is a regularized series of guides, defining the spacing and alignment of the main elements on all the pages in the system, as shown in Figure I-1. Some rules are inviolable, such as margins, and some are specifically designed to offer options for special page layouts, or unexpected future changes. From these are developed a series of templates, from which each page in the application, site, or other process will be designed and built. This encourages a consistent user and brand experience that supports content organization and layout, advertising require- ments, navigation, and message display characteristics such as legibility and readability. Patterns within Chapter 1, such as [[Fixed Menu]], [[Revealable Menu]], [[Notifications]], and [[Titles]], are repeated at the same place on each and every page, and so reside in each template. A subsidiary concept is that of the ''wrapper'', which defines these common compo- nents—and others, such as scroll bars—so that they are consistently designed and built for each and every page template. Mobile users have specific tasks and goals. They require that the information be quickly located and effectively organized. Therefore, the page layouts need to reflect the mental models and schemas understood by users. If you ignore these, you will end up with situations such as that shown in Figure I-2. Your users can become frustrated and dissatisfied with their experience, create miscues and errors, and maybe even give up! Furthermore, using page layouts wisely allows you to organize and place content effec- tively on valuable screen real estate, where every pixel is important. |
| Line 24: | Line 59: |
| * Mobile screen real estate is valuable. Avoid uses of pointless banners, bars, useless images, and graphics that take up space. * Lay out elements with a design hierarchy. There are optional versions, and some interactive types insist time is another component, but for simplicity it's: Position > Size > Shape > Contrast > Color > Form. The most important items are larger, higher, brighter, and so on. * Consider Gestalt Laws of Closure, Continuity, Figure and Ground, Proximity, Relative Size, Similarity, and Symmetry. These laws were created based on how we visually recognize and process patterns. See Part II Components for more detailed information. * Use consistent and simple navigation elements. People have limits to the amount of information they can store in their short term memory. Therefore, they automatically filter information that is important and stands out. Information elements that are excessively displayed and irrelevant will be ignored and overlooked. * Wayfinding is really rooted in real-world navigation, like getting around town, or finding the right room in a building. Kevin Lynch, an environmental psychologist, established five wayfinding elements that people use to identify their position: Paths, Edges, Nodes, Landmarks, and Districts. These same environmental elements are also referenced when navigating digital content on websites or mobile devices. Page numbers, titles, headers and footers, tabs, links and more provide a lot of help that we've inherited almost as a whole for interactive design. * Consider how users will view your page when plotting content. Generally, users will look for high-priority information in the upper left of the content area (Nielsen: 2010). * Multi-column text is not to meet some design style, but to restrict line length. And line lengths are not based on fixed sizes, or even percentages of page width, but on character count. Long lines are harder to read. Anything over about 60-65 characters (averaged) is the maximum length you want to use. Too short depends on how many long words you have. * Titles describe pages, elements within a page, and content sections. Use them consistently and appropriately. * ANNUNCIATOR ROWS * The term false bottom, or false top, is interactive design specific, and refers to users thinking they are at the end of the content and not continuing to scroll. If text flows from one column to the next, or one page to the next, it must be designed so the relationship between them is clear. "Continued on page 86" is all but a hyperlink from the past, which has been inherited by interactive; "read the rest of this blog post" is basically the same thing. * Interactive systems have an additional challenge in that the page might be larger than the screen (or viewport as we often call it). * Truncation: * Characters on a line: * Ellipses should be used at the end of a menu command and at the end of a button command that opens another dialog box instead of performing an action. Use an ellipsis in a progress bar label to indicate a continuing action. == Message Display Characteristics and Legibility == Mobiles are used differently from desktops, and even most print use of type. They are closest, perhaps, to signage in that they must be comprehended by all user populations, under the broadest possible range of environmental conditions (e.g. poor lighting) and at a glance. The typical mobile user is working with the device in a highly interruptible manner, glancing at the screen for much of their interaction. The message display is competing with millions of other stimuli in our visual field. Therefore, they must be designed to stand out appropriately beginning with legibility. |
|
| Line 41: | Line 60: |
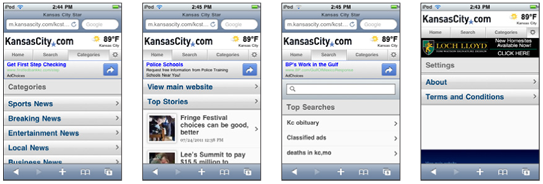
