|
Size: 17446
Comment:
|
← Revision 149 as of 2013-04-10 23:51:06 ⇥
Size: 10423
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| A Page is the area that occupies the entire viewport of the mobile screen during its current state. Based on cultural norms of reading conventions and how people process information, we must design and layout page information accordingly. We also want to create information that is easily accessed, and easy to locate. Our users are not stationary, or focused entirely on the screen. They’re everywhere and they want information quickly and easy to manipulate. | {{{#!html |
| Line 3: | Line 3: |
| The Page that will be discussed here is subdivided into the following chapter: * '''Chapter 2, [[Wrapper]]''' == Wrapper == A wrapper is a template that is used to organize page information consistently across the OS. Using a wrapper allows information to be organized hierarchically on a page. This organization will relate to the user’s mental model of page structure to quickly increase learnability and satisfaction while decreasing performance errors. |
<div class="saleshead"> <div class="block" id="left"> <a href="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template"> <div class="salesLeft"> <h3>4ourth Mobile Touch Template</h3> <p>Design for people, not pixels with this handy, wallet-sized inspection and design tool, only $10. <span>Order yours now</span></p> </div> </a> </div> <div class="block" id="right"> <a href="http://4ourth.com/wiki/Mobile%20Design%20Patterns%20Poster"> <div class="salesRight"> <h3>Mobile Interaction Design Patterns Poster</h3> <p>Every pattern from the book and this wiki, plus easy-to-follow relationships, and key information on sizes for readability and touch. <span>Order now</span></p> </div> </a> </div> <div class="salespad"> </div> </div> |
| Line 8: | Line 24: |
| This chapter will discuss the following topics: | }}} |
| Line 10: | Line 26: |
| * Templates. * The Concept of a Wrapper. * Context is Key. * Scenario: Yearbook Application. * Patterns for Wrapper: ''[[Scroll]], [[Annunciator Row]], [[Notifications]], [[Titles]], [[Revealable Menu]], [[Fixed Menu]], [[Home & Idle Screens]], [[Lock Screen]], [[Interstitial Screen]], and [[Advertising]]''. |
[[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|{{attachment:wiki-banner-book.png|Click here to buy from Amazon.|align="right"}}]]The ''page'' is the area that you will spend your time designing for any application or website. A part of it is visible in the viewport of the mobile screen during its current state. There are states and modes and versions to be considered, as well as addressing what is fixed to the page, what can float, and what is locked to the viewport. Based on cultural norms of reading conventions and how people process information, you have to design elements for the page, and place items on it in ways your users will understand. You also want to create information that is easy to access and easy to locate. Your users are not stationary, nor are they focused entirely on the screen. They’re everywhere, and they want information quickly and to be able to manipulate it easily. Unlike later parts of this book, which cover broader topics, the Page patterns that we will discuss here are contained in only a single chapter: * '''Chapter 1, [[Composition]]''' == Helpful Knowledge for This Section == Before you dive into the patterns, we will provide you with some extra knowledge in the section introductions. This extra knowledge is in multidisciplinary areas of human factors, engineering, psychology, art, or whatever else we feel is relevant. For this particular section, we will provide background knowledge for you in the following areas: * Digital display page layout guidelines * Page layout guidelines for mobile users |
| Line 17: | Line 43: |
| Using page layouts can provide a consistent user and brand experience that support content organization and layout, advertising requirements, navigation, and message display characteristics such as legibility and readability. | The [[Composition|composition]] of a page has to do with the assembly of components, concepts, content, and other elements to build up the final design. As we already know, consistency is important, so these elements are not placed arbitrarily on the page, or even just as the one page dictates, but on rules across the system, or even the whole OS. |
| Line 19: | Line 45: |
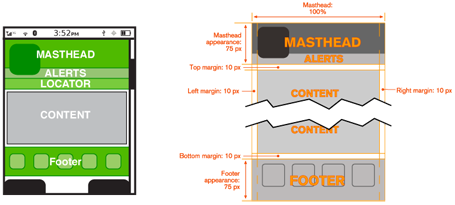
| Mobile users have specific tasks and goals. They require the information to be quickly located and effectively organized. Therefore, the page layouts need to reflect the mental models and schemas understood by the users. If these are ignored, users will become frustrated, unsatisfied with their experience, create miscues and errors, and might even give up! | [[http://www.flickr.com/photos/shoobe01/6502093057/|{{attachment:PageSectionIntro-Grid.png|Figure I-1. Developing a common grid and hierarchy of information for the entire application or site is key to a consistently usable and consistently branded experience. After a grid such as this is created and wrapper elements are defined, a series of templates can be created, and then individual pages and states.}}]] |
