|
Size: 6188
Comment:
|
← Revision 46 as of 2011-12-13 19:21:22 ⇥
Size: 8032
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| [[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|{{attachment:wiki-banner-book.png|Click here to buy from Amazon.|align="right"}}]] | |
| Line 2: | Line 3: |
| Growing up as a kid, I remember singing the song “Wheels on the Bus Go Round” on those long bus rides up to summer camp. It was the adults’ secret weapon to pass the time and keep the kids out of trouble, I presume. It went something like this: | I remember as a kid singing the song “The Wheels on the Bus Go Round and Round” on those long bus rides up to summer camp. It was the adults’ secret weapon to pass the time and keep the kids out of trouble, I presume. It went something like this: |
| Line 44: | Line 45: |
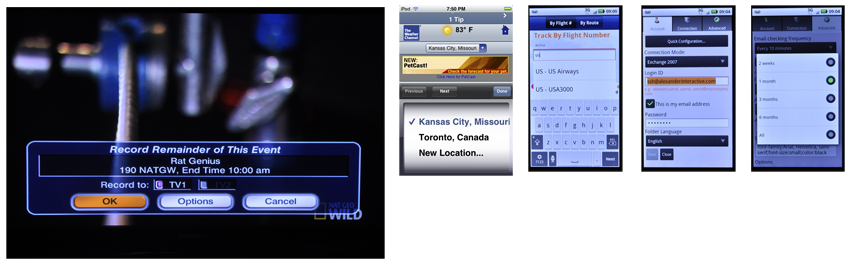
| The landscape of mobile use is defined by user-generated input. Luke Wroblewski wrote a blog post titled [[http://www.lukew.com/ff/entry.asp?1188|Data Monday: Input Matters on Mobile]], and points out the following: | [[http://www.flickr.com/photos/shoobe01/6501541375/|{{attachment:InputIntro-Forms.png|Figure 11-1. Forms can reduce the number of steps in a process by adding multiple selections, but they can also end up being dense and unusable. Many select lists, especially, confuse the paradigm and pull the selection mechanism out of the context as well as change the expected behavior.}}]] |
| Line 46: | Line 47: |
| “Web forms make or break the most crucial online interactions: checkout (commerce), communication & registration (social), data input (productivity), and any task requiring information entry. These activities are taking off in a big way on mobile. So getting input on mobile devices matters more each day.” | The landscape of mobile use is defined by user-generated input. In his blog post titled “Data Monday: Input Matters on Mobile,” Luke Wroblewski points out the following: |
| Line 48: | Line 49: |
| So as Luke W points out, filling out fields and forms make up a large part of our mobile experience. Which is why it’s essential for UX designers to make the interfaces capable of handling the way users input and submit information. | ''Web forms make or break the most crucial online interactions: checkout (commerce), communication & registration (social), data input (productivity), and any task requir- ing information entry. These activities are taking off in a big way on mobile. So getting input on mobile devices matters more each day (Wroblewski 2010).'' As Wroblewski notes, the process of filling out fields and forms makes up a large part of our mobile experience, which is why it’s essential for UI designers to make interfaces capable of handling the way users input and submit information. |
| Line 51: | Line 55: |
| Take a moment and reflect on some of your most aggravating moments filling out fields or entire forms on a mobile device. Here is a common scenario that frustrates me. |
Take a moment and reflect on some of your most aggravating moments filling out fields or forms on a mobile device. Here is a common scenario that frustrates me: |
| Line 54: | Line 57: |
| First off, I’m not a savvy texter. I’m amazed by the accuracy and rate at which some people, mainly teens I’ve seen, can whip up a textual conversation at a supernatural rate. I’m embarrassed to text whenever I’m next to them. Though when I am forced to input text and characters in a field, such as an SMS, it’s very likely I’m going to make errors. | First, I’m not a savvy texter. I’m amazed by the accuracy and rate at which some people, mainly teens I’ve seen, can engage in a text conversation at a supernatural rate. I’m embarrassed to text whenever I’m next to them. Though when I am forced to input text and characters in a field, such as an SMS, it’s very likely I’m going to make errors. |
| Line 56: | Line 59: |
