|
Size: 6829
Comment:
|
Size: 8453
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 2: | Line 2: |
| Present a set of information, most or all of which are unique images, for selection. | You must present a set of information, most or all of which are unique images, for selection. Grid display does not require unusual or special conditions in order to be implemented. It maybe easily used for applications or websites on any device which can display the images adequately. |
| Line 7: | Line 9: |
| A Grid displays a set of selectable images, not all of which can fit in the available space. It simulates a continuous array images, only some of which can be seen at once due to the limited size of the device viewport. | A Grid displays a set of selectable images, not all of which can fit in the available space. It simulates a continuous array of images, only some of which can be seen at once due to the limited size of the device viewport. |
| Line 9: | Line 11: |
| The images presented should be similar in size and aspect ratio. A small amount of additional information about each image can be displayed as it becomes in focus. The in-focus item will be indicated in some way, but does not change size. | The images presented should be similar in size and aspect ratio. You can display a small amount of additional information about each image as it becomes in focus. The in-focus item will be indicated in some way, but does not change size. |
| Line 11: | Line 13: |
| The user can scroll through the set via any number of methods. Indicators should be present, but may not, based on OS standards. Scrolling brings more images in from the sides, and changes the item in focus -- must always be live so the items move instead of appearing or jumping. | The user can scroll through the set via any number of methods. Indicators should be present whenever acceptable to the OS standards. Scrolling brings more images in from the sides, and changes the item in focus. You must always use live scrolling, so the items move as part of the continuous list, instead of appearing or jumping. |
| Line 16: | Line 18: |
| Grids should be presented with only one axis of movement, either vertically or horizontally. Two dimensional grids will generally scroll in the longest direction of the viewport, and not scroll at all the short direction. | You should only use a '''Grid''' when one axis of movement works well for the display and organization of your information. This one axis can be either vertical or horizontal. Two dimensional grids will generally scroll in the longest direction of the viewport, regardless of orientation. No movement should be allowed in the short direction. |
| Line 18: | Line 20: |
| All grids simulate an array of images on a flat surface, such as a desktop. They do not have to do so literally; the backdrop may be anything, or a solid color. | All Grids simulate an array of images on a flat surface, such as a desktop. But they do not have to do so literally; the backdrop may be anything, or a solid color. Today, it is common to use the conventional backdrop image, which indicates that the images in the '''Grid''' are floating above a relatively distant surface. |
| Line 22: | Line 24: |
| A rare alternative type of grid arranges the thumbnail images as though on a sheet or globe, allowing scrolling in any direction. This may be useful for emphasizing certain types of data relationships between images in the grid. | A rare alternative type of '''Grid''' arranges the thumbnail images as though on a sheet or globe, allowing scrolling in any direction. This may be useful for emphasizing certain types of data relationships between images in the grid. This is very similar to the '''[[Infinite Area]]''' pattern, but the individual thumbnails align it more closely to '''Grid'''. |
| Line 27: | Line 29: |
| Any visible item may be selected. Selection may result in any of a number of actions, from the display of additional information, to drilldown methods such as a '''Pop-Up''', '''[[Slideshow]]''' or new page display. | Any visible item may be selected. Selection may result in any of a number of actions; you may display of additional information, or perform drilldown methods such as a '''[[Pop-Up]]''', '''[[Slideshow]]''' or simply displaying a new page of information. |
| Line 29: | Line 31: |
| If the information set can be applied to it well (such as all for images photographed on a certain day), a *location jump* widget may be applied. | If your information set can be applied to it well (such as all for images photographed on a certain day), a '''[[Location Jump]]''' widget may be useful. |
| Line 31: | Line 33: |
| Scrolling may be by gesture, directional keys, or selection of scroll functions on the screen. Scrolling must always be "live" or show the items moving on the screen. If this cannot be done, do not use the pattern and select another method. | You may offer scrolling by '''[[On-screen Gestures]]''', '''[[Directional Entry]]''' keys, or selection of scroll functions directly on the screen. Scrolling must always be "live" or show the items moving on the screen pixel-by-pixel, as the movement is made. If you cannot implement this due to technical constraints, do not use the pattern and select another method instead. |
| Line 35: | Line 37: |
| Items should be arrayed so lines are read the short direction, then jump to the opposite end on the next line. For example, for a photo album with a grid scrolling horizontally, the newest item is in the top left corner. The next oldest is below it, and so on to the end of that column. The next oldest item is at the top of the next column to the right. | Array items so lines are read the short direction, then jump to the opposite end on the next line. For example, for a photo album with a grid scrolling horizontally, the newest item is in the top left corner. The next oldest is below it, and so on to the end of that column. The next oldest item is at the top of the next column to the right. |
| Line 40: | Line 42: |