| Line 21: | Line 47: |
| Furthermore, using page layouts wisely, allows you to organize and place content effectively on valuable screen real estate where every pixel is important. | At the highest level is the ''grid''. This is a regularized series of guides, defining the spacing and alignment of the main elements on all the pages in the system, as shown in Figure I-1. Some rules are inviolable, such as margins, and some are specifically designed to offer options for special page layouts, or unexpected future changes. From these are developed a series of templates, from which each page in the application, site, or other process will be designed and built. This encourages a consistent user and brand experience that supports content organization and layout, advertising require- ments, navigation, and message display characteristics such as legibility and readability. Patterns within Chapter 1, such as [[Fixed Menu]], [[Revealable Menu]], [[Notifications]], and [[Titles]], are repeated at the same place on each and every page, and so reside in each template. A subsidiary concept is that of the ''wrapper'', which defines these common compo- nents—and others, such as scroll bars—so that they are consistently designed and built for each and every page template. Mobile users have specific tasks and goals. They require that the information be quickly located and effectively organized. Therefore, the page layouts need to reflect the mental models and schemas understood by users. If you ignore these, you will end up with situations such as that shown in Figure I-2. Your users can become frustrated and dissatisfied with their experience, create miscues and errors, and maybe even give up! Furthermore, using page layouts wisely allows you to organize and place content effec- tively on valuable screen real estate, where every pixel is important. |
| Line 24: | Line 59: |
| * Mobile screen real estate is valuable. Avoid uses of pointless banners, bars, useless images, and graphics that take up space. * Lay out elements with a design hierarchy. There are optional versions, and some interactive types insist time is another component, but for simplicity it's: Position > Size > Shape > Contrast > Color > Form. The most important items are larger, higher, brighter, and so on. * Consider Gestalt Laws of Closure, Continuity, Figure and Ground, Proximity, Relative Size, Similarity, and Symmetry. These laws were created based on how we visually recognize and process patterns. See Part II Components for more detailed information. * Use consistent and simple navigation elements. People have limits to the amount of information they can store in their short term memory. Therefore, they automatically filter information that is important and stands out. Information elements that are excessively displayed and irrelevant will be ignored and overlooked. * Wayfinding is really rooted in real-world navigation, like getting around town, or finding the right room in a building. Kevin Lynch, an environmental psychologist, established five wayfinding elements that people use to identify their position: Paths, Edges, Nodes, Landmarks, and Districts. These same environmental elements are also referenced when navigating digital content on websites or mobile devices. Page numbers, titles, headers and footers, tabs, links and more provide a lot of help that we've inherited almost as a whole for interactive design. * Consider how users will view your page when plotting content. Generally, users will look for high-priority information in the upper left of the content area (Nielsen: 2010). * Multi-column text is not to meet some design style, but to restrict line length. And line lengths are not based on fixed sizes, or even percentages of page width, but on character count. Long lines are harder to read. Anything over about 60-65 characters (averaged) is the maximum length you want to use. Too short depends on how many long words you have. * Titles describe pages, elements within a page, and content sections. Use them consistently and appropriately. * ANNUNCIATOR ROWS * The term false bottom, or false top, is interactive design specific, and refers to users thinking they are at the end of the content and not continuing to scroll. If text flows from one column to the next, or one page to the next, it must be designed so the relationship between them is clear. "Continued on page 86" is all but a hyperlink from the past, which has been inherited by interactive; "read the rest of this blog post" is basically the same thing. * Interactive systems have an additional challenge in that the page might be larger than the screen (or viewport as we often call it). * PARALLAX == Message Display Characteristics == Mobiles are used differently from desktops, and even most print use of type. They are closest, perhaps, to signage in that they must be comprehended by all user populations, under the broadest possible range of environmental conditions (e.g. poor lighting) and at a glance. The typical mobile user is working with the device in a highly interruptible manner, glancing at the screen for much of their interaction. |
