|
Size: 6387
Comment:
|
← Revision 18 as of 2011-07-31 23:39:35 ⇥
Size: 11575
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| NEED A NEW NAME. PERILOUSLY CLOSE TO SELECT LIST, WHICH IS A SELECTABLE VERTICAL LIST! | == Problem == You must support making single or multiple selections from pre-loaded lists of options. |
| Line 3: | Line 4: |
| == Problem == A method must be provided for users to easily make selections from pre-loaded lists of options. |
'''Form Selections''', like radio and pulldown lists, are universally supported in a fairly consistent manner. |
| Line 7: | Line 7: |
| {{attachment:FormSelections-Pulldown.png|A typical select, or “pulldown” element, along side other form elements. When selected, a Pop-up scrolling list appears, from which one item can be selected.|align="right"}} | |
| Line 8: | Line 9: |
| XXX The long-established text and textarea input fields are heavily used to accept user-generated text input in all types of computing. Mobile is no exception, and employs these elements in several methods, with variations to meet the needs of mobile devices. |
Mobile devices, even more than other computing devices, can use forms to good effect for selection from already-provided information. Careful design choices can reduce user input, improve accuracy, and greatly reduce frustration. |
| Line 11: | Line 11: |
| The '''Input Areas''' pattern is concerned largely with differences between the typical implementations of these web or desktop computing form fields, and their most common practices within mobile OSs and applications. | Extending the ease of entry, mobiles have several regularized variations and sub-types of single and multiple selections. Consider the entire range of variants within this pattern before completing the design of any selection mechanism. |
| Line 13: | Line 13: |
| For mobile web use of forms, see existing standards from organizations like the W3C for the presentation, interaction and design of these form fields. | For mobile web use of standard forms, see existing standards from organizations like the W3C for the presentation, interaction and design of these form fields. When making mobile specific websites, feel free to also consider use of the other variations outlined below. Remember to use sensors, already entered information and any other data to pre-populate or make informed assumptions whenever possible. Do not make users enter information they already have, or which the system should know. |
| Line 17: | Line 19: |
| * Select -- Generally called a "drop-down" or "pull-down" list, the current selection is visible and a series of options is presented as a list when the field is selected. Only one item in the list can be selected. * Radio -- Each item in a text list is preceded by a line-item selection mechanism. Only one item in the list can be selected. This is only used when other items on the page are selections to be submitted with the form. Else, use a Single '''Select List''', or list of '''Buttons'''. * Checkbox -- CONFLICT WITH MULTI-SELECT LIST??? * Lists -- Mobile devices often present steps in a process or other selections independent of any others. A second action, such as selecting a radio button then submitting, may be redundant or difficult to perform. A single-action selection may be made instead by using a series of '''[[Buttons]]''' or a single '''[[Select List]]'''. Multiple selections may also be made by using the multiple '''Select List'''. See the '''Buttons''' and '''Select List''' patterns for additional details on employing these elements. |
Several variations exist, including some which do not appear to be form elements based on conventional webform understanding. These can be categorized into three basic types: |
| Line 22: | Line 21: |
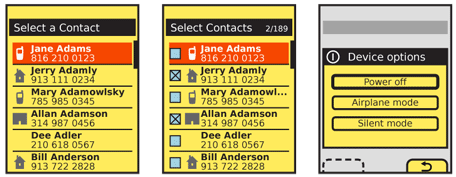
| because differences can be fuzzy, and some are bad implementation, e.g. J2ME/S60 default full-page input; (NOT on-page lists or simple nav: refer to Information Display chapter above) | '''Single-select:''' Used in-conjunction with other form elements, a single item may be selected from a provided list. When all form selections are made a '''[[Button]]''' or other submission element (such as a Softkey) is used to submit the form. * Select - The "drop-down" or "pull-down" list as seen on desktop and web forms can be placed within a mobile application. When selected, it opens as an anchored layer, allowing scrolling and selection. * Radio - Each item in a list is preceded by a line-item selection mechanism, just like a radio button list in desktop or web forms. These work best for vertical text lists. In other cases, they may be un-recognized, or not easily associated with a particular item. {{attachment:FormSelections-Lists.png|Lists are heavily used in mobile devices, either as single select, where only one click selects and submits, or for multiple selections. Long lists should usually appear as scrolling lists, using the Vertical List patterns, but shorter ones like the Power key options at the right, should more clearly express the actions, by using lists of buttons instead.