|
Size: 9525
Comment:
|
Size: 10832
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
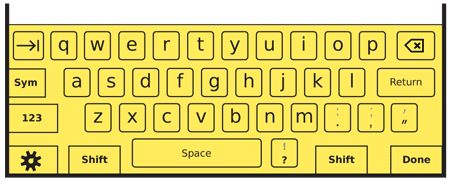
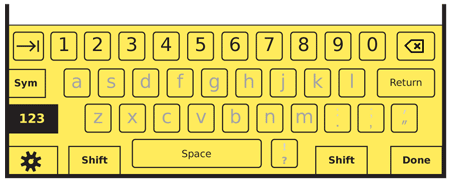
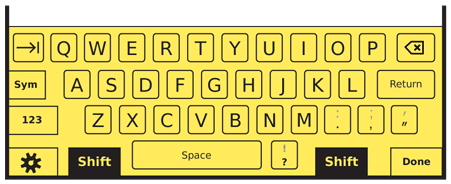
| ModeSwitches-Neutral.png ModeSwitches-Number.png ModeSwitches-Caps.png ModeSwitches-Labels.png ModeSwitches-AntiLabel.png |
{{attachment:ModeSwitches-Neutral.png|The neutral condition for all virtual keyboards should display lower-case letter keys, to indicate this is the character that will display when a key is pressed. Mode Switch keys should be clearly different from character entry keys, but not so different they may be confused as being in a selected mode. |align="right"}} {{attachment:ModeSwitches-Number.png|When a mode is entered in which some keys have no function, these keys should retain their neutral position label, but grayed out to indicate it is unavailable. This labelling will keep the user oriented through the change. All other keys should remain unchanged. In most states, this will include punctuation, and in all states, the “Return” or ‘Enter” key.|align="right"}} {{attachment:ModeSwitches-Caps.png|When shift (or “caps”) is selected, display the capital letters on each key. Though this is the primary method of communicting the mode switch, the switch button itself should also indicate it is selected. If a full-size keyboard is emulated, and two shift keys are present, be sure to indicate both are active. |align="right"}} {{attachment:ModeSwitches-Labels.png|Just some of the many ways to communicate a shift function. Note that single-character capitalization is not precisely the same as shift. Be sure to use the expectd behavior, and make sure your label matches your behavior.|align="right"}} |




Problem
Provide access to additional and alternative controls without taking up more hardware or screen space through the use of mode switching.
Solution
Mode switching is a method almost universally employed to expand the capabilities of a keyboard or keypad. A default condition exists, and is very usable, but to include variations of characters, to access the full range of symbols, and to repurpose entry (such as numeric keypads to text), mode switches provide almost unlimited extra capabilities.
Mode switches are often poorly implemented, with arbitrary and conflicting controls. These can impede text entry enough that text related functions are under-utilized, or alternative entry methods are used, and be so obscure users cannot access certain modes at all.
Be sure to implement the same methods across the entire interface, and whenever possible inherit existing standards in the OS. For example, if press-and-hold is used as a shift lock, do not use a double tap to lock the symbol key. Be especially careful to avoid drastic differences between virtual and hardware keyboards, when both are available on a single device.
The same principles may also be applied to switching modes in any interface. However, Tabs are the most common implementation outside of character entry. The types of modifiers discussed here only truly become a pattern when used with Keyboards & Keypads, Pen Input, and related functions such as the Dialer.
Variations
Variations can be discussed best by categorizing first using machine-era analogies. Consider the Mode Switch to be a replacement for a hard-wired electrical switch.
Single-throw - An individual button activates an alternative modes. When inactive, the input panel returns to a neutral state. This concept is important, because multiple single-throw switches may be added to the panel, such as shift, caps-lock and symbol keys for a keyboard. This type of entry is subdivided
Multi-throw - An individual button switches sequentially between multiple modes. The number is pre-set and will not vary arbitrarily, but certain modes may be skipped when locked out. Switching is "circular" -- once the last item has been reached, the next switch activation will return to the neutral state. This switch type is very commonly used on keypads with text entry. One key will be a mode switch, moving between multi-tap, predictive text and numeric-only entry, for example. In this manner the key works much like a triple-tap entry key, but as it does not enter data itself, it is a Mode Switch instead.
Both of these variations perform equally well on both virtual and hardware keyboards and keypads, and can be used as the mode selector for pen input methods as well.
