Problem
Text and numeric entry must be simple, easy, and should be so predictable in behavior it may be performed by any likely user with little or no instruction.
Solution
The typewriter or computer keyboard, and the telephone keypad, have become so ubiquitous that they are, to most populations, the expected method of entering information. This extends even to devices which are on their surface unsuitable for such entry, such as membrane panels and on-screen displays.
Though several other input methods exist, none are remotely as common, so this is expected to remain true for the foreseeable future. Therefore, keyboards and keypads will continue to be key components of all interactive devices.
The details of the implementation must also meet user expectations as closely as possible, within the technical limitations imposed by the device and it's interaction methods. A touch screen virtual keyboard on a small screen cannot faithfully reproduce a full-size physical keyboard, but adhering to the basic principles will generally impose sufficient order that users will be comfortable and able to enter information without any cognitive burden.
Be aware of regional and cultural norms. Avoid imposing unexpected keyboard or keypad layouts on your users.
Variations

Instead of variations, Keyboards and Keypads can be most easily considered to have three axes of variation. Any one implementation combines the attributes from each axis to define the category. Most devices will use multiple modes, which are switched between as the state of the device changes. For more discussion on mode switching see the Input Method Indicator pattern. For additional details on keypad entry for telephony, see the Dialer pattern.
Hardware / Virtual - The keyboard or keypad may exist as a series of physical buttons, or be represented on the screen of the device. Devices with digitally re-labellable hardware keys fall in the middle of this axis and will use attributes of both.
Keyboard / Keypad - Keyboards are any extended layout, generally with direct mapping to characters in the native alphabet. Keypads are for numeric entry. Chording keyboards, and some specialized key entry panels fall in the middle of this axis and may use attributes of both types.
Direct / Multi-tap - Keyboards allow typing words and phrases via (mostly) direct entry; an "a" is typed by pressing a key marked "a" (or "A"). Multi-tap is an indirect entry method; an "a" is typed by pressing the "2" key, which is also labeled "abc" sequentially until that letter appears. Certain keyboards combine attributes of both of these, but none are currently commercially important.
While these descriptions, and the remainder of this pattern, focus on the standard implementation, each axis is actually more of a continuum. A single implementation may fall in the middle, such as some non-standard keyboard/keypad combination layouts. This simply means that the same principles apply to even those implementations.
Predictive systems, while associated with 10-key entry, are actually just methods that can be applied to any input method. These are addressed in detail the Autocomplete & Prediction pattern.
Interaction Details

Interactivity of a key press is generally very straightforward. For hardware, the button is simply pressed. For pen and touch devices, each key is functionally a Button and should have hover and activated states when available. Some input methods may be more difficult. When Directional Entry or Remote Gestures is used, pointing and other focus or effect indicator standards from those patterns must be applied.
Hardware keys should comply with Human Factors standards for pressure, size and spacing. Virtual entry systems should have targets no smaller than 10 mm. Certain keys, especially enter, space and modifiers, may be placed along the edges of the viewport on flat bezel devices, to increase their effective size. High use keys, such as the spacebar, should be larger to make them easier to find and activation. Keys which can have consequences past a single entry, such as enter and modifiers, should have spacing around them to prevent accidental activation.
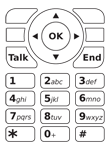
The layout and key arrangement should, whenever possible, use common and expected formats. For keypads, use regional standards promulgated by the local telecommunications authorities. In North America, for example, this does not just mean the layout is 1 at the top left, but that the 2 key has the letters "ABC" assigned to it.

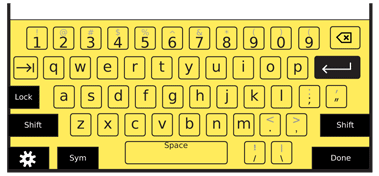
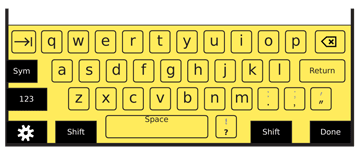
Keyboards may have to be compressed, and combine the number row with the top row of letters. Make sure the numbers align to their normal location, so Q will also be 1 when a function modifier is used. Likewise, place all conventional symbols as close as possible to their typical location. The !@#$ symbols should be alternatives of the 1234 keys -- or the closest equivalent when compressed -- for US English keyboards.
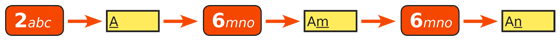
Multi-tap keypads are capable of very high speed text entry for populations familiar with their use. They must be designed to follow standards and work without delay. Pressing a key will cause the first valid character to appear (see the Input Method Indicator pattern for more details). Pressing the same key within a short timeframe will display the next valid character in turn. This display is a circular list, and will eventually return to the first character. After a brief pause, when another key is pressed, or when a "next" key is used, the character displayed is committed and further keypresses will display in the same manner, for the next space in the field.