|align="right"}} '''Multiple-select:''' Used either in-conjunction with other form elements, or as a list on it's own. One, several or all items from a provided list may be selected. Items already selected (or pre-selected by the system) may be de-selected. When all form selections are made a '''[[Button]]''' or other submission element (such as a Softkey) is used to submit the form. * Checkbox - Each item in a list is preceded by a line-item selection mechanism, just like a checkbox list in desktop or web forms. Used in-conjunction with other form elements, these work best for vertical text lists, but can be made to work in multiple columns and for other types of selections. For complexly-displayed multiple selections, try the next variation. * Multiple Select List - A variation of the '''[[Select List]]''' pattern, where each item displayed has an associated checkbox, allowing selection and deselection. '''Single click:''' Used when there is no form, or this is the only element, a single item may be selected from a provided list. This does not mean it may be the only interactive item on the page. No button is required to submit the form, as the single selection is committed immediately. * Button List - Not radio buttons, but actual form-submission types of '''[[Buttons]]'''. A list of these can be provided to choose from. Only used for short lists, where no scrolling is required and the action is committed immediately. * Select List - When a longer list is needed, the setting does not take immediate effect or confirmation of the setting should take place inline (by showing the current state in the same display, refreshed) a '''[[Select List]]''', usually a simple text '''[[Vertical List]]''' will serve the purpose. |
| Line 25: | Line 36: |
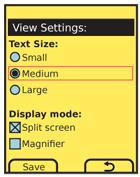
| {{attachment:FormSelections-RadiosChecks.png|Radio buttons and checkboxes are most valuable in conventional forms, such as this mixed form, with conventional submit buttons. Some handsets use the Softkeys as their default buttons.|align="right"}} | |
| Line 26: | Line 38: |
| XXX Text '''Input Areas''' may only be used while in focus. Focus may be granted by scrolling with '''[[Directional Entry]]''' keys or by direct selection with a pen or finger. Scroll and select devices may require explicit selection of the field by selecting the OK/Enter button. This allows the form to be scrolled through quickly, and only when a field needs to be entered will full focus be granted. |
Any of the types of '''Form Selections''' may be viewed in their passive state at any time, or while not in focus. They may be scrolled through and selected (or deselected, if permissible) while the selection mechanism is in focus. |
| Line 29: | Line 40: |
| While a field is in focus, pressing the OK/Enter key (when available) will perform different functions depending on the context of use. Web forms will work as they usually do for the desktop web. For fields in mobile applications, OK/Enter will generally commit the field, and transfer focus to the next field in the form -- in a mode ready for entry -- or next item in the list. If no other item is available, the entire form will often be submitted instead. | The definition of focus here may not be entirely clear, but generally does not concern the end user. For the sake of better understanding, the following (somewhat circular) definition will suffice: any time the list can be scrolled through, it is in focus. Examples may help. * A "dropdown" list is not in focus when it appears as a single line. When the field is in focus, it will open to reveal what is functionlly a scrolling, vertical '''[[Select List]]'''. Whenever the field is in focus, for a scroll-and-select device, one item within the list will be in focus, and using the OK/Enter button will commit the field selection and close the dropdown. For touch or pen devices, no items are in focus, and pointing at an item in the opened list will select and close the list. * Any list used inline, in the context of a page, such as radio button list, can be considered to be in focus at all times. The individual items are selected in the same manner as for dropdown lists, though the list itself does not change, just the selection mechanism. * Select lists are mostly used full-page, so the list is much like a dropdown, in that it scrolls as a complete list. When a multi-select list, this works like an inline list, and selection only changes the indicator. When a single-select list, it is more like the dropdown list, and closes the list or continues to the next state. |
| Line 31: | Line 45: |
| Whenever content is known to the system, it should be pre-populated so the user does not have to enter it. Pre-populated content is interacted with just as user-entered text, and may be edited, added-to or removed. When large amounts are pre-populated, a '''[[Clear Entry]]''' item should be provided. | Whenever content is known to the system, or it has been entered by the user previously, it should be pre-selected in the field. Pre-populated content is interacted with just as a user-entered selection, and may be deselected or another selection made. |
| Line 35: | Line 49: |
