|
Size: 10763
Comment:
|
Size: 10798
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 3: | Line 3: |
| {{attachment:DrilldownIntro-Annotate.png|Iconic labeling allows you to add information and selection methods directly to graphic or visualized data elements directly. The user knows what the interesting stuff is on the page, can tell the difference between the various types of information, and has an accurate expectation of what will happen if they select an item. Even if the element opens up additional details, hints of the data are presented contextually, and invite users to find other features without exploration.|align=right}} | Driving cross-country in your car can be quite exciting—whether you’re stopping in small, quaint towns that are hardly noticeable on a map, flying down coastal highways with perilous views below, or enjoying the endless horizons of the plains. However, that state of happiness usually breaks immediately when you notice the low-fuel status icon has now appeared in your gas gauge. |
| Line 5: | Line 5: |
| Driving cross-country in your car can be quite exciting. Whether it’s stopping in small, quaint towns hardly noticeable on a map, flying down coastal highways with perilous views from below, or enjoying the endless horizons of the plains. However, that state of happiness is usually immediately broken when you notice out of the corner of your eye, the low fuel status icon has now appeared. This icon’s design creates more user mental load than necessary. If you're in the middle of no where, and haven’t seen a gas station or fuel information sign in miles and now on top of your uneasiness, you must calculate and predict how far you can go without running out of gas. You're now wondering: * Did this status light just go on? * Or has it been on for many miles? * How many miles am I going to have to walk to find a gas station after I ran out of gas? |
This icon’s design creates more user mental load than necessary. If you’re in the middle of nowhere, and you haven’t seen a gas station or fuel information sign in miles, and now, on top of your uneasiness, you must calculate and predict how far you can go without running out of gas, you’re wondering: * Did this status light just come on? * Or has it been on for several miles? * How many miles am I going to have to walk to find a gas station after I run out of gas? |
| Line 14: | Line 11: |
| What you really need is the ability to quickly access additional related information. | What you really need is the ability to quickly access additional related information. [[http://www.flickr.com/photos/shoobe01/6501520685/|{{attachment:DrilldownIntro-Annotate.png|Figure 6-1. Iconic labeling allows you to add information and selection methods directly to graphical or visualized data elements. The user knows what the interesting stuff is on the page, can tell the difference between the various types of information, and has an accurate expectation of what will happen if he selects an item. Even if the element opens additional details, hints of the data are presented contextually and invite users to find other features without exploration.}}]] |
Get ready to push!
Driving cross-country in your car can be quite exciting—whether you’re stopping in small, quaint towns that are hardly noticeable on a map, flying down coastal highways with perilous views below, or enjoying the endless horizons of the plains. However, that state of happiness usually breaks immediately when you notice the low-fuel status icon has now appeared in your gas gauge.
This icon’s design creates more user mental load than necessary. If you’re in the middle of nowhere, and you haven’t seen a gas station or fuel information sign in miles, and now, on top of your uneasiness, you must calculate and predict how far you can go without running out of gas, you’re wondering:
- Did this status light just come on?
- Or has it been on for several miles?
- How many miles am I going to have to walk to find a gas station after I run out of gas?
- Do I have the appropriate walking shoes?
What you really need is the ability to quickly access additional related information.
Maybe we won't have to push
Maybe the fear of running out of gas will come to end (I’m not referring to alternate energy sources here) due to an improved display design on our dashboard that allows for quick access to additional information.
Here are some suggestions:
- Provide more surface level information. Imagine if this status icon was interactive. By pushing it, it may reveal numerical information about how many miles you have left before you run out of gas. Also, make the initial warning light blink on and off, then pause in a calculated repetition. Because our short term memory can only hold about three chunks of information at a time, we usually store chunks that are important to the task at hand. If a warning status light appears on without undergoing periodic state changes, our current attention may not focus on it and we’ll assume it’s not even there.
- Provide drilldown access to additional information. If the user needs more information, provide them a simple method of accessing it. In this example, provide a button that is linked to your GPS navigation map. This could reveal your current location and the manageable route to the nearest gas station that you could make before you run out of gas, put on those comfortable walking shoes, and push.
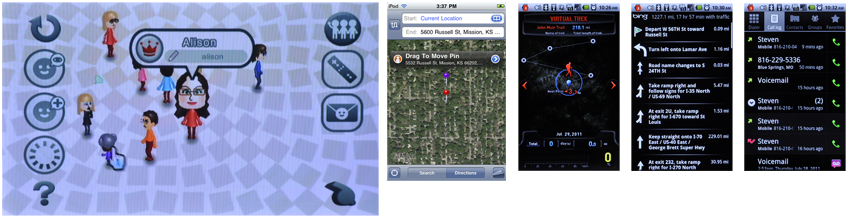
Drilldown and the Mobile Space

Through this book, it is mentioned the importance of following a consistent information architecture to ensure a positive user experience across a device’s OS. In chapter 6 Lateral Access, you learned that designing the interface to ensure the user can effectively access this content must be carefully considered because:
- Mobile displays are smaller than a PC, reducing the amount of information shown on a viewport’s current state. Common smartphones still (in 2011) have screen resolutions at 320x480px. Many feature phones still have resolutions at 240 x 320.
