Problem
To select and otherwise interact with items on the screen, you must provide a regular, predictable method of input.
The hardware for Directional Entry is inherent to the device, but must be well-understood to assure you are building interfaces and interactions that take best advantage of the type of control and pointing available. Discrete clicks are very different from continuous scrolling functions.

Solution
All mobile interactive devices use list and other paradigms that require indicating position within the viewport. Two separate solutions work hand in hand to meet these needs, the hardware input devices themselves, and the behaviors which govern this Directional Entry.
While the two are related, and the one cannot work without the other, there is not an absolute relationship between capabilities. For among the most extreme, and most common examples, touch screens can be restricted to a single axis of movement on a particular device, application, screen or mode.
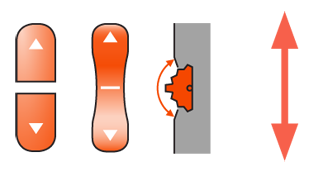
Hardware for input can be broadly categorized as:
Paired buttons -- Up/down or left/right pairs, often repurposed volume controls which may also be used for scrolling in certain modes.
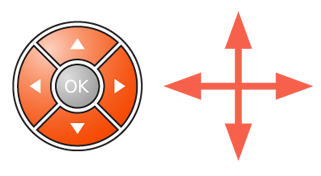
Four buttons -- The very common four-way or five-way rocker control. These are four discrete inputs: up, down, left and right. Even if shown as a contiguous circle, there are four microswitches, and they cannot be combined to yield diagonal movement, or change direction.
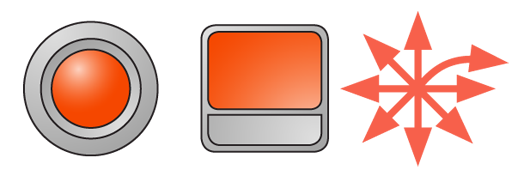
Arbitrary input controls -- Usually trackpads or trackballs (both of which may be much smaller than a user's finger), but also input pads that look like five-way panels. These all accept input on any angle, and should allow changing the angle, and speed during the movement.
Direct entry controls - Touch and pen entry methods directly on the screen. Just like Arbitrary inputs, these accept input at any angle, can change speed and angle during the movement, and may initiate movement from any position on the screen. The only difference is they have a "direct" 1:1 correlation with the screen, as they are overlaid.
Note that this covers only direct, directional entry by touchscreens. On-screen Gestures are discussed separately.

Variations
You can consider Directional Entry best if it is itself broken down into at least three types of interaction:
One axis - The interface (or the portion in focus) only accepts movement in one axis, usually up/down or left/right.
Two axis - The interface only accepts movement along the up/down and left/right axes. Most scroll-and-select devices are like this, though some can accept diagonal inputs as well.
Planar - Input of any angle within the viewport may be accepted.
These approximately correspond to the hardware types, if arbitrary input and direct entry are grouped together. Each of these can be applied to essentially any input hardware used. While a touchscreen is clearly "planar" at a device level, specific screens or modes may limit to one axis movement.
No universally-applicable three-dimensional hardware or interactive control exists. Certain gestures, discussed later, do account for movement in three dimensions, but they do not involve direct user control of a cursor in three dimensions.

Interaction Details
Interaction for directional control is integral to the bulk of the patterns in this book, and of course to almost every electronic device you use on a daily basis, or might design for. See especially the Focus & Cursors and Scroll patterns.
When a single axis of entry is allowed, such as scrolling a vertical list, consolidate the inputs from the other axis into the active axis. Up and right are generally paired, as are down and left. For arbitrary input and direct input methods, all other angles are consolidated to the nearest active axis. A lockout range may be implemented, so inputs close to the opposite axis will be disregarded. Without this, dragging directly sideways on a vertical list could cause the scroll to jump between up and down as the angle changes slightly.
If an item is locked to a single axis of movement, make sure input movement starts with the item selected. However, once movement has begun in the correct axis, off-axis input is irrelevant. For example if vertically scrolling an item with a touch screen, only the vertical component of input is accepted once the drag has begun; when the horizontal component inevitably drifts to the side, this has no effect on the drag action.
Many input variations are functionally restricted from use by certain types of hardware. However, there are workarounds. A key one is to extend the off-axis consolidation above, to allow scrolling perpendicular to the two-way keys. Vertically-oriented keys will scroll sideways when that is the only available scroll action.
Though cumbersome, two-axis scrolling may be implemented with only a one-axis control by used of a modifier key. This is not a Mode Switch and must be held down to create a key combination. Directional pairing is the same as for off-axis consolidation.
Speed and acceleration are important to build into your Directional Entry design, but are discussed in the Scroll and Focus & Cursor patterns.
Presentation Details
In general, this pattern is about the input method of Directional Entry. Presentation details for directional entry on screen are best discussed within the context where they are used, such as the various display elements on the page. Refer especially to the Focus & Cursors and Scroll patterns.
Some trackpads and all touch and pen devices also vary from all other methods in that they are "absolute" pointing devices, with no inherent sense of a cursor location when the user is not implementing the device. Wherever the user provides input is the starting point. For all others, there is a distinct sense of focus, and movement always begins from that point.
Relative input usually demands a cursor be visible at all times. Absolute pointing almost requires that no cursor be visible, though there are exceptions for when the pointing device is in use, as described in Pen Input. See Focus & Cursors for a general discussion of communicating cursor locations.
Antipatterns
Make sure that reaction to scroll is always immediate. If the content cannot be loaded as fast as the scrolling, then a Wait Indicator may be used for the various components on the page, but never delay the scrolling behavior itself.
Avoid needless extra axes of movement. Lists, for example, should function in a single axis only, regardless of the capabilities of the input device.
Next: Press-and-hold
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