|
| Line 39: | Line 60: |
| The message display elements must be immediately detected, discriminated, identified, readable and comprehendible. In essence, they must be legible. In order to create effective message displays that are legible for mobile displays, understanding the basic elements of type is important. This information will assist you when choosing the appropriate typeface for your design. == Typographical Features, Baselines, and Measurements == * '''Font''' – A font is a physical character or characters that is produced and displayed. * '''Typeface'''- Typeface is a collection of characters-letters, numbers, symbols, punctuation marks, etc. * '''Glyph'''- The smallest shape of a character that still conveys its meaning. * '''Baseline'''- is the axis where the main body of text sits. Some letters may slightly extend below the baseline * '''X-height'''- is the height of the main lowercase body from the baseline. It is the size of the lower case letter x. It excludes ascenders and descenders. For Mobile and Small-Screen Devices, the x-height must be between 65 and 80% of the cap height. * '''Cap height'''- is the distance from the baseline to the height of the capital letter and the ascender. When figuring a font’s point size, the cap height is used. * '''Descender Line'''-The descender is the part of a letter that extends below the baseline. The descender line is the axis in which all descenders within the font family rest against. For Mobile and Small-Screen Devices, do not use excessive descenders – avoid exceeding 15 - 20% of the cap-height, to avoid excessive leading. * '''Ascender'''- An ascender is part of the letter that extends above the x-height. For Mobile and Small-Screen Devices, do not have ascenders above the cap height – critical for non-English languages * '''Counter forms'''- Counter forms are the negative spaces formed inside characters and also between characters, known as kerning. * '''Stress''' - Stress is adding curvature to the straight shapes of a letterform. This is generally not desired for mobile faces. At best, the small rendered size will simply blur out these subtleties. It could also make it impossible to render sharp letters at small sizes. * '''Stems'''- Stems are main vertical or diagonal elements of a character. CONSIDER? * '''BOWLS'''- === Letterforms and Their Parts === * '''Serifs''' - are finishing details at the ends of a character’s main stroke. They extend outward. They are not solely decorative. They also help with our ability to discriminate other characters that make up lines of text. Serif faces are more readable for large blocks of type than sans-serif faces. However, in small mobile type, these may become undetectable, blurry, and decrease legibility due to the limits of screen pixel technologies. * '''San-Serifs''' – Are characters without serifs. For mobile type, sans-serif is often the default choice as it works well enough for all uses, at all sizes. For users that have poor vision, you may need to use san-serifs that include more visually distinct characters in certain cases. * '''Square Serifs''' - Square serifs use block serifs. Using these may be a good compromise, to assure the serifs display at the rendered sizes. Appropriate kerning is important to use for letter discrimination and legibility. === Letter Height === During the letterpressing era of movable type, letters were created from cast sorts. These sorts were arranged together to form words and sentences. Each metal sort was designed to have a specific measurement. The letter’s height was measured from the top to the bottom of the sort, not the actual letter. This standard measurement became known as the type’s point size. On the sort, letter heights varied across typefaces, even though they may have shared the same sort height. Therefore, different typefaces may have the same point size, but the actual letter height may differ. |
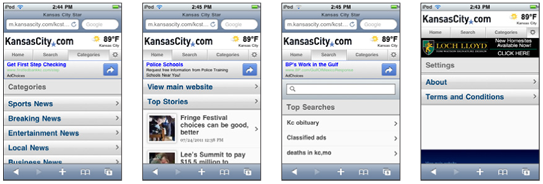
{{attachment:PageSectionIntro-KCcom.png|Figure I-2. If you don’t follow the principles of a grid and templates, you will end up applying components in overly variable ways. Here, the title is far below the tab, separated by the banner ad. On the search page, there is a search dialog above the title, pushing it farther down. On the home page, the addition of the “more” icon makes it unclear whether “Top Stories” is the page title, section title, or something else. And in Settings, the new style of banner draws the eye, so it seems, for a moment, that this is the title.}} |
