|
Size: 5357
Comment:
|
Size: 5535
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 54: | Line 54: |
| Hence, a circular target of the size we say. The data gathering, along with subsequent observations of applying these specifications, make me very confident of them. | Hence, a circular target of the size we say. The data gathering, along with subsequent observations of applying these specifications, make me very confident of them. The edge-usage sizing, for example, was a theory until we applied it and checked in a lab. First try I made them too small (there was a math reason), so am sure of the 60% size. |
Describe General Touch Interaction Guidelines here.
General Touch Interaction Guidelines
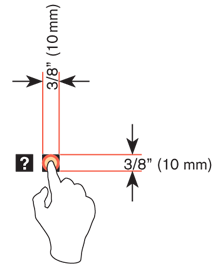
The minimum area for touch activation, to address the general population, is a square 3/8” on each side (10 mm). When possible, use larger target areas. Important targets should be larger than others.
There is no distinct preference for vertical or horizontal finger touch areas. All touch can be assumed to be a circle, though the actual input item may be shaped as needed to fit the space, or express a preconceived notion (e.g. button). Due to reduced precision and poor control of pressure, but smaller fingers, children who can use devices un-assisted have the same touch target size.

Targets
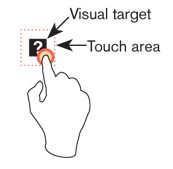
The visual target is not always the same as the touch area. However the touch area may never be smaller than the visual target. When practical (i.e. there is no adjacent interctive item) the touch area should be notably larger than the visual target, filling the "gutter" or white-space between objects. Some dead space should often be provided so edge contact does not result in improper input.
In the example, the orange dotted line is the touch area. It is notably larger than the visual target, so a missed touch (as shown) still functions as expected.

Touch area and the centroid of contact
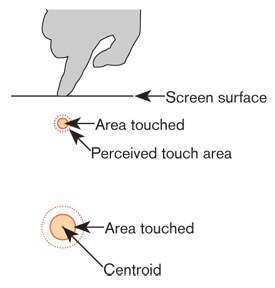
The point activated by a touch (on capacitive touch devices) is the centroid of the touched area; that area where the user’s finger is flat against the screen.
The centroid is the center of area whose coordinates are the average (arithmetic mean) of the co-ordinates of all the points of the shape. This may be sensed directly (the highest change in local capacitance for projected-capacitive screens) or calculated (center of the obscured area for beam-sensors).
A larger area will typically be perceived to be touched by the user, due to parallax (advanced users may become aware of the centroid phenomenon, and expect this).

Bezels, edges and size cheats
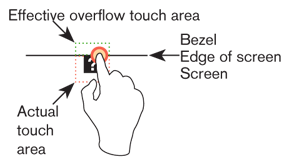
Buttons at the edges of screens with flat bezels may take advantage of this to use smaller target sizes. The user may place their finger so that part of the touch is on the bezel (off the sensing area of the screen). This will effectively reduce the size of their finger, and allow smaller input areas.
This effective size reduction can only be about 60% of normal (so no smaller than 0.225 in or 6 mm) and only in the dimension with the edge condition. This is practically most useful to give high priority items a large target size without increasing the apparent or on-screen size of the target or touch area.

Next: Fitts' Law
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Where this info came from
When I needed to know touch target sizes, there were basically no guidelines, at least from a digital POV. Apple had their 44px thing, but it seemed rather suspiciously non-physical.
So, I did primary research. Without funding, I had to do "friends and family" but indeed grabbed everyone I could (over 150 individuals as I recall) at a couple parties, sent the interns off to grab all their friends and classmates, etc. The methodology involved a target printed on a piece of paper, which the user touched with an inked (inkpad) finger.
This is how not only did we come up with sizes, but other good observations like:
- The pad of the finger, though apparently vertically-oriented, doesn't always flatten like that.
- Also, many people do not hit the target vertically.
- Children have the same touch target as adults. I gather due to the excessive force used, their fingers flatten out more.
- No other differences in age, sex, experience, etc. Fingers are fingers.
Hence, a circular target of the size we say. The data gathering, along with subsequent observations of applying these specifications, make me very confident of them. The edge-usage sizing, for example, was a theory until we applied it and checked in a lab. First try I made them too small (there was a math reason), so am sure of the 60% size.
Test for touch target compliance
There's a blog post up here where I discuss how to apply these guidelines, with specific hints on using templates as guides to observe interfering interaction elements.
Hint: I am working on a better method. Probably will be on Kickstarter in a couple weeks here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
