|
Size: 4460
Comment:
|
← Revision 26 as of 2013-04-10 23:58:54 ⇥
Size: 9931
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
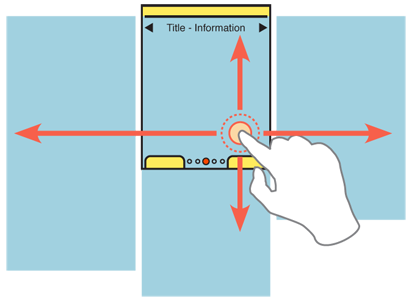
| {{attachment:FilmStrip-Centered.png|When any one panel in a Film Strip is in focus, it is presented full screen. In this condition it cannot be differentiated from a slideshow.|align="right"}} | {{{#!html <div class="saleshead"> <div class="block" id="left"> <a href="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template"> <div class="salesLeft"> <h3>4ourth Mobile Touch Template</h3> <p>Design for people, not pixels with this handy, wallet-sized inspection and design tool, only $10. <span>Order yours now</span></p> </div> </a> </div> <div class="block" id="right"> <a href="http://4ourth.com/wiki/Mobile%20Design%20Patterns%20Poster"> <div class="salesRight"> <h3>Mobile Interaction Design Patterns Poster</h3> <p>Every pattern from the book and this wiki, plus easy-to-follow relationships, and key information on sizes for readability and touch. <span>Order now</span></p> </div> </a> </div> <div class="salespad"> </div> </div> }}} {{attachment:FilmStrip-Gesture.png|The Film Strip has multiple screens, adjacent to the one in the viewport. When the content is not displayed full-screen, and is a set of icons or a page of text instead of a single image, the page in focus can be scrolled vertically to see more information.|align="right"}} |
| Line 3: | Line 29: |
| Present a set of information, which is either a series of screen-sized items or can be grouped into screens, for viewing and selection. | You must present a set of information, which is either a series of screen-sized items or can be grouped into screens, for viewing and selection. The Film Strip is directly supported by several mobile OSs, and programming platforms. It can be simulated effectively on many others. It may be difficult to use this in certain platforms, such as within web pages, due to scrolling conditions. |
| Line 7: | Line 35: |
| A series of screens are displayed as a continuous strip, with small spaces or markers between them. When a screen is centered, it fills the entire viewport. When scrolled, part of two screens and the divider can be seen at the same time. | As with many of these terms and concepts, the filmstrip is a real machine-era display device, a sort of cheaper way to display a slideshow. Instead of the slide film being cut up and placed into slides, however, the film was kept on a continuous roll and fed into a very simple machine that displayed an area as large as one exposed frame. The transition was not hidden but out in plain sight for all the viewers. One frame slides up while another takes it's place, separated by a small gap. Clever presentations embraced this paradigm and had images span the frames, or discussed processes as continuous vertical flows, with arrows leading from one frame to the next. |
| Line 9: | Line 37: |
| For viewing individual items, such as images, the image will be fitted to the viewport. For collections or groups of information such as articles, lists or groups of icons, the individual screen may also scroll up and down. | In mobile devices, a '''Film Strip''' is similarly a series of screens, displayed as a continuous strip, with small spaces or markers between them. When a particular screen is centered, it fills the entire viewport. During a scroll, part of two screens and the divider can be seen at the same time. For viewing individual items, such as images, you may fit the entire image to the viewport. For collections or groups of information such as articles, lists or groups of icons, the individual screen may also scroll up and down. |
| Line 12: | Line 42: |
| == Variations == The '''Filmstrip''' is used in two distinctly different ways. |
|
| Line 13: | Line 46: |
| == Variations == Filmstrips generally only have one axis of movement at a time, either vertical or horizontal. This may vary when the device is rotated, and generally is parallel to the ground, so always left and right. |
When displaying full-frame items, such as images, this essentially is a '''[[Slideshow]]''' where the relationship between images is more clearly defined. You might find this to be helpful to your users when transitioning to this view from a '''[[Carousel]]''' or other list, where the relationship was explicitly stated. |
| Line 16: | Line 48: |
| A variant is of this pattern may be used to choose from thumbnail versions of truly full-screen items within or between applications on the device (such as web browser windows). In this case, the thumbnail is smaller than the viewport, and the gap between screens is increased. If the adjacent screens are visible, this begins to be more like a *Carousel* instead. | When displaying complex items, such as a grid of '''[[Icons]]''', or a page of text content, the individual frames are considered pages, either in a process, or display of equal information. A common use is for a multi-page '''[[Home & Idle Screen]]'''. The basic interaction of pages sliding in from the side may also form the basic interaction paradigm for the entire application, or OS. |