| XXX Focus of a field must always be very clearly delineated, with border, background or other effects. Cursors must always be used when fields are editable, to denote the state change and the position of the text insertion point. See the '''[[Focus & Cursors]]''' pattern for additional details. |
Focus of a field and selection item must always be very clearly delineated, with border, background or other effects. See the '''[[Focus & Cursors]]''' pattern for additional details. |
| Line 38: | Line 51: |
| *** Selection mechanisms should look like their intended function. Use web standards for and no other functions should look like them. *** Anti: Select lists should not look like anything else, and buttons (etc.) should not look like select lists. E.g. Seesmic. These tend to follow web standards. | Selection mechanisms should always appear as their intended function. Use current web standards as a heuristic evaluation for the design of such mechanisms; even if OS standard form widgets are used, assure they are understandable to the typical user. Do not mix functions with different appearances, such as allowing multiple selections with selectors that look like radio buttons. |
| Line 42: | Line 55: |
| Labels may be placed inside the form field itself. This same method may be used, when labels outside the field are provided, for "hint text" to give information on the type or limits of information to be entered in the field. Label or hint text in the field must be clearly differentiated from actual content (whether user-entered or pre-populated). Typically it will be gray, and may be italicized or a different size to make the difference more clear under all conditions. Content specifics, such as trailing ellipsis may also serve to make this distinction clearer. | Labels may be placed inside the form field itself, when there is space inside, such as for a pulldown list. This same method may be used, when labels outside the field are provided, for "hint text" to give information on the type or limits of information to be entered in the field. Label or hint text in the field must be clearly differentiated from actual content (whether user-entered or pre-populated). This is usually by language or formatting; "Select a state..." is clearly different at a glance from "Kansas." |
| Line 44: | Line 57: |
| Labels or hints in the field are not like pre-populated text, and will disappear when focus is granted. When all content is removed from the field (or none has been entered) and focus is removed, the label or hint text will appear again. | Labels in the field are generally selection text, but will be invalid selections. Do not allow them to be submitted (or not have an assigned value, just a label). If hint text is required, such as reasons for entering the information, or clarification about what the information means, it should appear adjacent to the field, below or to the right. |
| Line 46: | Line 59: |
| If hint text is required and the field is not available (due to the label being in the field, or the likelihood of pre-populated information) hint text should appear adjacent to the field, below or to the right. | Whenever possible, validate forms at the field level, as they are selected, or when the field looses focus (indicating the user has completed entry). Successful validation can be indicated adjacent to the field, near any hint text. Errors in validation, indicating improper entry, should appear in the same location. The relevant hint text, such as field constraints, can be highlighted if space allows. |
| Line 48: | Line 61: |
| Whenever possible, validate forms at the field level, as they are typed or when the field looses focus (indicating the user has completed entry). Successful validation can be indicated adjacent to the field, near any hint text. Errors in validation, indicating improper entry, should appear in the same location. The relevant hint text, such as field constraints, can be highlighted if space allows. | Validation may also allow automatic selection of items. For example, on an address form if the user enters a ZIP code (postal code) the corresponding region information may be filled in as well, before the user can scroll down to fill in the information themselves. |
| Line 51: | Line 64: |
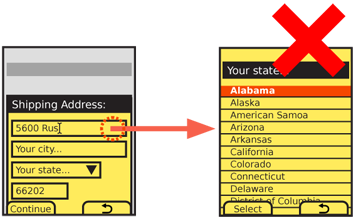
| {{attachment:FormSelections-Anti1.png|Full screen entry methods are the default for J2ME and some entire OSs. Especially for selection lists list this, they are just confusing, as the user is removed from the context entirely. In this case, the state is a part of a larger address, and the context (shipping) may not be the default case the user considers. Staying in context can prevent errors, mistakes and confusion.|align="right"}} | |
| Line 52: | Line 66: |