| === A Brief Look Into Visual Perception === | {{attachment:PageSectionIntro-KCcom.png|Figure I-2. If you don’t follow the principles of a grid and templates, you will end up applying components in overly variable ways. Here, the title is far below the tab, separated by the banner ad. On the search page, there is a search dialog above the title, pushing it farther down. On the home page, the addition of the “more” icon makes it unclear whether “Top Stories” is the page title, section title, or something else. And in Settings, the new style of banner draws the eye, so it seems, for a moment, that this is the title.}} |
| Line 43: | Line 62: |
| Legibility refers to the ease with which the elements, e. g. letters, numbers, symbols can be immediately detected, discriminated, identified from each other. | Here are some page layout guidelines to follow: * Mobile screen real estate is valuable. Avoid the use of banners, bars, images, and graphics that take up space without any specific use. This use may be secondary, such as communicating the hierarchy or structure, but the designer should always be able to describe the reason. * Lay out elements within a design hierarchy. There are optional versions, and some interactive types insist that time is another component, but for simplicity the hierarchy is Position → Size → Shape → Contrast → Color → Form. The most important items are larger, higher, brighter, and so on. * Consider the Gestalt laws of Closure, Continuity, Figure and Ground, Proximity, Relative Size, Similarity, and Symmetry. These are discussed further in Part II, [[Components]]. * Use consistent and simple navigation elements. People have limits to the amount of information they can store in their short-term memory. Therefore, they automatically filter information that is important and stands out. Information elements that are excessively displayed and irrelevant will be ignored and overlooked. * Wayfinding is really rooted in real-world navigation, like getting around town or finding the right room in a building. Kevin Lynch, an environmental psychologist, established five wayfinding elements that people use to identify their position: Paths, Edges, Nodes, Landmarks, and Districts. These same environmental elements are also referenced when navigating digital content on websites or mobile devices. Page numbers, titles, headers and footers, tabs, links, and more provide a lot of help that we’ve inherited almost as a whole for interactive design. Consider how users will view your page when plotting content. Generally, users will look for high-priority information in the upper left of the content area (Nielsen 2010). * Multicolumn text is not used to meet some design style, but to restrict line length. And line lengths are not based on fixed sizes, or even percentages of page width, but on character count. Long lines are harder to read. Around 60 to 65 characters (on average) is the maximum length you want to use. A definition for what is too short depends on how many long words you have. * Titles describe pages, elements within a page, and content sections. Use them consistently and appropriately. * Default text alignment is left. For right-to-left UI languages, default text alignment is right. * Try to use bulleted information instead of a table. * The term ''false bottom'', or ''false top'', is specific to interactive design and refers to users thinking they are at the end of the content and not continuing to scroll. If text flows from one column to the next or one page to the next, it must be designed so that the relationship between the columns or pages is clear. “Continued on page 86” is all but a hyperlink from the past, which has been inherited by interactive; “Read the rest of this blog post” is basically the same thing. * Interactive systems have an additional challenge in that the page might be larger than the screen (or ''viewport'', as we often call it). |
| Line 45: | Line 76: |
| The information that is visually collected to achieve legibility, begins early in our visually perception process. In a parallel, bottom-up, top-down process, neural activity rides two information-driven waves concurrently. The first wave occurs within the bottom-up process. Information collected by the retinal image passes to the back of our brain along the optic nerve in a series of steps that begin pattern recognition. | |
| Line 47: | Line 77: |
| '''Step 1.''' Features in our visual field, like size, orientation, color, and direction are processed by specific neurons. Millions of these features are processed and used to construct patterns. '''Step 2.''' Patterns are formed from processed features depending on our attention demands. Here, visual space is divided up by color and texture. Feature chains become connected and form contours. Many of these cognitive pattern recognitions are described through Gestalt Principles. '''Step 3.''' Objects most relevant to our current task, are formed after the pattern-processing stages filters them. These visually objects are stored in our working memory, which is limited in its capacity. Our working memory holds only about three visual objects in attention at one time. These visual objects are linked to other various kinds of information that we have previously stored. While the first bottom-up wave is processing patterns, the second top-down wave is processing which information is relevant to us