|
Size: 6294
Comment:
|
Size: 6381
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
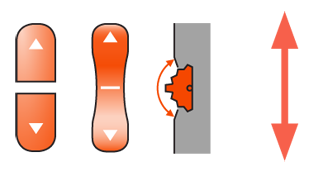
| DirectionalControl-OneWay.png|One-axis buttons may be paired or appear as a single rocker, though the function is the same. A now-uncommon variation is the roller or scroll wheel, this one only shown here in profile for clarity. These often used their larger range of motion to accept multiple speed inputs or a range of speeds. | {{attachment:DirectionalControl-OneWay.png|One-axis buttons may be paired or appear as a single rocker, though the function is the same. A now-uncommon variation is the roller or scroll wheel, this one only shown here in profile for clarity. These often used their larger range of motion to accept multiple speed inputs or a range of speeds.|align="right"}} |
| Line 3: | Line 3: |
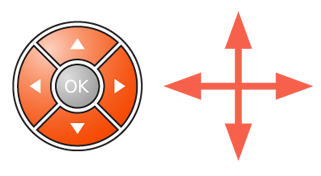
| DirectionalControl-FiveWay.png|A typical two-axis hardware controller is often built as a “Five-way” pad with four directional keys and the OK/Enter key in the middle. Only discrete directional movements are possible, not diagonals. | {{attachment:DirectionalControl-FiveWay.png|A typical two-axis hardware controller is often built as a “Five-way” pad with four directional keys and the OK/Enter key in the middle. Only discrete directional movements are possible, not diagonals.|align="right"}} |
| Line 5: | Line 5: |
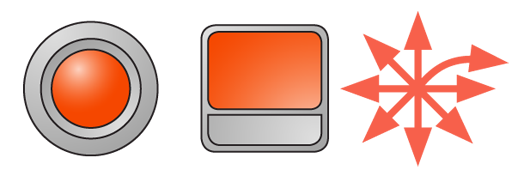
| DirectionalControl-Planar.png|Aside from direct input mechanisms like touch and pen, planar input methods use hardware like trackballs and touchpads. These may be limited to two-axis input, but should not be. Any direction may be input, and the input direction may change during the course of a single movement. An OK/Enter function is often built into the trackball (press to enter) and may be built into the trackpad, or must be immediately adjacent. | {{attachment:DirectionalControl-Planar.png|Aside from direct input mechanisms like touch and pen, planar input methods use hardware like trackballs and touchpads. These may be limited to two-axis input, but should not be. Any direction may be input, and the input direction may change during the course of a single movement. An OK/Enter function is often built into the trackball (press to enter) and may be built into the trackpad, or must be immediately adjacent.|align="right"}} |



Problem
To select and otherwise interact with items on the screen, a regular, predictable method of input must be made available.
Solution
All mobile interactive devices use list and other paradigms that require indicating position within the viewport. Two separate solutions work hand in hand to meet these needs, hardware input devices and the behaviors which govern this Directional Entry.
While the two are related, and the one cannot work with the other, there is not an absolute relationship between capabilities. For among the most extreme, and most common examples, touch screens can be restricted to a single axis of movement on a particular device, application, screen or mode.
Hardware for input can be broadly categorized as:
Paired buttons -- Up/down or left/right pairs, often repurposed volume controls which may also be used for scrolling in certain modes.
Four buttons -- The very common four-way or five-way rocker control. These are four discrete inputs: up, down, left and right. Even if shown as a contiguous circle, there are four microswitches, and they cannot be combined to yield diagonal movement, or change direction.
Arbitrary input controls -- Usually trackpads or trackballs (both of which may be much smaller than a user's finger), but also input pads that look like five-way panels. These all accept input on any angle, and should allow changing the angle, and speed during the movement.
Direct entry controls - Touch and pen entry methods directly on the screen. These accept input at any angle, can change speed and angle during the movement, and may initiate movement from any position on the screen.
Variations
Directional Entry itself can be broken down into at least three types of interaction::
One axis - The interface (or the portion in focus) only accepts movement in one axis, usually up/down or left/right.
Two axis - The interface only accepts movement along the up/down and left/right axes. Most scroll-and-select devices are like this, though some can accept diagonal inputs as well.
Planar - Input of any angle within the viewport may be accepted.
These approximately correspond to the hardware types, if arbitrary input and direct entry are grouped together. Each of these can be applied to essentially any input hardware used. While a touchscreen is clearly "planar" at a device level, specific screens or modes may limit to one axis movement.
No universally-applicable three-dimensional hardware or interactive control exists. Certain gestures, discussed later, do account for movement in three dimensions, but they do not involve direct user control of a cursor in three dimensions.
Interaction Details
Interaction for directional control is integral to the bulk of the patterns in this book. See especially the Focus & Cursors and Scroll patterns.
When a single axis of entry is allowed, such as scrolling a vertical list, inputs from the other axis are consolidated into the active axis. Up and right are generally paired, as are down and left. For arbitrary input and direct input methods, all other angles are consolidated to the nearest active axis. A lockout range may be implemented, so inputs close to the opposite axis will be disregarded. Without this, dragging directly sideways on a vertical list could cause the scroll to jump between up and down as the angle changes slightly.
If an item is locked to a single axis of movement, input movement must start with the item selected. However, once movement has begun in the correct axis, off-axis input is irrelevant. For example if vertically scrolling an item with a touch screen, only the vertical component of input is accepted once the drag has begun; when the horizontal component inevitably drifts to the side, this has no effect on the drag action.
Many input variations are functionally restricted from use by certain types of hardware. However, there are workarounds. A key one is to extend the off-axis consolidation above, to allow scrolling perpendicular to the two-way keys. Vertically-oriented keys will scroll sideways when that is the only available scroll action.
Though cumbersome, two-axis scrolling may be implemented with only a one-axis control by used of a modifier key. This is not a Mode Switch and must be held down to create a key combination. Directional pairing is the same as for off-axis consolidation.
Speed and acceleration are discussed in the Scroll and Focus & Cursor patterns.
Presentation Details
Presentation details for directional entry on screen are best discussed within the context where they are used. Refer especially to the Focus & Cursors and Scroll patterns.
Antipatterns
Reaction to scroll must always be immediate. If the content cannot be loaded as fast as the scrolling, then a Wait Indicator may be used, but never delay the scrolling behavior itself.
Avoid needless extra axes of movement. Lists, for example, should function in a single axis only, regardless of the capabilities of the input device.