| Do not use full-screen input panels as the selection mechanism for small components such as pull-downs. In several OSs or environments selection of any input or select field will display the choices as a full-screen panel. This removes the user from any context, and makes hints and other text invisible. Even if working in such a platform, there are workarounds, so avoid this whenever possible. | Do not use full-screen input panels as the selection mechanism for small components such as pull-downs. In several OSs or environments selection of any input or select field will display the choices as a full-screen panel. This removes the user from any context, and makes hints and other text invisible. Use caution when designing forms if selection mechanisms require odd display methods. Some OSs will not display a pulldown as attached to the initiating area, but as a free-standing '''[[Pop-Up]]'''. Some even do the same for radio button lists. While there are often workarounds, sometimes there are not, or they would break out of the OS standards too far. If this is the case, consider using a different design, such as only selecting one piece of information at a time. A settings page could, instead of a long form, be a list of items, each of which opens a single settings panel. Never over-use form-style input methods. If a single '''[[Select List]]''' or '''[[Button]]''' list is needed, simply allow selection to commit the actions. Do not also make the user select a submit button to commit the action. |
| Line 57: | Line 75: |
---- Next: '''[[Mechanical Style Controls]]''' ---- = Discuss & Add = Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here. |
|
| Line 58: | Line 85: |
| If you want to add examples (and we occasionally do also) add them here. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
Problem
You must support making single or multiple selections from pre-loaded lists of options.
Form Selections, like radio and pulldown lists, are universally supported in a fairly consistent manner.

Solution
Mobile devices, even more than other computing devices, can use forms to good effect for selection from already-provided information. Careful design choices can reduce user input, improve accuracy, and greatly reduce frustration.
Extending the ease of entry, mobiles have several regularized variations and sub-types of single and multiple selections. Consider the entire range of variants within this pattern before completing the design of any selection mechanism.
For mobile web use of standard forms, see existing standards from organizations like the W3C for the presentation, interaction and design of these form fields. When making mobile specific websites, feel free to also consider use of the other variations outlined below.
Remember to use sensors, already entered information and any other data to pre-populate or make informed assumptions whenever possible. Do not make users enter information they already have, or which the system should know.
Variations
Several variations exist, including some which do not appear to be form elements based on conventional webform understanding. These can be categorized into three basic types:
Single-select: Used in-conjunction with other form elements, a single item may be selected from a provided list. When all form selections are made a Button or other submission element (such as a Softkey) is used to submit the form.
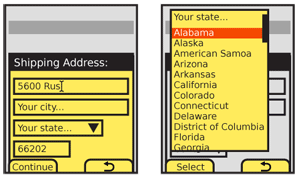
- Select - The "drop-down" or "pull-down" list as seen on desktop and web forms can be placed within a mobile application. When selected, it opens as an anchored layer, allowing scrolling and selection.
- Radio - Each item in a list is preceded by a line-item selection mechanism, just like a radio button list in desktop or web forms. These work best for vertical text lists. In other cases, they may be un-recognized, or not easily associated with a particular item.

Multiple-select: Used either in-conjunction with other form elements, or as a list on it's own. One, several or all items from a provided list may be selected. Items already selected (or pre-selected by the system) may be de-selected. When all form selections are made a Button or other submission element (such as a Softkey) is used to submit the form.
- Checkbox - Each item in a list is preceded by a line-item selection mechanism, just like a checkbox list in desktop or web forms. Used in-conjunction with other form elements, these work best for vertical text lists, but can be made to work in multiple columns and for other types of selections. For complexly-displayed multiple selections, try the next variation.
Multiple Select List - A variation of the Select List pattern, where each item displayed has an associated checkbox, allowing selection and deselection.
Single click: Used when there is no form, or this is the only element, a single item may be selected from a provided list. This does not mean it may be the only interactive item on the page. No button is required to submit the form, as the single selection is committed immediately.
Button List - Not radio buttons, but actual form-submission types of Buttons. A list of these can be provided to choose from. Only used for short lists, where no scrolling is required and the action is committed immediately.
Select List - When a longer list is needed, the setting does not take immediate effect or confirmation of the setting should take place inline (by showing the current state in the same display, refreshed) a Select List, usually a simple text Vertical List will serve the purpose.