| I constantly enter the wrong character because my fingers extend past the target size. Positioning the cursor to edit my mistakes is even more maddening. I end up clearing the wrong part of the word, or deleting everything I didn’t want to. The only reason why I continue with these tasks, despite my build-up of dissatisfaction, is because, many times, there isn’t a better UI offered. | I constantly enter the wrong characters because my fingers extend past the target size. Positioning the cursor to edit my mistakes is even more maddening. I end up clearing the wrong part of the word or deleting everything I didn’t want to delete. The only reason I continue with these tasks, despite my buildup of dissatisfaction, is because many times a better UI is not available. |
| Line 59: | Line 61: |
| If these basic functions of inputting data fail due to an unusable interface, the user will likely not bother with the site or service. That’s a huge risk, considering the emerging trends users are engaged in with their mobile device. | If these basic functions of inputting data fail due to an unusable interface, the user will likely not bother with the site or service. That’s a huge risk to take, considering the emerging trends users are engaged in with their mobile devices. |
| Line 63: | Line 65: |
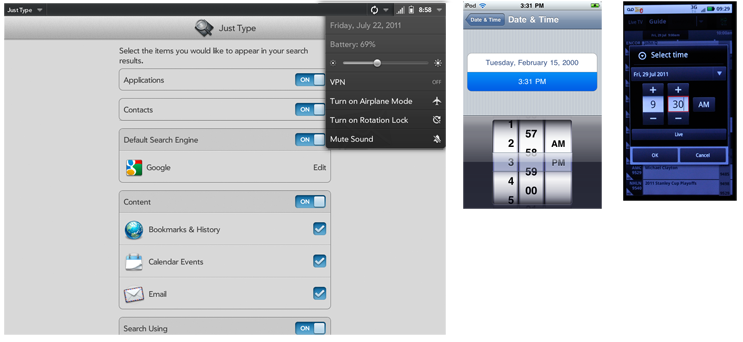
| To many of us still, having to always type characters on the small mobile keyboard is a challenging task. It’s quite error prone, and it takes a lot longer to use. Luckily, there are solutions we can implement in our designs that will offer a more valuable user experience with less frustration and loss of data. | [[http://www.flickr.com/photos/shoobe01/6501541793/|{{attachment:InputIntro-Mechanical.png|Figure 11-2. Gestural interfaces can benefit from simulating physical objects, even for form selections. Make switches actually slide, and use thumbwheel-like spinners to replace short select lists.}}]] |
| Line 65: | Line 67: |
| === Use functions that promote efficient and quicker input === Here are some things we recommend you consider: * Consider using assistive technology such as autocomplete and prediction during text entry. By requiring your user to only type the initial part of the word before the device recognizes the rest, can allow for quicker text entry and less error. * When possible and only if appropriate, consider using a dropdown list rather than a text field to complete an input. For example, selecting a Counrty or State from a list can be more efficient than having to type it and risk misspelling. Remember, though, never take your user out of the current context when using a dropdown list. * Limit the amount of unnecessary pogo sticking and selecting of key controls. For example, when you begin entering an email, consider the benefit of having a key labeled as .com predicatively appear to save the user from typing those additional four characters. * Always keep in mind the principle’s of Fitts’ Law. The more clicks it takes to make a selection, the longer it takes as well. Therefore, use appropriate controls to limit the amount of steps a user has to make to get a desired result. In this chapter, you’ll become familiar with Spinners and Tapes and when to use them based on the number of incremental choices. * If your device has the technology, take advantage of it’s location based sensors to assist the application in prepopulating information that can be detected. |
For many of us, having to always type characters on a small mobile keyboard is a chal- lenging task. The process is quite error-prone and the keyboard takes a lot longer to use. Luckily, there are solutions we can implement in our designs that will offer a more valuable user experience with less frustration and loss of data. Here are some recommended tactics to promote quicker, more efficient and less error-prone input: * Consider using assistive technology such as auto-complete and prediction during text entry. Requiring your user to only type the initial part of the word before the device recognizes the rest can allow for quicker text entry and fewer errors. * When possible, and only if appropriate, consider using a drop-down list rather than a text field to complete an input. For example, selecting a country or state from a list can be more efficient than having to type it and risk misspelling. Remember, though, to never take your user out of the current