|
Size: 14867
Comment:
|
Size: 17596
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| Line 6: | Line 5: |
| No explicit discussion of the switch (slide from A to B) motif, so add that in as a 2-step tape! Direct manipulation, trying to emulate a mechanical switch, combines actions and indication, etc. Perfect! | |
| Line 12: | Line 10: |
| A simple, space-efficient method must be provided for users to easily make changes to a setting level or value. | You must provide more obvious methods for users to make changes to a setting, level or value. '''Mechanical Style Controls''' are entirely a matter of design and implementation. Though they really require touch (or possibly) pen input hardware, there are few other absolute requirements. |
| Line 17: | Line 17: |
| '''Spinners & Tapes''' are really just compact, graphically-oriented variants of the single-select '''[[Form Selections]]'''. For their use with other forms, see that pattern. | While some machine era inputs and outputs forced restrictions based on systematic limits, many were well-conceived, and grounded in good ergonomic and human factors principles. |
| Line 19: | Line 19: |
| These are both derived from machine-era controls, which have contributed to the best-practice design of these elements. | Some are simply helpful to use because the mapped interface is very well recognized, or there is no other way to "directly" control the output. Audio output, for example, has no obvious way to simply evoke more sound waves, so a continuously-moving volume control is the best available solution. |
| Line 21: | Line 21: |
| These both have value, especially over other types of selectors, in three key attributes: | These can be repurposed for digital input, especially on "direct entry" touch or pen interfaces. You may find they can serve as more compact, graphically-oriented variants of certain single-select '''[[Form Selections]]'''. For their use with other forms, see that pattern. These types of control have value, especially over other types of selectors, in three key attributes: |
| Line 28: | Line 30: |
| Spinners must be limited to relatively small numbers of selectable increments. If more than about 15-20 are required, use a '''[[Vertical List]]''', a Select List or simply combine spinners by digit; e.g. day may be a spinner from 0-3 and another from 0-9. Tapes may have an arbitrarily high number of increments if precise selection is not key. Spinners and Tapes are not suitable for multiple-selections. |
|
| Line 32: | Line 32: |
| Two distinct types of elements will be discussed, each of which has subvariations. '''Tapes''' or "sliders" are vertically or horizontally-oriented indication and control mechanisms. They are used to control levels, such as for volume or zoom level. '''[[Zoom & Scale]]''' is in fact a specialized subset of these, used live. |
While there are a number of types of '''Mechanical Style Controls''' that can and have been simulated in digital environments, only two distinct classes have really been successful. Each of these, with their subvariations, are discussed in detail here. '''Tapes''' or "sliders" are vertically or horizontally-oriented indication and control mechanisms. They are used to control levels, such as for volume or zoom level. '''[[Zoom & Scale]]''' is in fact a specialized subset of these, with the results displayed live. '''[[Display Brightness Controls]]''' and volume controls (see '''[[Other Hardware Keys]]''') are other common implementations. |
| Line 35: | Line 35: |
| * Incremental - The strip is divided into increments, and when the indicator is moved it will jump to (or if smoothly dragged, will only lock at) specific intervals. If there are only 8 volume levels, for example, an incremental tape is the right solution. | * Incremental - The strip is divided into visible increments, and when the indicator is moved it will jump to (or if smoothly dragged, will only lock at) specific intervals. If there are only 8 volume levels, for example, an incremental tape is the right solution. * Sliding Switch - When an Incremental tape has only two positions, it is a sliding switch instead. Expressing a toggle as a switch with two positions, instead of a form element such as a pair of radio buttons or a single checkbox, can be very helpful for many direct-control interfaces. |
| Line 44: | Line 45: |
| The term here is somewhat used already. The most generic name for a machine era device would be a "thumbwheel" but this implies only the click wheel style of interaction. There is historically no single, non-cumbersome name for such controls. | The term "Spinner" is already somewhat in use. The most generic name for a machine era device like this would be a "thumbwheel" but this implies only the click wheel style of interaction. There is historically no single, non-cumbersome name for such controls. |
| Line 46: | Line 47: |
