
Problem
Within any context, an action must be initiated, information submitted, a link followed to more information, or a state change carried out on the current page.
Solution
The Indicator pattern is a type of action initiator between a Link and a Button. Indicators are always used with text labels, and may perform any action: linking, state changes, and commit actions.
There is significant overlap between these three patterns, and the Icon pattern; there are some cases where the decision as to which to use is up to consistency and style.
This pattern may be used to express a hierarchical relationship between items. The Indicator would be considered more important than a conventional underlined Link and less important than a typical Button. Use caution with this, and try to use parallel controls for similar types of actions as much as possible. See the Button pattern for some additional discussion of this.

Variations
Indicators are expressed in a limited number of manners, but can express three different types of meaning.
Content beyond - Explains what type of content will be loaded if the link is followed. This is typically an icon in front of the text label. Examples are the file type (e.g. Acrobat, Word) or types of objects to be viewed (e.g. photos, videos).
Type of action - Describes the type of activity that will occur when the link is selected. This will usually reinforce the wording, instead of adding additional information, to assist with glanceability. For example, a "Refresh" label can be accompanied with a revolving refresh icon.
Manner of action - Describes the way the action will be carried out. This is typically in addition to label, adding to the description. The icon should indicate that the action goes forward or backwards in the process, opens a Pop-Up or performs some other type of action.
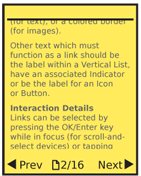
Interaction Details
Typically almost none. A partof the text, usually the whole box will link, But for a Link, will need to be separately coded to link 25 an image or similar. Usually should. Esp. it inline. less important it in a list, where all icons we in a different place... but any larger target is usually good.

Presentation Details
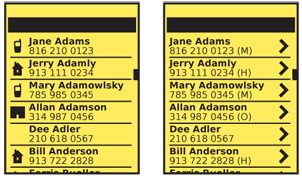
Indicators are almost entirely associated with text. Even when the text is positioned alone, or as a part of a list, the should be inline with the text, and therefore immediately to the left or right of the text.
Which position is used will often carry meaning, so should be carefully considered. If the function is "forward" or "next," for example, then the Indicator icon will be facing right. It may be a good idea to place the indicator to the right of the text in this case. The "next" and "back" indicators used alongside text labels in the Pagination pattern are a good example.
Graphic icons arc the most common type of Indicator used. When used without a text label, or when the icon becomes the most prominent item (with text supporting) this becomes an Icon pattern instead. For this pattern, the supporting icon should not be much larger than the vertical height of the text.
Icons may be of any style, but like the text must be consistent, and match the brand and other design guidelines ofthe site, application or OS.
Indicator icons may be special text characters in constrained environments. See the list in the Button pattern for some useful text items.
Antipatterns
Avoid placing indicators above or below the text. Centered below the text, for example, may appear to be the most space-efficient location, but in fact is likely to be perceived as on another line, and either nonsensical or associated with other items on the second line.
Do not use an icon or indicator just to be consistent, or add visual flair. Assure all indicators are accurate,truthful and clearly explain themselves.
Do not use indicators with a clear meaning which they too not actually carry out. A common error is the use of the right arrow to mean "more" when the specific item lords as a Pop-Up, or loads a new application entirely. This should, instead, only be used when a "next" page is loaded, preferably by visibly sliding to the right.