- Smaller displays require larger buttons for gestural interaction. Which, in effect, will reduce the amount of content that can be placed on the screen.
- On larger mobile displays that require the use of capacitive touch, the size of interactive items cannot be as small as they would be on a similar-sized computer with a mouse or similar interface.
- The user's finger and hand placement may occlude information during interactions, which may be much of the time the device is in use.
- Mobile screen real estate is so valuable. Content and related features must be prioritized based on user goals and needs.
- A mobile user’s attention is competing with all of the stimuli in the surrounding environment. Therefore, the access to the content must be detectable, even at a glance, and afford its function appropriately.
- There is a direct correlation between the size of the target, its distance from the user, and the amount of time it takes to select it.
Drilldown access also requires these considerations. But unlike lateral access whose information architecture is based on same levels tiers, drilldown is concerned with accessing related content based on hierarchical parent-child relationships. Hence the name “drilldown.” You are accessing additional detailed information relating to the current content or the state of the device.
Accessing drilldown content may appear directly on the current state being displayed. Or it may cause the user to jump around, whether that may be within the current page or opening a new one. If the user is required to access content on a new page, wayfinding principles must be considered to give the user an understanding of their currently location as well as a clear path to follow back.
Use drilldown widgets across the mobile space to:
- Allow users to access more specific related content.
- Provide the user with visual cues that more related content is available.
- Allow the user to immediately notice the hierarchical relationship of content.
- Allow users to gain additional information, or change the state of the device, without removing themselves from the original context.
Benefits of Drilldown
- Presents immediate relevant information with a portal to access more specific content.
- Efficiently uses valuable mobile screen real estate.
- Can allow for quick jumping to a specific section within the current page.
- Can provide additional surface information without removing the user from the context.
Patterns for Drilldown
Using appropriate and consistent drilldown access widgets will provide an alternative way to present and manipulate content hierarchically. Within this chapter, the following patterns will be discussed, based on how the human mind organizes and navigates information:
Link A selectable, content-only item that provides an access to additional pages or content.
Button A distinct, visual element, within any context, that enables the user to initiate an action, submit information, or carry out a state change.
Indicator A visual representation, dual coded with an image and text, that initiates an action and submits information similar to the actions of a link and button.
Icon A clear and understood visual representation that easily provides the user access to a target destination or direct function.
Stack of Items A stacked set of related, selectable items can be dispersed to reveal the contents which provide further selection or access to each item.
Annotation This additional content may also carry functionality.
When to use Links, Buttons, and Icons.
Knowing when to use these types of drilldown widgets can be challenging to understand. Use this chart as a reference to guide you in that process.
Pattern |
When to use |
When a new page of related content must be loaded, to jump to additional content within the current page, or to open a Pop-Up dialogue containing relevant content. |
|
Initiates an action immediately. |
|
|
Standalone - Submit the action ithout additional user input. |
|
In-conjunction - Commits user selections made with other controls such as radio buttons, spinners, and input areas. |
|
Delayed input - Interrupts the submission to request additional user data, usually by displaying a modal Pop-up dialogue. |
Visually describes the type of activity that will occur when initiated. |
|
|
Content beyond - Explains what type of content will be loaded if the link is followed, typically as an icon in front of a text label. |
|
Type of action - Describes the type of activity that will occur when the link is selected. For example, a "Refresh" label can be accompanied with an animated, spinning refresh icon. |
|
Manner of action - Describes the way the action will be carried out. The icon should indicate that the action may go forward or backwards in the process, opens a pop-up or performs some other type of action. |
Provides access to disparate items or functions, in a glanceable manner. |
|
|
Fixed - Explains, within the iconic image, its function or target destination. |
|
Status - Indicates a change with the current condition. This may be an external change, such as the current weather, a system change like inbound messages or a user-initiated state change such as switching from scroll to select mode. |
|
Interactive - Carries out a behavior directly, such as enabling wi-fi, without providing immediate access to any target application, site or information. |
Used when information can be represented as thumbnail graphics, all items in the group appear in a virtual stack which can be shuffled or expanded. |
|
When more information should be presented for an item in focus, such as a pinpoint on a map or chart. Smarter than a tooltip, and may offer links or actions. |
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.