| Rotary dials and other types of continuous, glanceable controls or indicators are related, but are not used enough on mobile devices for patterns to have emerged. In some cases, control may not be obvious or easy, or the interface conceits lead to confusion and mistakes in input. | Rotary dials and other types of continuous, glanceable controls or indicators are not used enough on mobile devices for patterns to have emerged. Many of these are simply unsuitable, due to the interfaces currently available. Rotary controls, for example, rely on a fixed axis of rotation, which is simply not present in touchscreens. It is possible that advanced '''[[Haptic Output]]''' methods will, in the near future, allow these to work by simulating grasping of an object. Attempting to use some of these other control types may not be obvious or easy for the end user. Pushing the interface conceit can lead to confusion and mistakes in input. |
| Line 54: | Line 57: |
| Pick the most suitable entry method, even if it induces design inconsistency. A spinner is a terrible way to select from two values, like AM/PM when setting time. A sliding switch style of tape would be the obvious replacement, and has similar direct interaction so can be made to match the overall style of the interface. |
|
| Line 56: | Line 61: |
| Tapes are always dead-end, selections. Increasing the level while at the maximum will have no effect. Spinners are circular. Increasing the level while at the maximum value will switch to the minimum value. | Tapes are always dead-end selections. Increasing the level while at the maximum will have no effect. Spinners should always be circular. Increasing the level while at the maximum value will switch to the minimum value. |
| Line 58: | Line 63: |
| Spinners are frequently presented in groups, for example to set hours and minutes. Group related items into a single control, so that the minutes are displayed and controlled by a single spinner, not one for each digit. Unrelated items are entirely unrelated, even if adjacent. Switching minutes from 59 to 00 will not also change the hour from 3 to 4. | Limit the values within a spinners to relatively small numbers of selectable increments. If more than about 15-20 are required, use a '''[[Vertical List]]''', a Select List or simply combine spinners by digit. For example, offer to choose day of the month not with a spinner from 1-31, but with two of them, one from 0-3 and another from 0-9. |
| Line 60: | Line 65: |
| Especially for scroll-and-select devices, tape orientations should be deconflicted from the remainder of the interface. When presented in a page, where other elements can be selected and scrolling is possible, only horizontal tapes should be used, and no selectable items should be placed next to the tape. When the user scrolls using the up/down keys to the tape, it will become in focus without further selection, and immediate use of the left/right keys will change the level. | In fact, spinners are frequently presented in groups. Another common example is to set hours and minutes, with 3 to 5 individual controls to offer reasonable ranges within each control. With this level of direct control, it's usually best to make sure unrelated items are entirely unrelated, even if adjacent. Switching minutes from 59 to 00 will not also change the hour from 3 to 4. In the future, this may change; '''[[Haptic Output]]''' could make the switch at the end of the range "harder," due to the simulated linkages, so the user notices they are about to change a related value. This sort of interaction works on mechanical systems, so may port over to digital environments as well. |
| Line 62: | Line 67: |
| Increment and decrement buttons, when on a spinner, are unitary input items. They will not key repeat. One click is required for each increment. The same behavior is encouraged for hardware keypads as well. Tapes may use key repeat or acceleration, if enough increments are offered to make this valuable. | Tapes may have an arbitrarily high number of increments if precise selection is not key. Do not try to allow users to make multiple selections. This is difficult even in normal forms, on a desktop computer, and better methods like the multiple '''[[Select List]]''' are available to solve this need. |
| Line 64: | Line 69: |
| See the '''[[Zoom & Scale]]''' pattern for additional details on the use of increment buttons, and indicators of position in Tapes. | Especially for scroll-and-select devices, tape orientations should be deconflicted from the remainder of the interface. When presented in a page, where other elements can be selected and scrolling is possible, only horizontal tapes should be used, and no selectable items should be placed next to the tape. If the user scrolls to the tape using up/down '''[[Directional Control]]''' keys, it will become in focus without further selection, and immediate use of the left/right keys will change the level. |