| Position in the list should be indicated with a conventional *Pagination* or "Position Within" widget. The total number of items should be easily obtainable or shown, but other features of the pagination widget may not apply to the particular data set, or presentation. | You should indicate position in the list with a conventional '''[[Pagination]]''' or '''[[Position Within]]''' widget. The total number of items should be easily obtainable or shown, but other features of the Pagination widget may not apply to the particular data set, or presentation. |
| Line 42: | Line 44: |
| The item in focus may display additional information, such as labels, or meta-data. This may be presented below the image, or in an entirely other area reserved for this information, such as a bar across the bottom of the entire image area. An alternative is to provide a small '''Pop-Up''' layer which obscures some other images, and appears only after a short pause on the in-focus item. | The item in focus may display additional information, such as labels, or meta-data. This may be presented below the image, or in an entirely other area reserved for this information, such as a bar across the bottom of the entire image area. This is a good place to use '''[[Tooltips]]''' or '''[[Annotations]]''' to hold this information. A small '''[[Pop-Up]]''' dialogue may also serve this need, and may be easier to implement. |
| Line 44: | Line 46: |
| For pen and touch devices, without explicit in-focus or hover states, the focus paradigm is usually eliminated, and no attempt is made to simulated it (as it is with position in '''[[Carousel]]''' for Grid displays. | For pen and touch devices, without explicit in-focus or hover states, the focus paradigm is usually eliminated, and no attempt is made to simulated it. This is exactly the same as it is with position in the '''[[Carousel]]''' pattern. However, be sure to support scroll-and-select actions for devices that have '''[[Directional Entry]] controls, even if they are secondary to a touch screen. |
| Line 46: | Line 48: |
| For circular scrolling grids, a gap may be displayed to indicate the start and end of the grid. This may be as large as the viewport, so very deliberate scrolling action is require to scroll to the other end of the grid. | For circular scrolling grids, a gap or other indicator should be displayed to mark the start and end of the grid. This may be as large as the viewport, so a very deliberate scrolling action is require to scroll to the other end of the grid. |
| Line 49: | Line 51: |
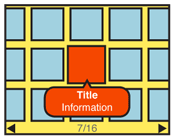
| Images at the end of the viewport, along the scrolling axis, should imply there are additional images outside the viewport by being cropped, and not fitting entirely within the viewport.This is to lead the user to believe there is addition information if they scroll. | Images at the end of the viewport, along the scrolling axis, should imply there are additional images outside the viewport by being cropped, and not fitting entirely within the viewport. This is to lead the user to believe there is addition information if they scroll; if they just try to scroll enough to see the rest of the image, they will also become aware of additional images. |
| Line 51: | Line 53: |
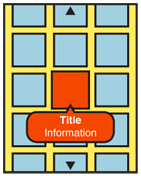
| Additional scroll indicators are strongly encouraged. Simple arrow/triangle indicators to the sides, or immediately to either side of labels for the item in focus are common. If selectable directly, the indicators should change when selected and while the carousel is moving to indicate their activity. | Additional '''[[Scroll]]''' indicators are strongly encouraged. Simple arrow/triangle indicators to the sides, or immediately to either side of labels for the item in focus are common. If selectable directly, the indicators should change when selected and while the carousel is moving to indicate their activity. Scroll bars or other such indicators may or may not work depending on the design of the page. |
| Line 55: | Line 57: |
| Use caution when choosing the selection action. Do not make it too difficult to do alternative tasks by making a single selection task too easy. | Use caution when choosing the selection action. Do not make it too difficult to do alternative tasks, such as clicking on adjacent items or functions attached to the image, by making a single selection task too easy. |
| Line 59: | Line 61: |
| Only use the Grid display if there is sufficient room for images to be viewed. If the screen is too small or of insufficient resolution, use another solution instead. | Only use the Grid display if there is sufficient room and resolution for the thumbnail images to be viewed. If the screen is too small or of insufficient resolution, use another solution instead, such as a '''[[Slideshow]]'''. |
| Line 61: | Line 63: |
| Avoid use if live scrolling is not available. Jumping screens or refreshing will not present the items -- or their relationship to each other as a set -- as clearly to the user. | If live scrolling is not available, avoid using this. Jumping screens or refreshing will not present the items -- or their relationship to each other as a set -- as clearly to the user. |
| Line 63: | Line 65: |
| Do not cram images into a Grid display. Account for common OS elements such as the annunciator row, and menus. | Be sure to provide plenty of space between images. Do not butt them against each other, as it is difficult to discern individual images when they are similar in content. Also try to account for common OS elements such as the '''[[Annunciator Row]]''', and '''[Fixed Menus]]'''. |
Problem
You must present a set of information, most or all of which are unique images, for selection.
Grid display does not require unusual or special conditions in order to be implemented. It maybe easily used for applications or websites on any device which can display the images adequately.

Solution
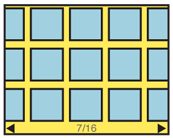
A Grid displays a set of selectable images, not all of which can fit in the available space. It simulates a continuous array of images, only some of which can be seen at once due to the limited size of the device viewport.
