Keyboard, Keypad and Other input features. Gestures here or somewhere else? Sensors? - Sizes of touch targets, etc. Include diagrams from Mobile Design Elements. Also see this W3C stuff, or at least refer to the group: http://www.w3.org/2010/webevents/
Good for discussion: 1) People will input the way they are comfortable: anecdote of alison's kb breaking, taking photos of hand-written notes and MMSing instead of SMS 2) Therefore, lots of input. Don't get caught up in touch as the end-all, be-all. Try to cover handwriting (natural and synthetic), funny layouts and gestures (swype), etc.
General Touch Interaction Guidelines
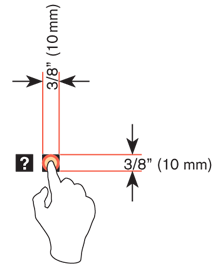
The minimum area for touch activation, to address the general population, is a square 3/8” on each side (10 mm). When possible, use larger target areas. Important targets should be larger than others.
There is no distinct preference for vertical or horizontal finger touch areas. All touch can be assumed to be a circle, though the actual input item may be shaped as needed to fit the space, or express a preconceived notion (e.g. button).

Targets
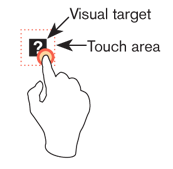
The visual target is not always the same as the touch area. However the touch area may never be smaller than the visual target. When practical (i.e. there is no adjacent interctive item) the touch area should be notably larger than the visual target.
See the example to the right; the orange dotted line is the touch area. It is notably larger than the visual target, so a missed touch (as shown) still functions as expected.

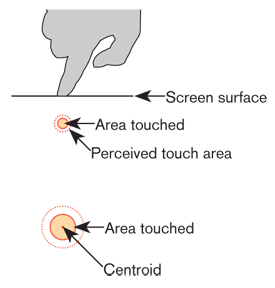
Touch area and the centroid of contact
The point activated by a touch (on capacitive touch devices) is the centroid of the touched area; that area where the user’s finger is flat against the screen.
The centroid is the center of area whose coordinates are the average (arithmetic mean) of the co-ordinates of all the points of the shape. This may be sensed directly (the highest change in local capacitance for projected-capacitive screens) or calculated (center of the obscured area for beam-sensors). A larger area will typically be perceived to be touched by the user, due to parallax (advanced users may become aware of the centroid phenomenon, and expect this).

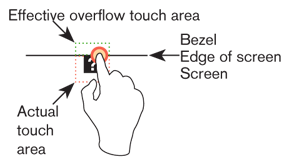
Bezels, edges and size cheats
Buttons on the edges of screens with flat bezels may take advantage of this to use smaller target sizes. The user may place their finger so that part of the touch is on the bezel (off the sensing area of the screen). This will effectively reduce the size of their finger, and allow smaller input areas.
This effective size reduction can only be about 60% of normal (so no smaller than 0.225 in or 6 mm) and only in the dimension with the edge condition. This is practically most useful to give high priority items a large target size without increasing the apparent or on-screen size of the target or touch area.