| Line 60: | Line 62: |
| Today, we commonly use the point size system. We have also standardized type using ''picas'', and ''ems''. * '''Point'''. One point equals 1/72 of an inch or .35 millimeters. * '''Pica'''. 12 points equal one pica. A pica is the unit usually used to measure the width of columns. * '''Em'''. In digital type, an em defines the proportion of the letter width and height with respect to the point size of the current font. So, a typeface of 12 points will have an Em of 1, where 1 em is equal to 12pts. === Letter Width === Letter Width is known as set width. Set width measures the width of the letter and a small cushion. |
Here are some page layout guidelines to follow: * Mobile screen real estate is valuable. Avoid the use of banners, bars, images, and graphics that take up space without any specific use. This use may be secondary, such as communicating the hierarchy or structure, but the designer should always be able to describe the reason. * Lay out elements within a design hierarchy. There are optional versions, and some interactive types insist that time is another component, but for simplicity the hierarchy is Position → Size → Shape → Contrast → Color → Form. The most important items are larger, higher, brighter, and so on. * Consider the Gestalt laws of Closure, Continuity, Figure and Ground, Proximity, Relative Size, Similarity, and Symmetry. These are discussed further in Part II, [[Components]]. * Use consistent and simple navigation elements. People have limits to the amount of information they can store in their short-term memory. Therefore, they automatically filter information that is important and stands out. Information elements that are excessively displayed and irrelevant will be ignored and overlooked. * Wayfinding is really rooted in real-world navigation, like getting around town or finding the right room in a building. Kevin Lynch, an environmental psychologist, established five wayfinding elements that people use to identify their position: Paths, Edges, Nodes, Landmarks, and Districts. These same environmental elements are also referenced when navigating digital content on websites or mobile devices. Page numbers, titles, headers and footers, tabs, links, and more provide a lot of help that we’ve inherited almost as a whole for interactive design. Consider how users will view your page when plotting content. Generally, users will look for high-priority information in the upper left of the content area (Nielsen 2010). * Multicolumn text is not used to meet some design style, but to restrict line length. And line lengths are not based on fixed sizes, or even percentages of page width, but on character count. Long lines are harder to read. Around 60 to 65 characters (on average) is the maximum length you want to use. A definition for what is too short depends on how many long words you have. * Titles describe pages, elements within a page, and content sections. Use them consistently and appropriately. * Default text alignment is left. For right-to-left UI languages, default text alignment is right. * Try to use bulleted information instead of a table. * The term ''false bottom'', or ''false top'', is specific to interactive design and refers to users thinking they are at the end of the content and not continuing to scroll. If text flows from one column to the next or one page to the next, it must be designed so that the relationship between the columns or pages is clear. “Continued on page 86” is all but a hyperlink from the past, which has been inherited by interactive; “Read the rest of this blog post” is basically the same thing. * Interactive systems have an additional challenge in that the page might be larger than the screen (or ''viewport'', as we often call it). |
| Line 67: | Line 76: |
| NEED MORE === Letter Spacing === * '''Kerning.''' Kerning (or tracking) is the space between letters. Ideally, this is automatically generated and follows well-established principles laid out by the type designer. * '''Leading'''. Larger leading can often increase readability in poor conditions, such as low light or in motion, but too much can make it impossible to understand that two lines are related to each other. === Alignment === Alignment of type is used as a design tool, and to make the text fit appropriately. And "alignment" is the right word. We use left-align, right-align, and center. |
|
| Line 74: | Line 77: |
| === Justified === Justification is a single entity with type adjusted to be straight on both the left and right sides. This is more readable on small columns, but less readable on longer columns, where "ragged right" or left-aligned type is better. When you justify type there will be changes to the kerning, between words and between letters, and if this is poorly done then the type becomes difficult to read. Fix this with wider columns, or tweaking the hyphenation rules. == Typefaces for Screen Display == Back in 1975, AT&T wanted a new typeface to commemorate the company’s 100th anniversary. AT&T indicated that the requirements for the new typeface must fit more characters per line without reducing legibility to reduce paper consumption, reduce the need for abbreviations and two-line entries, increase legibility at the smaller point sizes, and be used for the phonebook directory. Matthew Carter, a type designer, got the job and created the new typeface Bell Centennial. |