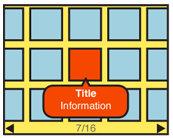
The images presented should be similar in size and aspect ratio. You can display a small amount of additional information about each image as it becomes in focus. The in-focus item will be indicated in some way, but does not change size.
The user can scroll through the set via any number of methods. Indicators should be present whenever acceptable to the OS standards. Scrolling brings more images in from the sides, and changes the item in focus. You must always use live scrolling, so the items move as part of the continuous list, instead of appearing or jumping.

Variations
You should only use a Grid when one axis of movement works well for the display and organization of your information. This one axis can be either vertical or horizontal. Two dimensional grids will generally scroll in the longest direction of the viewport, regardless of orientation. No movement should be allowed in the short direction.
All Grids simulate an array of images on a flat surface, such as a desktop. But they do not have to do so literally; the backdrop may be anything, or a solid color. Today, it is common to use the conventional backdrop image, which indicates that the images in the Grid are floating above a relatively distant surface.
Some 3D effects may be used, especially with accelerometer-equipped devices, as loading or scrolling animations, to allow viewing more images by tilting, and so forth.
A rare alternative type of Grid arranges the thumbnail images as though on a sheet or globe, allowing scrolling in any direction. This may be useful for emphasizing certain types of data relationships between images in the grid. This is very similar to the Infinite Area pattern, but the individual thumbnails align it more closely to Grid.

Interaction Details
Any visible item may be selected. Selection may result in any of a number of actions; you may display of additional information, or perform drilldown methods such as a Pop-Up, Slideshow or simply displaying a new page of information.
If your information set can be applied to it well (such as all for images photographed on a certain day), a Location Jump widget may be useful.
You may offer scrolling by On-screen Gestures, Directional Entry keys, or selection of scroll functions directly on the screen. Scrolling must always be "live" or show the items moving on the screen pixel-by-pixel, as the movement is made. If you cannot implement this due to technical constraints, do not use the pattern and select another method instead.
For most data sets, scrolling should be circular, where scrolling past the end of the grid will load the next end of the grid. This prevents the user from having to scroll large distances in many cases.
Array items so lines are read the short direction, then jump to the opposite end on the next line. For example, for a photo album with a grid scrolling horizontally, the newest item is in the top left corner. The next oldest is below it, and so on to the end of that column. The next oldest item is at the top of the next column to the right.

Presentation Details
You should indicate position in the list with a conventional Pagination or Position Within widget. The total number of items should be easily obtainable or shown, but other features of the Pagination widget may not apply to the particular data set, or presentation.
The item in focus may display additional information, such as labels, or meta-data. This may be presented below the image, or in an entirely other area reserved for this information, such as a bar across the bottom of the entire image area. This is a good place to use Tooltips or Annotations to hold this information. A small Pop-Up dialogue may also serve this need, and may be easier to implement.
For pen and touch devices, without explicit in-focus or hover states, the focus paradigm is usually eliminated, and no attempt is made to simulated it. This is exactly the same as it is with position in the Carousel pattern. However, be sure to support scroll-and-select actions for devices that have Directional Entry controls, even if they are secondary to a touch screen. For circular scrolling grids, a gap or other indicator should be displayed to mark the start and end of the grid. This may be as large as the viewport, so a very deliberate scrolling action is require to scroll to the other end of the grid. Additional
Use caution when choosing the selection action. Do not make it too difficult to do alternative tasks, such as clicking on adjacent items or functions attached to the image, by making a single selection task too easy. Avoid making the display overly-complex. Despite the information density of the grid, a conventional one-axis scrolling grid is easy to control. Two-dimensional (spherical) grids present challenging mental models, and may be difficult to control. Only use the Grid display if there is sufficient room and resolution for the thumbnail images to be viewed. If the screen is too small or of insufficient resolution, use another solution instead, such as a If live scrolling is not available, avoid using this. Jumping screens or refreshing will not present the items -- or their relationship to each other as a set -- as clearly to the user. Be sure to provide plenty of space between images. Do not butt them against each other, as it is difficult to discern individual images when they are similar in content. Also try to account for common OS elements such as the
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
If you want to add examples (and we occasionally do also) add them here.
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.  Images at the end of the viewport, along the scrolling axis, should imply there are additional images outside the viewport by being cropped, and not fitting entirely within the viewport. This is to lead the user to believe there is addition information if they scroll; if they just try to scroll enough to see the rest of the image, they will also become aware of additional images.
Images at the end of the viewport, along the scrolling axis, should imply there are additional images outside the viewport by being cropped, and not fitting entirely within the viewport. This is to lead the user to believe there is addition information if they scroll; if they just try to scroll enough to see the rest of the image, they will also become aware of additional images. Antipatterns
Discuss & Add
Examples
Make a new section