Key repeat should only be employed on fairly high-fidelity devices. Smaller devices, and those expected to be used in difficult environments -- like most mobile devices -- should not support key repeat to prevent accidental multiple inputs from vibrating or bouncing environments, such as typing in a vehicle.
The behavior of mode switching keys is covered in the Shift & Function pattern. Despite being on the keyboard, they behave very differently so must be considered separately.
Directional Entry keys should almost always be included with any hardware keypad. A 5-way pad is naturally included in the device design for a typical keypad based device. For slide-out keyboards, directional keys, and an enter function should be included. This will allow users to scroll and submit entries without leaving the keypad. The enter function is often useful on even virtual keyboards, to prevent accidental inputs from the user shifting their grip or re-orienting to change the entry mode.
Virtual keyboards should provide settings, such as language switching, as another key. This should be placed with the mode switches, but is neither a mode switch or a key. It should launch a modal Pop-Up or screen with the settings instead. The state of the page, including all entries made and the current focus, must remain unchanged while this settings panel is open, and on return to the screen when closed or committed.
Presentation Details
Key labels must be clear, large enough for users to read, and easy to read in all lighting conditions. Alternative labels (shift or Fn characters) should be in a different (less prominent) color, or a tint of the primary label color. Alternative labels should be above the primary label. There is no need to display capital letters as alternative labels to lower case letters.
On virtual keyboards, use the label for the current state, to assure the state is clear. Display lower-case labels unless the caps or caps-lock key is activated.
Further behavior of the Shift & Function state changing keys are a special case, discussed separately.
Labels must match in both reflective (ambient light) and transmissive (illuminated backlight) mode. If the "Fn" key is entirely yellow, to match the yellow function key mode labels on the rest of the keyboard, then when illuminated this key must be entirely yellow and the labels on the individual keys must also be yellow.
Keys must perform their labeled behavior. Note, for example, that backspace and delete are different things. Users accustomed to Windows will think "del" means "forward delete" and not backspace as it is labeled on the Macintosh and some other devices.
...some discussion of the tradeoffs in symbols for internationalization and some of these issues (del vs. backspace) and ambiguity in labels. Even the common down then left arrow is not recognized universally as a return or enter key to many users.
Antipatterns
Avoid accidental input:
- Lock keypads when sensors determine they are in pockets, against the user's face (on a call), etc.
In any context, if multiple adjacent keys are pressed within a few milliseconds, this can be assumed to be incorrect and only the most likely key -- by physical mapping or Autocomplete & Prediction -- should be accepted, or none.
- Staggered keyboard layouts can also help prevent accidental inputs or increase the accuracy of filtering.
Be careful placing functional keys on the keyboard, and provide sufficient space to avoid accidental input. If required, use Exit Guard to reduce risks of loosing user-entered data.
IMAGE OF ABOVE, BACK KEY
Use caution with backlight in marginal lighting. It is easy to have the backlight illumination match the key material reflectivity, and the label cannot be seen at all. Besides careful coordination of the backlight algorithm, using a color different from the key material for the label (e.g. yellow, instead of white light, on black keys) can alleviate this issue.
IMAGE OF ABOVE
Do not use conventional insertion point indicators (such as pointers or vertical lines) during multi-tap, especially when a character is not committed, as it may not make it sufficiently clear where keypresses will take effect. Highlight, underline or otherwise indicate the actual character space being currently effected.
Be careful implementing layouts, labels or input methods that are not absolutely standard. Be sure to test robustly with users. Inertia (by users and operators) will still impede adoption, even if it is a superior idea.
For physical keyboards, a mode in which a 10-key pad is imposed over some of the keys rarely is well-understood by the user. When the keyboard is staggered, it is also difficult to use. Usually, the best solution when no dedicated number pad is provided is simply to provide the number keys as the top row, or as alternatives for the top row of letters.