|
| Line 80: | Line 78: |
| Carter’s new sans-serif typeface was more condensed, increased the x-height, and used more space in the open counters and bowls. Aware of the printing limitations, he used letters with deep ink traps, which allowed for the counterforms to be open making them more legible at smaller point sizes. His typeface was not effective at larger point sizes or on stock paper because the ink traps never filled completely. However, for its intended purpose, it was very effective in the phonebook directory. | == Getting Started == You now have a general understanding that a page is an area that occupies the viewport of a mobile display. Pages can use a wrapper template to organize information consistently across the OS that will allow for a satisfying user experience. When making design decisions you must consider everything in this page section, even if you don’t have control (i.e., you’re not building an OS). You must know what it might do to your design. Consider your user’s goals and cognitive abilities, page layout guidelines, and the impor- tance of legibility and readability in message displays. |
| Line 82: | Line 81: |
| This example explains that a particular typeface can be context specific. In 1975, available technology, the medium, and users were considered. As designers and developers today, these considerations remain throughout the design process. You need to understand that when choosing a typeface, context of use is key. === Challenges of Mobile Typography Today === Computer-based type, especially for internet display, has always been a challenge due to display technologies (resolution), availability of type, color and contrast reproduction variations and size variations. Mobile devices take these issues, magnify them, and add on a spate of unique environmental and use-pattern issues. The primary barrier is of technology, and the primary concern is of readability within the user's context. |
The following chapter will provide specific information on theory and tactics, and will illustrate examples of appropriate design patterns. Always remember to read the antipatterns, to make sure you don’t misuse or overuse a pattern. |
| Line 86: | Line 83: |
| While this challenge will slowly dissolve, it will always be present to some degree. Inexpensive devices, specialist devices (youth, elderly and ruggedized) and emerging markets needs, seem to indicate these issues will persist for another decade at least. === Technology Concerns === While some devices are beginning to allow effectively unlimited type selection, support vector glyphs, and have large amount of storage and running memory, most mobile devices are still resource and technology constrained. General issues of storage on the device, running memory, download times and cost of network access, limit availability of type for mobile application design. As almost all devices require raster (bitmap) faces, each size is loaded as a complete, different typeface. Most products end up with the device's default type, or with a very limited set of choices for their application. === Digital Fonts Today === Most current phones use anti-aliased fonts and many of these are available in TrueType versions that you can use on your PC. Anti-aliasing renders some of pixels shades of gray along the edges of the letter. This helps users to perceive the letter as being smooth. Anti-aliased text is more legible when using larger font sizes for titles and headings; however, using anti-aliasing text in small font sizes tends to create a blurry image. Consider the mobile display’s capabilities when choosing the font size and font family because they might not be available for that mobile device. === Bitmap Fonts === Bitmap fonts consist of a series of dots or pixels representing the image of each glyph in each typeface and size. Each font is a “picture” of a typeface at a specific size. Early computers with limited memory and processing speed used bitmap fonts exclusively. |
|
| Line 94: | Line 84: |
| Today, bitmap fonts are used primarily in the Linux console, and embedded devices. BUT, MANY MOBILE DEVICES TAKE VECTOR FONTS AND RASTORIZE THEM? |
|
| Line 97: | Line 85: |
| '''Advantages''' * Quick and easy to render. * Bitmap fonts look best at their native pixel size. |
|
| Line 101: | Line 86: |
| '''Disadvantages''' * Scaling to non-native sizes can lead to jagged edges. More advanced systems perform anti-aliasing on bitmap fonts whose size does not match the size that the application requests. * They have limited optimized sizes. * Different sizes must be embedded into the device. |