at that moment and is driven by a goal. In addition, we associate actions that are then primed for our behaviors. So through a series of associated visual and nonvisual information and action priming, we can perceive the complex world around us. For more information about how we perceive visual information, read [[http://www.amazon.com/Visual-Thinking-Kaufmann-Interactive-Technologies/dp/0123708966/ref=sr_1_2?ie=UTF8&qid=1295030666&sr=8-2|Visual Thinking for Design]]. == Typographical Features, Baselines, and Measurements == When choosing the appropriate mobile type we must understand that each typeface has unique characteristics that affects its legibility across device screen technologies, reading distances, and screen sizes. In order to create effective message displays that are legible for mobile displays, understanding the basic elements of type is important. The information that follows will assist you when choosing the appropriate typeface for your design. * '''Font''' – A font is a physical character or characters that is produced and displayed. * '''Typeface'''- Typeface is a collection of characters-letters, numbers, symbols, punctuation marks, etc. * '''Glyph'''- The smallest shape of a character that still conveys its meaning. * '''Baseline'''- is the axis where the main body of text sits. Some letters may slightly extend below the baseline * '''X-height'''- is the height of the main lowercase body from the baseline. It is the size of the lower case letter x. It excludes ascenders and descenders. For Mobile and Small-Screen Devices, the x-height must be between 65 and 80% of the cap height. * '''Cap height'''- is the distance from the baseline to the height of the capital letter and the ascender. When figuring a font’s point size, the cap height is used. * '''Descender Line'''-The descender is the part of a letter that extends below the baseline. The descender line is the axis in which all descenders within the font family rest against. For Mobile and Small-Screen Devices, do not use excessive descenders – avoid exceeding 15 - 20% of the cap-height, to avoid excessive leading. * '''Ascender'''- An ascender is part of the letter that extends above the x-height. For Mobile and Small-Screen Devices, do not have ascenders above the cap height – critical for non-English languages * '''Counter forms'''- Counter forms are the negative spaces formed inside characters and also between characters, known as kerning. * '''Stress''' - Stress is adding curvature to the straight shapes of a letterform. This is generally not desired for mobile faces. At best, the small rendered size will simply blur out these subtleties. It could also make it impossible to render sharp letters at small sizes. * '''Stems'''- Stems are main vertical or diagonal elements of a character. CONSIDER? * '''Bowls'''- Bowls are the main curved loops attached to the stem. Small type sizes, or heavy typefaces may cause bowls to appear to fill in and look solid. This is a problem for legibility. === Letterforms and Their Parts === * '''Serifs''' - are finishing details at the ends of a character’s main stroke. They extend outward. They are not solely decorative. They also help with our ability to discriminate other characters that make up lines of text. Serif faces are more readable for large blocks of type than sans-serif faces. However, in small mobile type, these may become undetectable, blurry, and decrease legibility due to the limits of screen pixel technologies. * '''San-Serifs''' – Are characters without serifs. For mobile type, sans-serif is often the default choice as it works well enough for all uses, at all sizes. For users that have poor vision, you may need to use san-serifs that include more visually distinct characters in certain cases. * '''Square Serifs''' - Square serifs use block serifs. Using these may be a good compromise, to assure the serifs display at the rendered sizes. Appropriate kerning is important to use for letter discrimination and legibility. === Letter Height === During the letterpressing era of movable type, letters were created from cast sorts. These sorts were arranged together to form words and sentences. Each metal sort was designed to have a specific measurement. The letter’s height was measured from the top to the bottom of the sort, not the actual letter. This standard measurement became known as the type’s point size. On the sort, letter heights varied across typefaces, even though they may have shared the same sort height. Therefore, different typefaces may have the same point size, but the actual letter height may differ. Today, we commonly use the point size system. We have also standardized type using ''picas'', and ''ems''. * '''Point'''. One point equals 1/72 of an inch or .35 millimeters. * '''Pica'''. 