| Line 66: | Line 71: |
| Only present the coarsest acceptable values within a Spinner. For example, when setting time for an appointment, the spinner should only have 15 minute increments. | Increment and decrement buttons, when on a spinner, are unitary input items. They will not key repeat. One click is required for each increment. The same behavior is encouraged for hardware keypads as well. Tapes may use key repeat or acceleration, if enough increments are offered to make this valuable. Make sure these work like delete functions on a text form, and do not let the keypress leave the field when the end is reached. See the '''[[Zoom & Scale]]''' pattern for additional details on the use of increment buttons, and indicators of position in Tapes. |
| Line 68: | Line 73: |
| Especially for Spinners, direct entry of values should be allowed as well. When the field is in focus, the keypad can be used to type values directly. This works especially well when coupled with coarse pre-set values; the user may quickly set most values, and still has the option of using any value when more rarely needed. | Only present the coarsest acceptable values within a Spinner. For example, when setting time for an appointment, the spinner should only have 15 minute increments. Especially for spinners, you can then allow additional control by offering direct entry of values. When the field is in focus, the keypad can be used to type values directly. This works especially well when coupled with coarse pre-set values; the user may quickly set most values, and still has the option of using any value when more rarely needed. For touch or pen devices, allowing direct entry of a numeric value may require a more specific, non-dragging touch of the value field in order to display the input panel. Do not open virtual '''[[Keyboards & Keypads]]''' whenever the selectable element is in focus, as the more typical entry method is to select by dragging. |
| Line 74: | Line 81: |
| For touch or pen devices, allowing direct entry may require a more precise touch of the value field in order to display the input panel, and may require more space to be taken up by the Spinner than is acceptable. |
|
| Line 79: | Line 84: |
| Spinners must be arranged so they make sense. Groupings must be in conventional format, so hours are to the left of minutes, with a colon separator for example. Due to their perception as physical objects, minor errors in position or response can be highly confusing to users. | Spinners must be arranged so they make sense. Groupings must be in conventional format, so hours are to the left of minutes, with a (non-selectable) colon separator, for example. Due to their perception as physical objects, minor errors in position, or slow response can be highly confusing to users. |
| Line 81: | Line 86: |
| Spinners are often drawn at high fidelity, as though they are literally machinery, with the numbers disappearing on a circular plane. The pattern does work with conventional text display and flat colors, but the principle must be kept in mind: the background of the value should still be a different color, a border should exist, and the entire element to include increment buttons must be in a single container. | Spinners are often drawn at high fidelity, as though they are literally machinery, with the numbers disappearing on a circular plane. The pattern does work with conventional text display, flat colors and the numbers scrolling away without 3D effects, but the principle must be kept in mind: the background of the value should still be a different color, a border should exist, and the entire element to include increment buttons must be in a single container. |
| Line 83: | Line 88: |
| Spinners should always animate as though the values are on a small cylinder, rotating out of view. Sliding out of view is acceptable, but will be detected as different and may cause confusion with the circular list paradigm. | Whenever possible, spinners should animate as though the values are on a small cylinder, rotating out of view. Sliding out of view is acceptable, but will be detected as different and may cause confusion with the circular list paradigm. |
Add more info, change the intros and basics, to round to the new title. These are the two most common and useful machine-era emulating interfaces; dials for example do not work as well
Reverse the intro to start with the "more obvious controls" argument.
Problem
You must provide more obvious methods for users to make changes to a setting, level or value.
Mechanical Style Controls are entirely a matter of design and implementation. Though they really require touch (or possibly) pen input hardware, there are few other absolute requirements.

Solution
While some machine era inputs and outputs forced restrictions based on systematic limits, many were well-conceived, and grounded in good ergonomic and human factors principles.