context when using a drop-down list. * Limit the amount of unnecessary “pogo sticking” and selection of key controls. For example, when you begin entering an email, consider the benefit of having a key labeled as “.com” predicatively appear to save the user from typing those additional four characters. Such functions can be offered as on-screen options even when hard- ware keyboards are used for entry. * Always keep in mind the principles of Fitts’s Law. The more clicks it takes to make a selection, the longer the process takes to complete. Use appropriate controls to limit the number of steps a user has to take to achieve a desired result. In this chapter you’ll become familiar with spinners and tapes, and when to use them based on the number of incremental choices available. * Take advantage of any sensors or stored data to assist the application in prepopulat- ing information that can be detected. If the location can be determined, do not ask for it. And remember that absolute precision is not always required; weather reports are regional, so they can use vague senses of location and do not require GPS access. |
| Line 74: | Line 78: |
| Using Input & Selection functions appropriately provides users methods to enter text and make selections within a list or field. Within this chapter, the following patterns will be discussed. | Using input and selection functions appropriately provides users with methods to enter text and make selections within a list or field. In this chapter, we will discuss the following patterns: |
| Line 76: | Line 80: |
| [[Input Areas]] -- Provides a method for users to enter text and other character-based information without restriction. | ''[[Input Areas]]'' Provides a method for users to enter text and other character-based information without restriction. |
| Line 78: | Line 83: |
| [[Form Selections]] -- A method is provided for users to easily make single or multiple selections from pre-loaded lists of options. | ''[[Form Selections]]'' Provides a method for users to easily make single or multiple selections from pre- loaded lists of options. See Figure 11-1. |
| Line 80: | Line 86: |
| [[Spinners & Tapes]] -- A simple, space-efficient method must be provided for users to easily make changes to a setting level or value. | ''[[Mechanical Style Controls]]'' Provides a simple, space-efficient method for users to easily make changes to a set- ting level or value. See Figure 11-2. |
| Line 82: | Line 89: |
| [[Clear Entry]] -- Users must be able to remove contents from fields, or entire forms, without undue effort and with a low risk of accidental activation. | ''[[Clear Entry]]'' Provides a method for users to remove contents from fields or entire forms without undue effort and with a low risk of accidental activation. ------- = Discuss & Add = Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here. == Examples == If you want to add examples (and we occasionally do also) add them here. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
The Wheels on the Bus Go Round and Round
I remember as a kid singing the song “The Wheels on the Bus Go Round and Round” on those long bus rides up to summer camp. It was the adults’ secret weapon to pass the time and keep the kids out of trouble, I presume. It went something like this:
The wheels on the bus go round and round,
- round and round,
- round and round.
- The wheels on the bus go round and round,
- all through the town.
- The baby on the bus says "Wah, wah, wah;
- Wah, wah, wah;
- Wah, wah, wah".
- The baby on the bus says "Wah, wah, wah",
all through the town...
Well, the rest of the song is outside the scope of this book. But imagine if the song was describing today’s city bus commute instead. It might go something like this:
The wheels on the bus go round and round,
- round and round,
- round and round.
- The wheels on the bus go round and round,
- all through the town.
- The teen texters on the bus tap "LOL, LOL, LOL;
- LOL, LOL, LOL;
- LOL, LOL, LOL."
- The teen texters on the bus tap "LOL, LOL LOL,"
- all through the town.
- The businessmen emails go "Clicky, click, click;
- Clicky, click, click;
- Clicky, click, click."