| Line 18: | Line 50: |
| Rarely, it may be useful to implement the Filmstrip as a large grid, with scrolling between frames in both axes, or possibly even at angles. | Rarely, you may wish to implement the '''Filmstrip''' as a large grid, with scrolling between frames in both axes, or possibly even at angles. The full-screen nature of the individual panes makes this different from the rare version of the '''[[Grid]]''' or from the '''[[Infinite Area]]''' patterns. |
| Line 22: | Line 54: |
| Scrolling may be by gesture, directional keys, or selection of scroll functions on the screen. Scrolling must always be "live" or show the items moving on the screen. If this cannot be done, do not use the pattern and select another method. | When you use the '''Film Strip''' to display full-screen content, like images in a '''[[Slideshow]]''', only allow scrolling to reveal more images. Scrolling is most effective when side-to-side, or horizontal to the ground. This means you have to account for '''[[Orientation]]''' changes and make the display and interaction work in both portrait and landscape. |
| Line 24: | Line 56: |
| For scroll-and-select devices, a single click should move to the entire next frame (with the animation). For gestural scrolling, dragging so the frame divider is about halfway across the screen will cause a "snap" to the frame in the gestured direction; if touch input is stopped at this point, the next frame will slide into view anyway. Movements smaller than this will revert back to the starting frame. Acceleration, to scroll across many frames at a time, should also be supported for gesture, and as a press-and-hold action for scroll-and-select devices. | If you use the '''Film Strip''' to display complex, page-level information, the pages do not need to be restricted to the size of the viewport. Scrolling sideways, via touch or with hardware '''[[Directional Entry]]''' keys will perform the usual action to reveal a new page, but conventional vertical '''[[Scroll]]''' may also be used, within the page currently in focus. Other methods of accessing the adjacent pages, such as clicking on a '''[[Link]]''' to reveal it, can be designed to look and feel related but are outside the scope of this pattern. Scrolling must always be "live", or show the items moving on the screen. If you cannot do this for technical reasons, the point of the pattern will be lost. Users will not understand the relationship between the frames. Do not use the pattern and select another method. When designing for scroll-and-select devices, or touch devices with hardware '''[[Directional Entry]]''' keys, make a single click load the entire next frame, by animating a sideways slide. For gestural scrolling, enable dragging so that when the frame divider is about halfway across the screen, it will "snap" to the frame in the gestured direction. If the user's touch input is stopped at this point, the next frame will slide into view anyway. Any movements smaller than this will revert back to the starting frame. For all these, including snapping back to the starting point, the action should be animated. For full-frame displays, such as '''[[Slideshows]]''', be sure to include acceleration or key repeat functions to allow the user to scroll across several frames quickly. This should work for both touch and scroll-and-select devices. Unlike high speed scroll through '''[[Vertical Lists]]''', at each frame in a '''Film Strip''' the scroll should pause for fraction of a second. The time to transition may be greatly increased. |
| Line 27: | Line 67: |
| Menus available for individual screens, either '''[[Fixed Menus]]''' or '''[[Revealable Menus]]''' will not be made available, and when visible will be suppressed during the scrolling action. | When not suppressed for full-screen display, the '''[[Annunicator Row]]''' should be fixed to the viewport, and not scroll. |
| Line 29: | Line 69: |
| For certain types of data, or certain interaction models on the device (e.g. especially scroll-and-select devices) a *Pagination* widget may be used. This may be visible at all times, made to be visible via an option, or only visible when scroll has otherwise been initiated. | When on any single screen or page, you can use conventional design elements, including scrollbars, '''[[Titles]]''' and '''[[Fixed Menus]]''' or '''[[Revealable Menus]]'''. Or, you may hide these if the frame is a full-page display and they are not appropriate. When the scrolling action is taking place, these items should generally be suppressed, to avoid users becoming confused as to what is a selectable item. |
| Line 31: | Line 71: |
| Circular scrolling is encouraged, but may not apply to certain types of data. It may be important, for example with date-ordered information, that the set have a distinct start and proceed from there. | For certain types of data, or certain interaction models on the device (e.g. especially scroll-and-select devices) you will want to add a '''[[Pagination]]'''. This may be visible at all times, made to be visible via an option, or only visible when scroll has otherwise been initiated. Unlike the other widgets, it is generally available during the scroll actions. |