12 points equal one pica. A pica is the unit usually used to measure the width of columns. * '''Em'''. In digital type, an em defines the proportion of the letter width and height with respect to the point size of the current font. So, a typeface of 12 points will have an Em of 1, where 1 em is equal to 12pts. === Letter Width === Letter Width is known as set width. Set width measures the width of the letter and a small cushion. NEED MORE === Letter Spacing === * '''Kerning.''' Kerning (or tracking) is the space between letters. Ideally, this is automatically generated and follows well-established principles laid out by the type designer. * '''Leading'''. Leading is the amount of vertical space from one baseline to the next baseline. Larger leading can often increase readability in poor conditions, such as low light or in motion, but too much can make it impossible to understand that two lines are related to each other. === Alignment === Alignment of type is used as a design tool, and to make the text fit appropriately. And "alignment" is the right word. We use left-align, right-align, and center. === Justified === Justification is a single entity with type adjusted to be straight on both the left and right sides. This is more readable on small columns, but less readable on longer columns, where "ragged right" or left-aligned type is better. When you justify type there will be changes to the kerning, between words and between letters, and if this is poorly done then the type becomes difficult to read. Fix this with wider columns, or tweaking the hyphenation rules. == Typefaces for Screen Display == Back in 1975, AT&T wanted a new typeface to commemorate the company’s 100th anniversary. AT&T indicated that the requirements for the new typeface must fit more characters per line without reducing legibility to reduce paper consumption, reduce the need for abbreviations and two-line entries, increase legibility at the smaller point sizes, and be used for the phonebook directory. Matthew Carter, a type designer, got the job and created the new typeface Bell Centennial. Carter’s new sans-serif typeface was more condensed, increased the x-height, and used more space in the open counters and bowls. Aware of the printing limitations, he used letters with deep ink traps, which allowed for the counterforms to be open making them more legible at smaller point sizes. His typeface was not effective at larger point sizes or on stock paper because the ink traps never filled completely. However, for its intended purpose, it was very effective in the phonebook directory. This example explains that a particular typeface can be context specific. In 1975, available technology, the medium, and users were considered. As designers and developers today, these considerations remain throughout the design process. You need to understand that when choosing a typeface, context of use is key. === Challenges of Mobile Typography Today === Computer-based type, especially for internet display, has always been a challenge due to display technologies (resolution), availability of type, color and contrast reproduction variations and size variations. Mobile devices take these issues, magnify them, and add on a spate of unique environmental and use-pattern issues. The primary barrier is of technology, and the primary concern is of readability within the user's context. While this challenge will slowly dissolve, it will always be present to some degree. Inexpensive devices, specialist devices (youth, elderly and ruggedized) and emerging markets needs, seem to indicate these issues will persist for another decade at least. === Technology Concerns === While some devices are beginning to allow effectively unlimited type selection, support vector glyphs, and have large amount of storage and running memory, most mobile devices are still resource and technology constrained. General issues of storage on the device, running memory, download times and cost of network access, limit availability of type for mobile application design. As almost all devices require raster (bitmap) faces, each size is loaded as a complete, different typeface. Most products end up with the device's default type, or with a very limited set of choices for their application. === Digital Fonts Today === Digital fonts used today are constrained by the technology display capabilities and the device OS. Most current mobile phones use anti-aliased fonts. Because of the display’s square pixel layout, anti-aliasing is used to render some of the pixels shades of gray along the edges of the letter. This helps users to perceive the letter as being smooth. Anti-aliased text is more legible when using larger font sizes for titles and headings; however, using anti-aliasing text in small font sizes tends to create a blurry image. Consider the mobile display’s capabilities when choosing the font size and font family because they might not be available for that mobile device. Companies such as Microsoft, Bitstream, Monotype, and E-Ink have introduced their own type of font display technologies to improve readability for such devices. Some of these font technologies are constrained to a specific fixed arrangement of pixel display technology. ClearType, Microsoft’s subpixel rendering technology, is orientation specific and will not work on devices whose display orientation can change. However, ClearType works very well on LCD displays because of the fixed pixel layout. On some OS, there may be an "automatic" font setting which to detect if the display is an LCD or CRT to turn on or off sub-pixel rendering. === Font Rendering Technologies === The following are examples of some of the available rendering technologies used to improve type legibility on digital displays. * ESQ Mobile Fonts by Monotype Imaging (http://www.monotypeimaging.com) are optimized for smart phone and feature phone displays in addition to other consumer electronics and embedded systems. ESQ Fonts also include WorldType, which offer wide language support on mobile devices. * Bitstream