|
| Line 106: | Line 87: |
| '''Examples of screen fonts''' * Old .pcf and .bdf fonts used by X Window System. === Vector Fonts === * '''TrueType Fonts'''. TrueType fonts can be scaled to any size and are clear and readable in all sizes. They can be sent to any printer or other output device supported by Windows * '''OpenType'''. OpenType fonts are related to TrueType fonts, but typically incorporate a greater extension of the basic character set, such as small capitalization, old-style numerals, and more detailed shapes, such as glyph and ligatures. OpenType fonts are also clear and readable in all sizes and can be sent to any printer or other output device supported by Windows. * '''ClearType.''' ClearType is a technology for displaying computer fonts so that they appear clear and smooth. ClearType makes on-screen text more detailed and, therefore, easier to read for long periods of time without experiencing eye strain and mental fatigue. It works especially well when you're using LCD devices, including flat-panel monitors, mobile PCs, and smaller hand-held devices. |
|
| Line 113: | Line 88: |
| ClearType improves resolution by turning on and off each of the colors in the pixel. Before ClearType, the entire pixel had to be turned on and off. This tighter control over the red, blue, and green fractions of a pixel can increase the clarity on an LCD monitor by up to 300 percent. | ------- Next: '''[[Composition]]''' ------- = Discuss & Add = Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here. |
| Line 115: | Line 94: |
| You can use either type of monitor, but you'll get the most benefit when you use an LCD monitor. This is because ClearType was made to work with LCD technology, which keeps specific pixels in specific places. ClearType takes advantage of pixels being in a fixed place by turning fractions of the pixel on and off. A CRT monitor doesn’t work in the same way with ClearType because it uses an electron beam to excite, or move around, pixels, instead of keeping them stationary. | == Examples == If you want to add examples (and we occasionally do also) add them here. |
| Line 117: | Line 97: |
| Still, you might experience some improvement in clarity when you use ClearType on a CRT monitor because ClearType smooths jagged font edges. This is called antialiasing. Optimized Windows fonts for ClearType include: Constantia, Cambria, Corbel, Candara, Calibri, and Consolas. | == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
 The page is the area that you will spend your time designing for any application or website. A part of it is visible in the viewport of the mobile screen during its current state. There are states and modes and versions to be considered, as well as addressing what is fixed to the page, what can float, and what is locked to the viewport.
The page is the area that you will spend your time designing for any application or website. A part of it is visible in the viewport of the mobile screen during its current state. There are states and modes and versions to be considered, as well as addressing what is fixed to the page, what can float, and what is locked to the viewport.
Based on cultural norms of reading conventions and how people process information, you have to design elements for the page, and place items on it in ways your users will understand. You also want to create information that is easy to access and easy to locate. Your users are not stationary, nor are they focused entirely on the screen. They’re everywhere, and they want information quickly and to be able to manipulate it easily.
Unlike later parts of this book, which cover broader topics, the Page patterns that we will discuss here are contained in only a single chapter:
Chapter 1, Composition
Helpful Knowledge for This Section
Before you dive into the patterns, we will provide you with some extra knowledge in the section introductions. This extra knowledge is in multidisciplinary areas of human factors, engineering, psychology, art, or whatever else we feel is relevant.
For this particular section, we will provide background knowledge for you in the following areas:
- Digital display page layout guidelines
- Page layout guidelines for mobile users
Digital Display Page Layout Principles
The composition of a page has to do with the assembly of components, concepts, content, and other elements to build up the final design. As we already know, consistency is important, so these elements are not placed arbitrarily on the page, or even just as the one page dictates, but on rules across the system, or even the whole OS.
At the highest level is the grid. This is a regularized series of guides, defining the spacing and alignment of the main elements on all the pages in the system, as shown in Figure I-1. Some rules are inviolable, such as margins, and some are specifically designed to offer options for special page layouts, or unexpected future changes.