Some are simply helpful to use because the mapped interface is very well recognized, or there is no other way to "directly" control the output. Audio output, for example, has no obvious way to simply evoke more sound waves, so a continuously-moving volume control is the best available solution.
These can be repurposed for digital input, especially on "direct entry" touch or pen interfaces. You may find they can serve as more compact, graphically-oriented variants of certain single-select Form Selections. For their use with other forms, see that pattern.
These types of control have value, especially over other types of selectors, in three key attributes:
- They are graphically-oriented, so tend to provide information at a glance.
- They provide direct control, when using touch or pen interfaces, or very close coupling of the input to the available display methods for scroll-and-select devices, with an implicit scale. Compare this to a simple list of values, which the user must map to a model of the system.
- The manner in which they are controlled is apparent (if well designed), so no instruction, and minimal previous knowledge of computers is required. Even for scroll-and-select devices, as long as the user can control the device to this point, they are likely to be able to use the control.
All of these are in opposition to many typical computing forms, which are usable only to those who have become accustomed to them in other contexts. Mobile devices are so pervasive, however, that they are many people's first exposure to robust computing systems, so more obvious controls are necessary.
Variations
While there are a number of types of Mechanical Style Controls that can and have been simulated in digital environments, only two distinct classes have really been successful. Each of these, with their subvariations, are discussed in detail here. Tapes or "sliders" are vertically or horizontally-oriented indication and control mechanisms. They are used to control levels, such as for volume or zoom level. Zoom & Scale is in fact a specialized subset of these, with the results displayed live. Display Brightness Controls and volume controls (see Other Hardware Keys) are other common implementations.
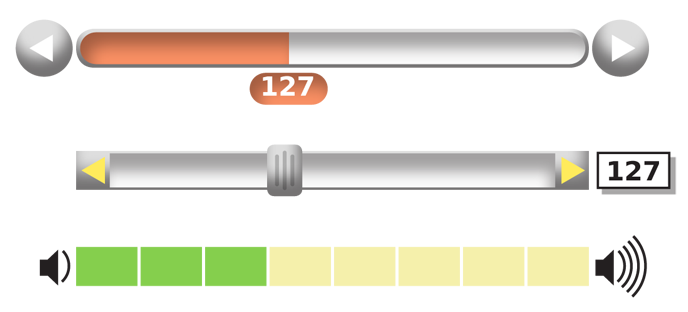
- Continuous - A single strip is shown, and the level can be set anywhere on the tape. Generally this just means a large number of increments (e.g. 100), but the setting is smooth and continuous.
- Incremental - The strip is divided into visible increments, and when the indicator is moved it will jump to (or if smoothly dragged, will only lock at) specific intervals. If there are only 8 volume levels, for example, an incremental tape is the right solution.
- Sliding Switch - When an Incremental tape has only two positions, it is a sliding switch instead. Expressing a toggle as a switch with two positions, instead of a form element such as a pair of radio buttons or a single checkbox, can be very helpful for many direct-control interfaces.
The term used here is derived from linear "tape" gauges, as for indication purposes they reflect this closely. The closest machine-era term would be a "sliding potentiometer" but when shortened this can be confused with other interface elements, and it discusses technology too closely.
Spinners simulate, often with significant visual fidelity, a small-diameter wheel on a horizontal axis. Only the current setting is visible through a port in the screen, and moving it rotates the wheel in the vertical direction to reveal other settings.
- Click wheel - Like the mechanical thumb wheel, gestures (with finger or pen) up and down are used to move the number directly. This can be combined with the other method below, and should be for all touch interfaces.
- Hardware buttons - When in focus, using up/down buttons, or some other hardware control can increment and decrement the value.
- Increment button - A single on-screen button is provided, which increments the value with each button push. This is good for items which are mostly incremented, and for small ranges of values so mistakes can be fixed by going around. An example is a snooze control, where the user may pick from 5, 10 or 30 minutes.