Font Technology by Bitstream (http://www.bitstream.com) uses Font Fusion and Panorama technologies optimized for resource-constrained mobile devices. * E-Ink (http://www.eink.com) is a technology used specifically for electronic digital displays such as the Kindle. E-Ink relies on reflected, not omitted light, from a film that contains millions of tiny microcapsules that are both positively and negatively charged. This technology offers both monochrome and color display film. * Apple Advanced Typography, or AAT, is Apple Inc's (http://developer.apple.com/fonts) advanced font rendering software. It is a set of extensions to the TrueType outline font standard, with similar smartfont features to the OpenType font format. * ClearType by Microsoft (http://www.microsoft.com/typography/default.mspx) has greater pixel control by turning on and off each of the colors in the pixel. This makes on-screen text more detailed and increases legibility. * TrueType is an outline font standard originally developed by Apple Computer in the late 1980s. TrueType is common for fonts on both the Mac OS and Microsoft Windows operating systems. TrueType was developed to ensure a high control of how fonts are displayed down to individual pixels. == Legibility Guidelines for Mobile Devices == * Avoid using all caps for text. Users read paragraphs in all caps about 10% slower than mixed cases. (Nielsen, 2000). * With age, the pupil shrinks, allowing less light to enter the eye. By the age of 80, the pupil’s reaction to dim light becomes virtually nil (Nini: 2006). Use typefaces that have more visually distinct characters in certain cases, while still maintaining a desired unity of form. * Older viewers with aging eyesight can benefit from typefaces that have consistent stroke widths, open counterforms, pronounced ascenders and descenders, and wider horizontal proportions, More distinct forms for each character (such as tails on the lowercase letters “t” and “j”). * Try and use plain-color backgrounds with text because graphical or pattern backgrounds interfere with the eye’s ability to discriminate the difference. * Sans-serif is often the default choice as it works well enough for all uses, at all sizes. Consider using Helvetica (iPhone’s default typeface), Verdana is also good while it has a larger x-height and simpler curves than Helvetica. * Almost all text should be left justified. * Use typefaces that have strong and open counters (or "counter-forms") – often, using squared-off shapes for small counters is a good idea. * Use typefaces with un-stressed forms – straight, even-width lines. * Consider how different pixel densities across mobile platforms affect physical sizes of elements. Using Ems to define the size of fonts in CSS may provide ease. == Message Display Readability == As we have discussed above, legibility is determined by how we can detect, discriminate and identify visual elements. But legibility is not the end to this process of designing effective mobile displays. We must make sure they are readable. When readability is achieved, the user can then evaluate and comprehend the meaning of the display. Readability is based on the ease and understanding of text. It is determined by whether objects in the display have been seen before. Thus, readability is affected by the message’s choice of words, the sentence structure, appropriate language, and the reading goals of the user (Easterby, 1984). === Reading Modes === In September 2004 Punchcut worked with QUALCOMM to develop a typographic strategy with respect to their custom user interfaces within its mobile operating system and applications. In that study, Punchcut determined three modes of reading and understanding behavior that occur within the mobile context (Benson, 2006). These modes consider the duration and size of focus for textual attention. * '''Glance''': users are in “Go” mode and they need quick access to frequent and/or critical tasks. Their focus is distracted and minimally on the task at hand. Users rely on shape and pattern recognition in this mode. * '''Scan''': users are sorting and selecting, scrolling through lists of choices and options. They apply more focus than when glancing but not their entire focus. * '''Read''': users are reviewing and comprehending information, and apply their entire focus on desired information. === Language Requires Context === These three modes are based within the context of the user’s goals. Just like a user’s goals require context, so does the meaning of language derived from the message’s choice of words. Without context, the intended message displays meaning may become misunderstood. In our everyday context, we must derive meaning from other’s intentions, utterances, eye movements, prosody, body language, facial expressions, and changes in lexicon (McGee, 2001). When context uses more individual pieces, the less ambiguity we will encounter in the messages meaning. In mobile devices today, we may not have all of those contextual aids available to help us derive meaning. The mobile user is presented only with the aids the device’s OS, technology, or the designer’s intention have provided. == Readability Guidelines for Message Displays == The following guidelines and suggestions should be considered when designing readable mobile displays. === Vocabulary === * On Page elements such as Titles, Menus, and Notifications, use vocabulary that