
Problem
You must present a set of information, which is either a series of screen-sized items or can be grouped into screens, for viewing and selection.
The Film Strip is directly supported by several mobile OSs, and programming platforms. It can be simulated effectively on many others. It may be difficult to use this in certain platforms, such as within web pages, due to scrolling conditions.
Solution
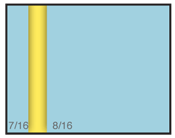
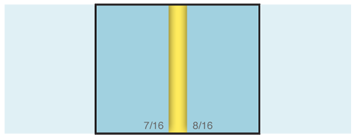
A series of screens are displayed as a continuous strip, with small spaces or markers between them. When a particular screen is centered, it fills the entire viewport. During a scroll, part of two screens and the divider can be seen at the same time.
For viewing individual items, such as images, you may fit the entire image to the viewport. For collections or groups of information such as articles, lists or groups of icons, the individual screen may also scroll up and down.

Variations
The action of the Filmstrip is very straightforward, and mostly varies in the display of detail items such as the Location Within widgets, and of depicting the space between frames.
EXAMPLES - 1) SLIDESHOW VARIANT 2) HOME PAGE...
full frame / vs. icons etc.
OR
fixed to secondary axis / scroll within the frame
A variant is of this pattern may be used to choose from thumbnail versions of truly full-screen items within or between applications on the device (such as web browser windows). In this case, the thumbnail is smaller than the viewport, and the gap between screens is increased. If the adjacent screens are visible, this begins to be more like a Carousel instead.
Rarely, you may wish to implement the Filmstrip as a large grid, with scrolling between frames in both axes, or possibly even at angles. The full-screen nature of the individual panes makes this different from the rare version of the Grid or from the Infinite Area patterns.
Interaction Details
The Filmstrip action itself only operates on one axis. Other ...
Filmstrips generally only have one axis of movement at a time, either vertical or horizontal. When the device is rotated, you should maintain the same orientation to the ground. If the primary axis of movement is horizontal, you will have to design for both landscape and portrait orientation.
Scrolling may be by gesture, directional keys, or selection of scroll functions on the screen. Scrolling must always be "live" or show the items moving on the screen. If this cannot be done, do not use the pattern and select another method.
For scroll-and-select devices, a single click should move to the entire next frame (with the animation). For gestural scrolling, dragging so the frame divider is about halfway across the screen will cause a "snap" to the frame in the gestured direction; if touch input is stopped at this point, the next frame will slide into view anyway. Movements smaller than this will revert back to the starting frame. Acceleration, to scroll across many frames at a time, should also be supported for gesture, and as a press-and-hold action for scroll-and-select devices.
 Menus available for individual screens, either Fixed Menus or Revealable Menus will not be made available, and when visible will be suppressed during the scrolling action.
Menus available for individual screens, either Fixed Menus or Revealable Menus will not be made available, and when visible will be suppressed during the scrolling action.
For certain types of data, or certain interaction models on the device (e.g. especially scroll-and-select devices) a Pagination widget may be used. This may be visible at all times, made to be visible via an option, or only visible when scroll has otherwise been initiated.
Circular scrolling is encouraged, but may not apply to certain types of data. It may be important, for example with date-ordered information, that the set have a distinct start and proceed from there.
For screens larger than the viewport, the vertical scroll component only functions when the screen is locked.
Presentation Details
Each image in the grid will be the same size, and will have absolutely consistent spacing. Lay out all items on a regular grid.
A Location Within widget should be displayed. Depending on the type of data used, this may be visible only when scrolling, or at all times.
Borders, shadows and halos should be used to make images stand out from their background. The degree to which these are mere hints, vs. prominently visible, depends on the content, background and effects applied.
NOT ALWAYS SPACE IN BETWEEN... LIKE HOME PAGES>
Antipatterns
Use caution allowing scrolling within a single panel of the filmstrip. This may be confusing and break the filmstrip paradigm for the users.
If live scrolling (animating the transition between screens) cannot be implemented for technical reasons, the pattern being used is not a Filmstrip.
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