- The businessmen emails go "Clicky, click, click;
- all through the town.
- The traders on the bus type "Buy, buy, buy;
- Buy, buy, buy;
- Buy, buy, buy."
- The traders on the bus type "Buy, buy, buy;
all through the town.
Mobile Trends Today
The landscape of mobile use is defined by user-generated input. In his blog post titled “Data Monday: Input Matters on Mobile,” Luke Wroblewski points out the following:
Web forms make or break the most crucial online interactions: checkout (commerce), communication & registration (social), data input (productivity), and any task requir- ing information entry. These activities are taking off in a big way on mobile. So getting input on mobile devices matters more each day (Wroblewski 2010).
As Wroblewski notes, the process of filling out fields and forms makes up a large part of our mobile experience, which is why it’s essential for UI designers to make interfaces capable of handling the way users input and submit information.
Slow Down, Teen Texters!
Take a moment and reflect on some of your most aggravating moments filling out fields or forms on a mobile device. Here is a common scenario that frustrates me:
First, I’m not a savvy texter. I’m amazed by the accuracy and rate at which some people, mainly teens I’ve seen, can engage in a text conversation at a supernatural rate. I’m embarrassed to text whenever I’m next to them. Though when I am forced to input text and characters in a field, such as an SMS, it’s very likely I’m going to make errors.
I constantly enter the wrong characters because my fingers extend past the target size. Positioning the cursor to edit my mistakes is even more maddening. I end up clearing the wrong part of the word or deleting everything I didn’t want to delete. The only reason I continue with these tasks, despite my buildup of dissatisfaction, is because many times a better UI is not available.
If these basic functions of inputting data fail due to an unusable interface, the user will likely not bother with the site or service. That’s a huge risk to take, considering the emerging trends users are engaged in with their mobile devices.
Input and Selection in the Mobile Space
For many of us, having to always type characters on a small mobile keyboard is a chal- lenging task. The process is quite error-prone and the keyboard takes a lot longer to use. Luckily, there are solutions we can implement in our designs that will offer a more valuable user experience with less frustration and loss of data.
Here are some recommended tactics to promote quicker, more efficient and less error-prone input:
- Consider using assistive technology such as auto-complete and prediction during text entry. Requiring your user to only type the initial part of the word before the device recognizes the rest can allow for quicker text entry and fewer errors.
- When possible, and only if appropriate, consider using a drop-down list rather than a text field to complete an input. For example, selecting a country or state from a list can be more efficient than having to type it and risk misspelling. Remember, though, to never take your user out of the current context when using a drop-down list.
- Limit the amount of unnecessary “pogo sticking” and selection of key controls. For example, when you begin entering an email, consider the benefit of having a key labeled as “.com” predicatively appear to save the user from typing those additional four characters. Such functions can be offered as on-screen options even when hard- ware keyboards are used for entry.
- Always keep in mind the principles of Fitts’s Law. The more clicks it takes to make a selection, the longer the process takes to complete. Use appropriate controls to limit the number of steps a user has to take to achieve a desired result. In this chapter you’ll become familiar with spinners and tapes, and when to use them based on the number of incremental choices available.
- Take advantage of any sensors or stored data to assist the application in prepopulat- ing information that can be detected. If the location can be determined, do not ask for it. And remember that absolute precision is not always required; weather reports are regional, so they can use vague senses of location and do not require GPS access.
Patterns for Input & Selection
Using input and selection functions appropriately provides users with methods to enter text and make selections within a list or field. In this chapter, we will discuss the following patterns:
- Provides a method for users to enter text and other character-based information without restriction.
- Provides a method for users to easily make single or multiple selections from pre- loaded lists of options. See Figure 11-1.
- Provides a simple, space-efficient method for users to easily make changes to a set- ting level or value. See Figure 11-2.
- Provides a method for users to remove contents from fields or entire forms without undue effort and with a low risk of accidental activation.
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.