- Increment and decrement buttons - Instead of one, two buttons are provided, above and below the value indicator. The top one increments, the bottom one decrements.
Direct entry - When the field is in focus, entry can be typed directly. This is most useful for numeric values, but can be made to work as the "Live Jumping" variant of the Search Within pattern for text items.
The term "Spinner" is already somewhat in use. The most generic name for a machine era device like this would be a "thumbwheel" but this implies only the click wheel style of interaction. There is historically no single, non-cumbersome name for such controls.
Rotary dials and other types of continuous, glanceable controls or indicators are not used enough on mobile devices for patterns to have emerged. Many of these are simply unsuitable, due to the interfaces currently available. Rotary controls, for example, rely on a fixed axis of rotation, which is simply not present in touchscreens. It is possible that advanced Haptic Output methods will, in the near future, allow these to work by simulating grasping of an object.
Attempting to use some of these other control types may not be obvious or easy for the end user. Pushing the interface conceit can lead to confusion and mistakes in input.

Interaction Details
The variants above are classes, and provide guidelines, but there are numerous spaces in the middle where new interfaces, perhaps inspired by machine-era antecedants, may be used. Consider the standards used by the OS, and the needs of the user to enter data quickly, and to protect entry, when selecting one of these methods or designing another one.
Pick the most suitable entry method, even if it induces design inconsistency. A spinner is a terrible way to select from two values, like AM/PM when setting time. A sliding switch style of tape would be the obvious replacement, and has similar direct interaction so can be made to match the overall style of the interface.
Values do not have to be at consistent intervals. As in the snooze button example above, they should be sensible and predictable, but do not have to be regularly spaced.
Tapes are always dead-end selections. Increasing the level while at the maximum will have no effect. Spinners should always be circular. Increasing the level while at the maximum value will switch to the minimum value.
Limit the values within a spinners to relatively small numbers of selectable increments. If more than about 15-20 are required, use a Vertical List, a Select List or simply combine spinners by digit. For example, offer to choose day of the month not with a spinner from 1-31, but with two of them, one from 0-3 and another from 0-9.
In fact, spinners are frequently presented in groups. Another common example is to set hours and minutes, with 3 to 5 individual controls to offer reasonable ranges within each control. With this level of direct control, it's usually best to make sure unrelated items are entirely unrelated, even if adjacent. Switching minutes from 59 to 00 will not also change the hour from 3 to 4. In the future, this may change; Haptic Output could make the switch at the end of the range "harder," due to the simulated linkages, so the user notices they are about to change a related value. This sort of interaction works on mechanical systems, so may port over to digital environments as well.
Tapes may have an arbitrarily high number of increments if precise selection is not key. Do not try to allow users to make multiple selections. This is difficult even in normal forms, on a desktop computer, and better methods like the multiple Select List are available to solve this need.
Especially for scroll-and-select devices, tape orientations should be deconflicted from the remainder of the interface. When presented in a page, where other elements can be selected and scrolling is possible, only horizontal tapes should be used, and no selectable items should be placed next to the tape. If the user scrolls to the tape using up/down Directional Control keys, it will become in focus without further selection, and immediate use of the left/right keys will change the level.
Increment and decrement buttons, when on a spinner, are unitary input items. They will not key repeat. One click is required for each increment. The same behavior is encouraged for hardware keypads as well. Tapes may use key repeat or acceleration, if enough increments are offered to make this valuable. Make sure these work like delete functions on a text form, and do not let the keypress leave the field when the end is reached. See the Zoom & Scale pattern for additional details on the use of increment buttons, and indicators of position in Tapes.
Only present the coarsest acceptable values within a Spinner. For example, when setting time for an appointment, the spinner should only have 15 minute increments. Especially for spinners, you can then allow additional control by offering direct entry of values. When the field is in focus, the keypad can be used to type values directly. This works especially well when coupled with coarse pre-set values; the user may quickly set most values, and still has the option of using any value when more rarely needed.
