|
Size: 6180
Comment:
|
Size: 6268
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 37: | Line 37: |
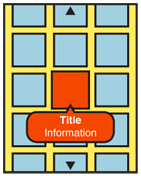
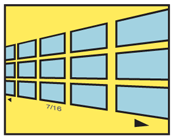
| {{attachment:Grid-Vertical.png|Grids may also be displayed vertically.|align="right"}} |

Problem
Present a set of information, most or all of which are unique images, for selection.
Solution
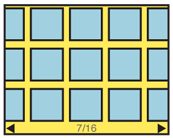
A Grid displays a set of selectable images, not all of which can fit in the available space. It simulates a continuous array images, only some of which can be seen at once due to the limited size of the device viewport.
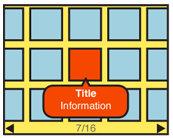
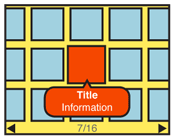
The images presented should be similar in size and aspect ratio. A small amount of additional information about each image can be displayed as it becomes in focus. The in-focus item will be indicated in some way, but does not change size.
The user can scroll through the set via any number of methods. Indicators should be present, but may not, based on OS standards. Scrolling brings more images in from the sides, and changes the item in focus -- must always be live so the items move instead of appearing or jumping.

Variations
Grids should be presented with only one axis of movement, either vertically or horizontally. Two dimensional grids will generally scroll in the longest direction of the viewport, and not scroll at all the short direction.
All grids simulate an array of images on a flat surface, such as a desktop. They do not have to do so literally; the backdrop may be anything, or a solid color.
Some 3D effects may be used, especially with accelerometer-equipped devices, as loading or scrolling animations, to allow viewing more images by tilting, and so forth.
A rare alternative type of grid arranges the thumbnail images as though on a sheet or globe, allowing scrolling in any direction. This may be useful for emphasizing certain types of data relationships between images in the grid.

Interaction Details
Any visible item may be selected. Selection may result in any of a number of actions, from the display of additional information, to drilldown methods such as a Pop-Up, Slideshow or new page display.
If the information set can be applied to it well (such as all for images photographed on a certain day), a *location jump* widget may be applied.
Scrolling may be by gesture, directional keys, or selection of scroll functions on the screen. Scrolling must always be "live" or show the items moving on the screen. If this cannot be done, do not use the pattern and select another method.
For most data sets, scrolling should be circular, where scrolling past the end of the grid will load the next end of the grid. This prevents the user from having to scroll large distances in many cases.
Items should be arrayed so lines are read the short direction, then jump to the opposite end on the next line. For example, for a photo album with a grid scrolling horizontally, the newest item is in the top left corner. The next oldest is below it, and so on to the end of that column. The next oldest item is at the top of the next column to the right.


Presentation Details
Position in the list should be indicated with a conventional *Pagination* or "Position Within" widget. The total number of items should be easily obtainable or shown, but other features of the pagination widget may not apply to the particular data set, or presentation.
The item in focus may display additional information, such as labels, or meta-data. This may be presented below the image, or in an entirely other area reserved for this information, such as a bar across the bottom of the entire image area. An alternative is to provide a small Pop-Up layer which obscures some other images, and appears only after a short pause on the in-focus item.
For pen and touch devices, without explicit in-focus or hover states, the focus paradigm is usually eliminated, and no attempt is made to simulated it (as it is with position in Carousel for Grid displays.
For circular scrolling grids, a gap may be displayed to indicate the start and end of the grid. This may be as large as the viewport, so very deliberate scrolling action is require to scroll to the other end of the grid.
Images at the end of the viewport, along the scrolling axis, should imply there are additional images outside the viewport by being cropped, and not fitting entirely within the viewport.This is to lead the user to believe there is addition information if they scroll.
Additional scroll indicators are strongly encouraged. Simple arrow/triangle indicators to the sides, or immediately to either side of labels for the item in focus are common. If selectable directly, the indicators should change when selected and while the carousel is moving to indicate their activity.
Antipatterns
Use caution when choosing the selection action. Do not make it too difficult to do alternative tasks by making a single selection task too easy.
Avoid making the display overly-complex. Despite the information density of the grid, a conventional one-axis scrolling grid is easy to control. Two-dimensional (spherical) grids present challenging mental models, and may be difficult to control.
Only use the Grid display if there is sufficient room for images to be viewed. If the screen is too small or of insufficient resolution, use another solution instead.
Avoid use if live scrolling is not available. Jumping screens or refreshing will not present the items -- or their relationship to each other as a set -- as clearly to the user.
Do not cram images into a Grid display. Account for common OS elements such as the annunciator row, and menus.