is familiar to your user. Do not use internal jargon words only familiar to the company and it’s stakeholders. * Use vocabulary specific to the task at hand. General and vague titles will create confusion. === Images as Aids === * Images can provide additional visual aids to reinforce a message’s intended meaning. When needed, use images that are clear in meaning. Do not use images that have arbitrary meanings. * Image meanings are socially and culturally created. So using images alone without another visual aid such as text, may cause varying interpretations. === Word Length === * Use appropriate word length. Consider display size, user knowledge, element sizes, and use reading go * TRUNCATION === Line Length === * Much research has been done about what is the optimal line length for readability rate. Studies on line length report faster reading with longer lines, and point to the number of characters as the variable responsible for the differences, rather than physical line length (Dyson, 2004). * Users’ subjective judgments and performance do not always correlate. Studies have shown that users may prefer shorter line lengths, but may actually read faster with longer lines. * The optimal line length varies around a multitude of factors. These factors include: display size, line size, type size, kerning, color, margins, columns, and visual acuity. |
|
| Line 173: | Line 79: |
| You now have a general understanding that a page is an area that occupies the viewport of a mobile display. Pages can use a wrapper template to organize information consistently across the OS that will allow for satisfying user experience. When making design decisions, everything in this page section must be considered, even if you don't have control (not building an OS). You must know what it might do to your design. Consider your user’s goals and cognitive abilities, page layout guidelines, and the importance of legibility and readability in message displays. | You now have a general understanding that a page is an area that occupies the viewport of a mobile display. Pages can use a wrapper template to organize information consistently across the OS that will allow for a satisfying user experience. When making design decisions you must consider everything in this page section, even if you don’t have control (i.e., you’re not building an OS). You must know what it might do to your design. Consider your user’s goals and cognitive abilities, page layout guidelines, and the impor- tance of legibility and readability in message displays. |
| Line 175: | Line 81: |
| The Wrapper chapter in this part will provide specific information on theory, tactics, and illustrate examples of appropriate design patterns. And always remember to read the anti-patterns, to make sure you don't misuse or over-use a pattern. | The following chapter will provide specific information on theory and tactics, and will illustrate examples of appropriate design patterns. Always remember to read the antipatterns, to make sure you don’t misuse or overuse a pattern. ------- Next: '''[[Composition]]''' ------- = Discuss & Add = Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here. == Examples == If you want to add examples (and we occasionally do also) add them here. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
 The page is the area that you will spend your time designing for any application or website. A part of it is visible in the viewport of the mobile screen during its current state. There are states and modes and versions to be considered, as well as addressing what is fixed to the page, what can float, and what is locked to the viewport.
The page is the area that you will spend your time designing for any application or website. A part of it is visible in the viewport of the mobile screen during its current state. There are states and modes and versions to be considered, as well as addressing what is fixed to the page, what can float, and what is locked to the viewport.
Based on cultural norms of reading conventions and how people process information, you have to design elements for the page, and place items on it in ways your users will understand. You also want to create information that is easy to access and easy to locate. Your users are not stationary, nor are they focused entirely on the screen. They’re everywhere, and they want information quickly and to be able to manipulate it easily.
Unlike later parts of this book, which cover broader topics, the Page patterns that we will discuss here are contained in only a single chapter:
Chapter 1, Composition
Helpful Knowledge for This Section
Before you dive into the patterns, we will provide you with some extra knowledge in the section introductions. This extra knowledge is in multidisciplinary areas of human factors, engineering, psychology, art, or whatever else we feel is relevant.
For this particular section, we will provide background knowledge for you in the following areas:
- Digital display page layout guidelines
- Page layout guidelines for mobile users
Digital Display Page Layout Principles
The composition of a page has to do with the assembly of components, concepts, content, and other elements to build up the final design. As we already know, consistency is important, so these elements are not placed arbitrarily on the page, or even just as the one page dictates, but on rules across the system, or even the whole OS.