For touch or pen devices, allowing direct entry of a numeric value may require a more specific, non-dragging touch of the value field in order to display the input panel. Do not open virtual Keyboards & Keypads whenever the selectable element is in focus, as the more typical entry method is to select by dragging.
Custom values are discarded when the field is incremented or decremented. If 17 is entered, and the value is incremented to 30, when decremented it will display 15, not 17.
When larger values are made available by the use of spinners for individual digits, illegal entry must be restricted. For example, if a pair of spinners from 0-3 and 0-9 allow entry of all days, the month selector may restrict access to a "3" selection in the first field. Likewise, legal selection of that "3" will restrict entry to "0" or "1" in the second digit. Restricted entry should usually involve graying out the value, and not allowing it to be selected, although it may still be seen and scrolled to.

Presentation Details
Spinners must be arranged so they make sense. Groupings must be in conventional format, so hours are to the left of minutes, with a (non-selectable) colon separator, for example. Due to their perception as physical objects, minor errors in position, or slow response can be highly confusing to users.
Spinners are often drawn at high fidelity, as though they are literally machinery, with the numbers disappearing on a circular plane. The pattern does work with conventional text display, flat colors and the numbers scrolling away without 3D effects, but the principle must be kept in mind: the background of the value should still be a different color, a border should exist, and the entire element to include increment buttons must be in a single container.
Whenever possible, spinners should animate as though the values are on a small cylinder, rotating out of view. Sliding out of view is acceptable, but will be detected as different and may cause confusion with the circular list paradigm.
Spinners should snap to displayed values, and never be able to stop with partial values in the window. Slight mis-alignment at lock up may be tolerated if deliberately built and it follows the design ethic of being a quirky machine
All Sprinner & Tape controls must perform smoothly, and respond without delay to user input.
Tapes should also be designed as though they are physical items, with a moving indicator, or by filling in a strip. The edge of the filled space indicates the position.
Tapes with incremental control must display the increments. These may be gaps, ticks or other types of indicators in the displayed bar. Scales may be provided, but are often not to avoid clutter. They may also not be needed if the numeric value of the setting is displayed, attached to moving indicator, or at the end of the tape.
Use non-visual responses to inputs whenever possible, and especially for gestural inputs. Clicks should be felt (or if needed, heard) at each increment. For non-incremental values, a more subtle response can still be provided, to indicate the control is moving and to encourage the perception that these are physical controls being moved.
Antipatterns
Avoid using variants like the Click Wheel, where the display is obscured by the user's finger, without haptic or audio feedback. Either do not obscure the input, or always allow some other feedback of incrementing
Other dedicated level-changing keys the user may have become accustomed to, such as the volume control, may also be useful for changing the level of Spinners & Tapes. However this advice may conflict with other interface expectations or the OS standards. If the volume keys are reserved for volume only, or are used in some cases to scroll the page, do not use them to change other levels.
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
The following are machine-era items discovered during research. These are obscure, and more directly relevant than most, so are included here.
Taking my admonition to find new ideas: For example, mixing the click-wheel and two buttons could result in a springing toggle switch to the side of the indicator. On-screen gestures move this control, which may be more easy to understand than a thumbwheel, or may be easier to use. This is in fact used on this excellent thumbwheel from the Space Shuttle (you'll have to scroll to see it): http://www.space1.com/Artifacts/Space_Shuttle_Artifacts/Controls___Displays/controls___displays.html
Up and down buttons. There were both unidirectional and bidirectional ones. The document is long, so keep scrolling. http://www.digitran-switches.com/specsheets/pushbutton.pdf
The leverswitch is not dissimilar from the concept of the first one, again, though I am not sure putting the lever below would be so clear to a digital interface. http://www.digitran-switches.com/specsheets/leverswitch.pdf
These are just some examples of how in the machine era multiple interfaces existed to meet specialized needs. Feel free to explore interactive design alternatives, as long as you meet the principles in this pattern and good design in general.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
