Get ready to push!
Driving cross-country in your car can be quite exciting—whether you’re stopping in small, quaint towns that are hardly noticeable on a map, flying down coastal highways with perilous views below, or enjoying the endless horizons of the plains. However, that state of happiness usually breaks immediately when you notice the low-fuel status icon has now appeared in your gas gauge.
This icon’s design creates more user mental load than necessary. If you’re in the middle of nowhere, and you haven’t seen a gas station or fuel information sign in miles, and now, on top of your uneasiness, you must calculate and predict how far you can go without running out of gas, you’re wondering:
- Did this status light just come on?
- Or has it been on for several miles?
- How many miles am I going to have to walk to find a gas station after I run out of gas?
- Do I have the appropriate walking shoes?
What you really need is the ability to quickly access additional related information.
Maybe We Won't Have to Push
Maybe the fear of running out of gas will come to an end; we’re not referring to alternate energy sources here, but rather to an improved display design on our dashboard.
Here are some suggestions:
- Provide more surface-level information. For example, imagine if this status icon was interactive. Pushing it may reveal numerical information about how many miles you have left before you run out of gas. Also, make the initial warning light blink on and off, and then pause in a calculated repetition.
- Because our short-term memory can only hold about three chunks of information at a time, we usually store chunks that are important to the task at hand. If a warning status light appears without undergoing periodic state changes, our current attention may not focus on it and we’ll assume it’s not even there.
- Provide drilldown access to additional information. For example, provide a button that is linked to your GPS navigation map. This could reveal your current location and the manageable route to the nearest gas station that you could make before you run out of gas, put on those comfortable walking shoes, and push.
Drilldown and the Mobile Space
Throughout this book, we mention the importance of following a consistent information architecture to ensure a positive user experience across a device’s OS. In Chapter 5, you learned that it is important to design the interface to ensure that the user can effectively access this content because:
Patterns for Drilldown
Using appropriate and consistent drilldown access widgets will provide an alternative way to present and manipulate content hierarchically. In this chapter we will discuss the following patterns based on how the human mind organizes and navigates information:
- A selectable, content-only item that provides access to additional pages or content.
Button A distinct, visual element, within any context, that enables the user to initiate an ac- tion, submit information, or carry out a state change.
- A visual representation—dual-coded with an image and text—that initiates an action and submits information similar to the actions of a link and button. See Figure 6-1.
- A clear and understood visual representation that easily provides the user access to a target destination or direct function.
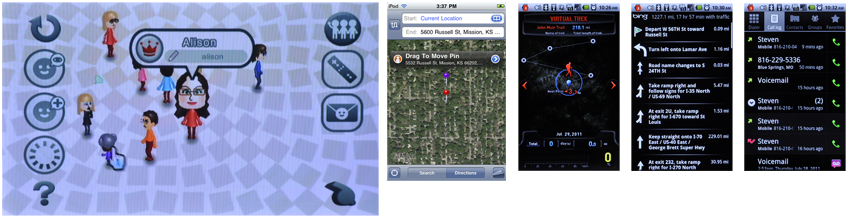
- A stacked set of related, selectable items that can be dispersed to reveal the contents which provide further selection or access to each item. See Figure 6-2.
- Reveals additional content details without entirely leaving the original display con- text. This additional content may also carry functionality.
When to use Links, Buttons, and Icons.
Knowing when to use these types of drilldown widgets can be challenging to understand. Use this chart as a reference to guide you in that process.
Pattern |
When to use |
When a new page of related content must be loaded, to jump to additional content within the current page, or to open a Pop-Up dialogue containing relevant content. |
|
Initiates an action immediately. |
|
|
Standalone - Submit the action ithout additional user input. |
|
In-conjunction - Commits user selections made with other controls such as radio buttons, spinners, and input areas. |
|
Delayed input - Interrupts the submission to request additional user data, usually by displaying a modal Pop-up dialogue. |
Visually describes the type of activity that will occur when initiated. |
|
|
Content beyond - Explains what type of content will be loaded if the link is followed, typically as an icon in front of a text label. |
|
Type of action - Describes the type of activity that will occur when the link is selected. For example, a "Refresh" label can be accompanied with an animated, spinning refresh icon. |
|
Manner of action - Describes the way the action will be carried out. The icon should indicate that the action may go forward or backwards in the process, opens a pop-up or performs some other type of action. |
Provides access to disparate items or functions, in a glanceable manner. |
|
|
Fixed - Explains, within the iconic image, its function or target destination. |
|
Status - Indicates a change with the current condition. This may be an external change, such as the current weather, a system change like inbound messages or a user-initiated state change such as switching from scroll to select mode. |
|
Interactive - Carries out a behavior directly, such as enabling wi-fi, without providing immediate access to any target application, site or information. |
Used when information can be represented as thumbnail graphics, all items in the group appear in a virtual stack which can be shuffled or expanded. |
|
When more information should be presented for an item in focus, such as a pinpoint on a map or chart. Smarter than a tooltip, and may offer links or actions. |
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.