| Line 33: | Line 73: |
| For screens larger than the viewport, the vertical scroll component only functions when the screen is locked. | Circular scrolling is encouraged when practical, but may not apply to certain types of data. It may be important, for example, if you have a list of date-ordered information, that the information have a distinct start and proceed from there. |
| Line 37: | Line 78: |
| Each image in the grid will be the same size, and will have absolutely consistent spacing. Lay out all items on a regular grid. | You must make a clear delineation between the individual frames. The best solution is to display a gap, as though each frame is a physical object, floating above another surface. If this is not practical, you can sometimes get by with divider lines, or by creating a "gutter" from the margins along the edge of each frame. Without some indication of the edge, the relationship between elements while moving may not be clear. |
| Line 39: | Line 80: |
| A '''Location Within''' widget should be displayed. Depending on the type of data used, this may be visible only when scrolling, or at all times. | A '''Location Within''' widget should be displayed if there is no '''[[Pagination]]''' widget as described above. Depending on the type of data used, this may be visible only when scrolling, or at all times. |
| Line 41: | Line 82: |
| Borders, shadows and halos should be used to make images stand out from their background. The degree to which these are mere hints, vs. prominently visible, depends on the content, background and effects applied. | When on any single screen or page, you should follow conventional design methods for page design, and include common elements, such as '''[[Titles]]'''. |
| Line 45: | Line 86: |
| Use caution allowing scrolling within a single panel of the filmstrip. This may be confusing and break the filmstrip paradigm for the users. | Do not allow horizontal scrolling within a single panel of the filmstrip. For example, if displaying a list of images, zooming in must disable the ability to scroll between frames, or must not be allowed. Without this, it will be unclear where the edge of the scrolling within the image is, and users will unexpectedly jump, loosing their place. Make sure that each vertically scrolling area is entirely independent. Scrolling to the bottom of a page, then moving to the right will load the top of that page. |
| Line 50: | Line 93: |
---- Next: '''[[Slideshow]]''' ---- = Discuss & Add = Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here. |
|
| Line 51: | Line 101: |
| If you want to add examples (and we occasionally do also) add them here. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |

Problem
You must present a set of information, which is either a series of screen-sized items or can be grouped into screens, for viewing and selection.
The Film Strip is directly supported by several mobile OSs, and programming platforms. It can be simulated effectively on many others. It may be difficult to use this in certain platforms, such as within web pages, due to scrolling conditions.
Solution
As with many of these terms and concepts, the filmstrip is a real machine-era display device, a sort of cheaper way to display a slideshow. Instead of the slide film being cut up and placed into slides, however, the film was kept on a continuous roll and fed into a very simple machine that displayed an area as large as one exposed frame. The transition was not hidden but out in plain sight for all the viewers. One frame slides up while another takes it's place, separated by a small gap. Clever presentations embraced this paradigm and had images span the frames, or discussed processes as continuous vertical flows, with arrows leading from one frame to the next.
In mobile devices, a Film Strip is similarly a series of screens, displayed as a continuous strip, with small spaces or markers between them. When a particular screen is centered, it fills the entire viewport. During a scroll, part of two screens and the divider can be seen at the same time.
For viewing individual items, such as images, you may fit the entire image to the viewport. For collections or groups of information such as articles, lists or groups of icons, the individual screen may also scroll up and down.
Variations
The Filmstrip is used in two distinctly different ways.
 When displaying full-frame items, such as images, this essentially is a Slideshow where the relationship between images is more clearly defined. You might find this to be helpful to your users when transitioning to this view from a Carousel or other list, where the relationship was explicitly stated.
When displaying full-frame items, such as images, this essentially is a Slideshow where the relationship between images is more clearly defined. You might find this to be helpful to your users when transitioning to this view from a Carousel or other list, where the relationship was explicitly stated.