At the highest level is the grid. This is a regularized series of guides, defining the spacing and alignment of the main elements on all the pages in the system, as shown in Figure I-1. Some rules are inviolable, such as margins, and some are specifically designed to offer options for special page layouts, or unexpected future changes.
From these are developed a series of templates, from which each page in the application, site, or other process will be designed and built. This encourages a consistent user and brand experience that supports content organization and layout, advertising require- ments, navigation, and message display characteristics such as legibility and readability.
Patterns within Chapter 1, such as Fixed Menu, Revealable Menu, Notifications, and Titles, are repeated at the same place on each and every page, and so reside in each template. A subsidiary concept is that of the wrapper, which defines these common compo- nents—and others, such as scroll bars—so that they are consistently designed and built for each and every page template.
Mobile users have specific tasks and goals. They require that the information be quickly located and effectively organized. Therefore, the page layouts need to reflect the mental models and schemas understood by users. If you ignore these, you will end up with situations such as that shown in Figure I-2. Your users can become frustrated and dissatisfied with their experience, create miscues and errors, and maybe even give up!
Furthermore, using page layouts wisely allows you to organize and place content effec- tively on valuable screen real estate, where every pixel is important.
Page Layout Guidelines for Mobile Users

Here are some page layout guidelines to follow:
- Mobile screen real estate is valuable. Avoid the use of banners, bars, images, and graphics that take up space without any specific use. This use may be secondary, such as communicating the hierarchy or structure, but the designer should always be able to describe the reason.
- Lay out elements within a design hierarchy. There are optional versions, and some interactive types insist that time is another component, but for simplicity the hierarchy is Position → Size → Shape → Contrast → Color → Form. The most important items are larger, higher, brighter, and so on.
Consider the Gestalt laws of Closure, Continuity, Figure and Ground, Proximity, Relative Size, Similarity, and Symmetry. These are discussed further in Part II, Components.
- Use consistent and simple navigation elements. People have limits to the amount of information they can store in their short-term memory. Therefore, they automatically filter information that is important and stands out. Information elements that are excessively displayed and irrelevant will be ignored and overlooked.
- Wayfinding is really rooted in real-world navigation, like getting around town or finding the right room in a building. Kevin Lynch, an environmental psychologist, established five wayfinding elements that people use to identify their position: Paths, Edges, Nodes, Landmarks, and Districts. These same environmental elements are also referenced when navigating digital content on websites or mobile devices. Page numbers, titles, headers and footers, tabs, links, and more provide a lot of help that we’ve inherited almost as a whole for interactive design.
Consider how users will view your page when plotting content. Generally, users will look for high-priority information in the upper left of the content area (Nielsen 2010).
- Multicolumn text is not used to meet some design style, but to restrict line length. And line lengths are not based on fixed sizes, or even percentages of page width, but on character count. Long lines are harder to read. Around 60 to 65 characters (on average) is the maximum length you want to use. A definition for what is too short depends on how many long words you have.
- Titles describe pages, elements within a page, and content sections. Use them consistently and appropriately.
- Default text alignment is left. For right-to-left UI languages, default text alignment is right.
- Try to use bulleted information instead of a table.
The term false bottom, or false top, is specific to interactive design and refers to users thinking they are at the end of the content and not continuing to scroll. If text flows from one column to the next or one page to the next, it must be designed so that the relationship between the columns or pages is clear. “Continued on page 86” is all but a hyperlink from the past, which has been inherited by interactive; “Read the rest of this blog post” is basically the same thing.
Interactive systems have an additional challenge in that the page might be larger than the screen (or viewport, as we often call it).
Getting Started
You now have a general understanding that a page is an area that occupies the viewport of a mobile display. Pages can use a wrapper template to organize information consistently across the OS that will allow for a satisfying user experience. When making design decisions you must consider everything in this page section, even if you don’t have control (i.e., you’re not building an OS). You must know what it might do to your design. Consider your user’s goals and cognitive abilities, page layout guidelines, and the impor- tance of legibility and readability in message displays.
The following chapter will provide specific information on theory and tactics, and will illustrate examples of appropriate design patterns. Always remember to read the antipatterns, to make sure you don’t misuse or overuse a pattern.
Next: Composition
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.