Interaction Details
Single throw Mode Switches operate in two modes. "Shift" keys and the like are activated with a single-press and are "sticky" in the accessibility sense. When the Mode Switch key is pressed, it remains active for a single character entry keystroke, after which it deactivates and the entire entry panel returns to the default state.
The other mode is for locked modes, such as "Caps Lock." When activated, these will remain active until the panel is dismissed or entry is no longer occurring. In some cases, these will be a dedicated key, and will activate as soon as selected or pressed. The other option is to make the lock mode an alternative function of the key. To avoid a mode switch for the switch, a secondary activation method using only the mode switch key itself must be used. The most typical are:
Press and hold - The mode will be entered immediately upon being selected or clicked. If the key is pressed for a short time the mode will switch from sticky single activation to locked.
Press-twice - The mode will be entered immediately upon being selected or clicked. If the key is pressed again in quick succession, the mode will switch from sticky single activation to locked.
Which method to use should be determined by following which practice is most common (if any) in the enclosing OS. The speed of double clicks or time for press-and-hold should be determined by best practice of the OS.
A single selection of the same mode switch (or any selection of another mode switch) will disable the mode lock.
The last Mode Switch activated takes priority, and disables any other switches that may have been activated before. When deactivated, the input panel will return to it's neutral position, not to the previous activated alternative mode.
When re-activated, input panels governed by single-throw switches will always open to their neutral mode and disregard the last condition.
Multi-throw switches always behave as though they are locks. The input mode will remain in the selected mode until manually changed, or the mode becomes unavailable.
For either switch type, mode switching will be disabled for any required entry modes. For example, if a full keyboard is provided, but only numeric input can be accepted, for example, then it should be locked to numeric input. A virtual keyboard under the same conditions should display a numeric keypad instead.
Multi-throw switches should not allow inappropriate entry types. For example, predictive text should not be allowed on password fields (unlikely to have a secure password, encourages easily guessable words and may store the password in the user dictionary). The unavailable mode should be skipped; if the normal progression is Abc ABC T9 123, for a password field it would simply be Abc ABC 123.
Presentation Details
The current mode must always be clearly indicated. The lock key should change display in some manner. For hardware keyboards, this is generally only displayed as an Input Method Indicator. Ideally, the key itself would change, but the extra cost in hardware is so often deemed prohibitive it is not particularly common.
For virtual keyboards and keypads, the mode switch key should always change. This may follow the general OS guidelines for a currently-pressed key. The locked mode should be different, and may change the icon of the key, or change the state of the "pressed" indication.
In addition, virtual keyboards and keypads should change the individual key labels. When in neutral mode, letters should appear in lower case (a). When the "shift" mode is active, they should change to upper case (A). Lock modes have no effect on these.
Labels must match in both reflective (ambient light) and transmissive (illuminated backlight) mode. If the "Fn" key is entirely yellow, to match the yellow function key mode labels on the rest of the keyboard, then when illuminated this key must be entirely yellow and the labels on the individual keys must also be yellow.
Labels must also be clear and unambiguous. Use caution with iconic labels, and test when possible; some user populations will not understand the symbols, and may only determine the intent by position and familiarity with keyboards.
Mode switches for alternative character entry on hardware keyboards, such as numbers or symbols, should use a color to differentiate. For example, if letter characters are in white, symbols may be in yellow, and numbers in blue. The symbol mode switch key should be labeled in yellow, and the number mode switch in blue.
Differentiate the mode keys from character input keys by position, shape and label. A common method to differentiate secondary modes such as the symbol key is to reverse the colors. In the above example, the label text would be in black on a yellow background.
Antipatterns
Do not implement a "Shift Lock." Older typewriters had no concept of a caps lock, but allowed the shift key to be locked. This also would type the alternative special characters for symbol and number keys. It is not the expected behavior today, and should be avoided.
Avoid using multi-key combinations for routine controls. Despite their prevalence on desktop computing, they are poorly understood, and the smaller keypads of mobile devices (even with a sticky key paradigm) does not support their use well. This does not preclude their use for obscure functions. In fact, the lack of any reason for users to routinely use multi-key combinations means they are a good way to support highly specialized or technical functions, such as for system resets.
Use caution with backlight in marginal lighting. It is easy to have the backlight illumination match the key material reflectivity, and the label cannot be seen at all. Besides careful coordination of the backlight algorithm, using a color different from the key material for the label (e.g. yellow, instead of white light, on black keys) can alleviate this issue.