When displaying complex items, such as a grid of Icons, or a page of text content, the individual frames are considered pages, either in a process, or display of equal information. A common use is for a multi-page Home & Idle Screen. The basic interaction of pages sliding in from the side may also form the basic interaction paradigm for the entire application, or OS.
Rarely, you may wish to implement the Filmstrip as a large grid, with scrolling between frames in both axes, or possibly even at angles. The full-screen nature of the individual panes makes this different from the rare version of the Grid or from the Infinite Area patterns.
Interaction Details
When you use the Film Strip to display full-screen content, like images in a Slideshow, only allow scrolling to reveal more images. Scrolling is most effective when side-to-side, or horizontal to the ground. This means you have to account for Orientation changes and make the display and interaction work in both portrait and landscape.
If you use the Film Strip to display complex, page-level information, the pages do not need to be restricted to the size of the viewport. Scrolling sideways, via touch or with hardware Directional Entry keys will perform the usual action to reveal a new page, but conventional vertical Scroll may also be used, within the page currently in focus.
Other methods of accessing the adjacent pages, such as clicking on a Link to reveal it, can be designed to look and feel related but are outside the scope of this pattern.
Scrolling must always be "live", or show the items moving on the screen. If you cannot do this for technical reasons, the point of the pattern will be lost. Users will not understand the relationship between the frames. Do not use the pattern and select another method.
When designing for scroll-and-select devices, or touch devices with hardware Directional Entry keys, make a single click load the entire next frame, by animating a sideways slide. For gestural scrolling, enable dragging so that when the frame divider is about halfway across the screen, it will "snap" to the frame in the gestured direction. If the user's touch input is stopped at this point, the next frame will slide into view anyway. Any movements smaller than this will revert back to the starting frame. For all these, including snapping back to the starting point, the action should be animated.
For full-frame displays, such as Slideshows, be sure to include acceleration or key repeat functions to allow the user to scroll across several frames quickly. This should work for both touch and scroll-and-select devices. Unlike high speed scroll through Vertical Lists, at each frame in a Film Strip the scroll should pause for fraction of a second. The time to transition may be greatly increased.
 When not suppressed for full-screen display, the Annunicator Row should be fixed to the viewport, and not scroll.
When not suppressed for full-screen display, the Annunicator Row should be fixed to the viewport, and not scroll.
When on any single screen or page, you can use conventional design elements, including scrollbars, Titles and Fixed Menus or Revealable Menus. Or, you may hide these if the frame is a full-page display and they are not appropriate. When the scrolling action is taking place, these items should generally be suppressed, to avoid users becoming confused as to what is a selectable item.
For certain types of data, or certain interaction models on the device (e.g. especially scroll-and-select devices) you will want to add a Pagination. This may be visible at all times, made to be visible via an option, or only visible when scroll has otherwise been initiated. Unlike the other widgets, it is generally available during the scroll actions.
Circular scrolling is encouraged when practical, but may not apply to certain types of data. It may be important, for example, if you have a list of date-ordered information, that the information have a distinct start and proceed from there.
Presentation Details
You must make a clear delineation between the individual frames. The best solution is to display a gap, as though each frame is a physical object, floating above another surface. If this is not practical, you can sometimes get by with divider lines, or by creating a "gutter" from the margins along the edge of each frame. Without some indication of the edge, the relationship between elements while moving may not be clear.
A Location Within widget should be displayed if there is no Pagination widget as described above. Depending on the type of data used, this may be visible only when scrolling, or at all times.
When on any single screen or page, you should follow conventional design methods for page design, and include common elements, such as Titles.
Antipatterns
Do not allow horizontal scrolling within a single panel of the filmstrip. For example, if displaying a list of images, zooming in must disable the ability to scroll between frames, or must not be allowed. Without this, it will be unclear where the edge of the scrolling within the image is, and users will unexpectedly jump, loosing their place.
Make sure that each vertically scrolling area is entirely independent. Scrolling to the bottom of a page, then moving to the right will load the top of that page.
If live scrolling (animating the transition between screens) cannot be implemented for technical reasons, the pattern being used is not a Filmstrip.
Next: Slideshow
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