Interaction Details
Any of the types of Form Selections may be viewed in their passive state at any time, or while not in focus. They may be scrolled through and selected (or deselected, if permissible) while the selection mechanism is in focus.
The definition of focus here may not be entirely clear, but generally does not concern the end user. For the sake of better understanding, the following (somewhat circular) definition will suffice: any time the list can be scrolled through, it is in focus. Examples may help.
A "dropdown" list is not in focus when it appears as a single line. When the field is in focus, it will open to reveal what is functionlly a scrolling, vertical Select List. Whenever the field is in focus, for a scroll-and-select device, one item within the list will be in focus, and using the OK/Enter button will commit the field selection and close the dropdown. For touch or pen devices, no items are in focus, and pointing at an item in the opened list will select and close the list.
- Any list used inline, in the context of a page, such as radio button list, can be considered to be in focus at all times. The individual items are selected in the same manner as for dropdown lists, though the list itself does not change, just the selection mechanism.
- Select lists are mostly used full-page, so the list is much like a dropdown, in that it scrolls as a complete list. When a multi-select list, this works like an inline list, and selection only changes the indicator. When a single-select list, it is more like the dropdown list, and closes the list or continues to the next state.
Whenever content is known to the system, or it has been entered by the user previously, it should be pre-selected in the field. Pre-populated content is interacted with just as a user-entered selection, and may be deselected or another selection made.
Presentation Details
Focus of a field and selection item must always be very clearly delineated, with border, background or other effects. See the Focus & Cursors pattern for additional details.
Selection mechanisms should always appear as their intended function. Use current web standards as a heuristic evaluation for the design of such mechanisms; even if OS standard form widgets are used, assure they are understandable to the typical user. Do not mix functions with different appearances, such as allowing multiple selections with selectors that look like radio buttons.
Labels should accompany the field whenever space provides, and may be abbreviated or iconic to save space. Labels adjacent to the field should be to the left or above the field, and must be close enough to make the relationship clear. Use regular alignment and designed grids to assure clarity.
Labels may be placed inside the form field itself, when there is space inside, such as for a pulldown list. This same method may be used, when labels outside the field are provided, for "hint text" to give information on the type or limits of information to be entered in the field. Label or hint text in the field must be clearly differentiated from actual content (whether user-entered or pre-populated). This is usually by language or formatting; "Select a state..." is clearly different at a glance from "Kansas."
Labels in the field are generally selection text, but will be invalid selections. Do not allow them to be submitted (or not have an assigned value, just a label). If hint text is required, such as reasons for entering the information, or clarification about what the information means, it should appear adjacent to the field, below or to the right.
Whenever possible, validate forms at the field level, as they are selected, or when the field looses focus (indicating the user has completed entry). Successful validation can be indicated adjacent to the field, near any hint text. Errors in validation, indicating improper entry, should appear in the same location. The relevant hint text, such as field constraints, can be highlighted if space allows.
Validation may also allow automatic selection of items. For example, on an address form if the user enters a ZIP code (postal code) the corresponding region information may be filled in as well, before the user can scroll down to fill in the information themselves.

Antipatterns
Do not use full-screen input panels as the selection mechanism for small components such as pull-downs. In several OSs or environments selection of any input or select field will display the choices as a full-screen panel. This removes the user from any context, and makes hints and other text invisible.
Use caution when designing forms if selection mechanisms require odd display methods. Some OSs will not display a pulldown as attached to the initiating area, but as a free-standing Pop-Up. Some even do the same for radio button lists. While there are often workarounds, sometimes there are not, or they would break out of the OS standards too far. If this is the case, consider using a different design, such as only selecting one piece of information at a time. A settings page could, instead of a long form, be a list of items, each of which opens a single settings panel.
Never over-use form-style input methods. If a single Select List or Button list is needed, simply allow selection to commit the actions. Do not also make the user select a submit button to commit the action.
Use the right type of selector for the information to be entered. Do not attempt to provide hints on how to multi-select from a pull-down, but use a multi-select mechanism (a checkbox or Select List) instead.
Next: Mechanical Style Controls
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