From these are developed a series of templates, from which each page in the application, site, or other process will be designed and built. This encourages a consistent user and brand experience that supports content organization and layout, advertising require- ments, navigation, and message display characteristics such as legibility and readability.
Patterns within Chapter 1, such as Fixed Menu, Revealable Menu, Notifications, and Titles, are repeated at the same place on each and every page, and so reside in each template. A subsidiary concept is that of the wrapper, which defines these common compo- nents—and others, such as scroll bars—so that they are consistently designed and built for each and every page template.
Mobile users have specific tasks and goals. They require that the information be quickly located and effectively organized. Therefore, the page layouts need to reflect the mental models and schemas understood by users. If you ignore these, you will end up with situations such as that shown in Figure I-2. Your users can become frustrated and dissatisfied with their experience, create miscues and errors, and maybe even give up!
Furthermore, using page layouts wisely allows you to organize and place content effec- tively on valuable screen real estate, where every pixel is important.
Page Layout Guidelines for Mobile Users

Here are some page layout guidelines to follow:
- Mobile screen real estate is valuable. Avoid the use of banners, bars, images, and graphics that take up space without any specific use. This use may be secondary, such as communicating the hierarchy or structure, but the designer should always be able to describe the reason.
- Lay out elements within a design hierarchy. There are optional versions, and some interactive types insist that time is another component, but for simplicity the hierarchy is Position → Size → Shape → Contrast → Color → Form. The most important items are larger, higher, brighter, and so on.
Consider the Gestalt laws of Closure, Continuity, Figure and Ground, Proximity, Relative Size, Similarity, and Symmetry. These are discussed further in Part II, Components.
- Use consistent and simple navigation elements. People have limits to the amount of information they can store in their short-term memory. Therefore, they automatically filter information that is important and stands out. Information elements that are excessively displayed and irrelevant will be ignored and overlooked.
- Wayfinding is really rooted in real-world navigation, like getting around town or finding the right room in a building. Kevin Lynch, an environmental psychologist, established five wayfinding elements that people use to identify their position: Paths, Edges, Nodes, Landmarks, and Districts. These same environmental elements are also referenced when navigating digital content on websites or mobile devices. Page numbers, titles, headers and footers, tabs, links, and more provide a lot of help that we’ve inherited almost as a whole for interactive design.
Consider how users will view your page when plotting content. Generally, users will look for high-priority information in the upper left of the content area (Nielsen 2010).
- Multicolumn text is not used to meet some design style, but to restrict line length. And line lengths are not based on fixed sizes, or even percentages of page width, but on character count. Long lines are harder to read. Around 60 to 65 characters (on average) is the maximum length you want to use. A definition for what is too short depends on how many long words you have.
- Titles describe pages, elements within a page, and content sections. Use them consistently and appropriately.
- Default text alignment is left. For right-to-left UI languages, default text alignment is right.
- Try to use bulleted information instead of a table.
The term false bottom, or false top, is specific to interactive design and refers to users thinking they are at the end of the content and not continuing to scroll. If text flows from one column to the next or one page to the next, it must be designed so that the relationship between the columns or pages is clear. “Continued on page 86” is all but a hyperlink from the past, which has been inherited by interactive; “Read the rest of this blog post” is basically the same thing.
Interactive systems have an additional challenge in that the page might be larger than the screen (or viewport, as we often call it).
Getting Started
You now have a general understanding that a page is an area that occupies the viewport of a mobile display. Pages can use a wrapper template to organize information consistently across the OS that will allow for a satisfying user experience. When making design decisions you must consider everything in this page section, even if you don’t have control (i.e., you’re not building an OS). You must know what it might do to your design. Consider your user’s goals and cognitive abilities, page layout guidelines, and the impor- tance of legibility and readability in message displays.
The following chapter will provide specific information on theory and tactics, and will illustrate examples of appropriate design patterns. Always remember to read the antipatterns, to make sure you don’t misuse or overuse a pattern.
Next: Composition
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.