|
Size: 8774
Comment:
|
Size: 8901
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 13: | Line 13: |
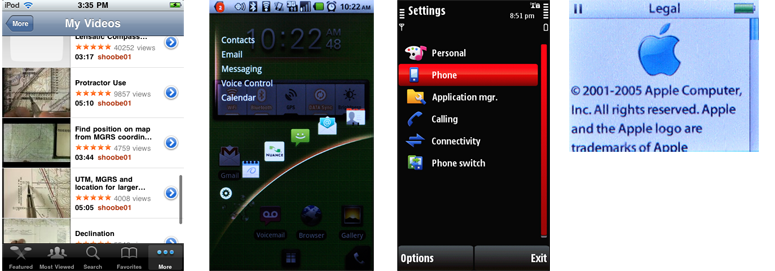
| [[|{{attachment:CompositionIntro-Wrapper.png|Figure 1-1. Just some of the variety—and similarity—of Annunciator Rows, Notifications, Menus, and other device-wide features built into mobile devices.}}]] | [[http://www.flickr.com/photos/shoobe01/6500746853/in/photostream|{{attachment:CompositionIntro-Wrapper.png|Figure 1-1. Just some of the variety—and similarity—of Annunciator Rows, Notifications, Menus, and other device-wide features built into mobile devices.}}]] |
| Line 42: | Line 42: |
| [[|{{attachment:CompositionIntro-Unlock.png|Figure 1-2. The lock screen on this device is as informative in presentation, and gestural in interaction, as the rest of the experience. Even notifying the user of an error on entering the code is organic to the design. Apply your interface and interaction paradigms as broadly as possible.|align=right}}]] | [[http://www.flickr.com/photos/shoobe01/6500753757/in/photostream/|{{attachment:CompositionIntro-Unlock.png|Figure 1-2. The lock screen on this device is as informative in presentation, and gestural in interaction, as the rest of the experience. Even notifying the user of an error on entering the code is organic to the design. Apply your interface and interaction paradigms as broadly as possible.|align=right}}]] |
 == A Little Bit of History == To many people the year 1440 signifies a major shift in global communication. It was during this time in Mainz, Germany, that a goldsmith by the name of Johannes Gutenberg invented one of the most important industrial machines of the modern period: the printing press.
== A Little Bit of History == To many people the year 1440 signifies a major shift in global communication. It was during this time in Mainz, Germany, that a goldsmith by the name of Johannes Gutenberg invented one of the most important industrial machines of the modern period: the printing press.
The printing press’s use of movable type was inspired by earlier uses found in China and Japan as early as the 7th century. During this time, printers used a method of block printing, which involved a carved piece of wood used to print a specific piece of text.
Further advances took place in the 11th century. A Chinese alchemist, Bi Sheng, invented a process called movable type. His process consisted of having individual Chinese characters carved on blocks of clay and glue. These blocks were arranged on a preheated piece of iron plate where they were pressed on paper. Bi Sheng’s process was not without limitations, however. The process was slow and was not advantageous for large-scale printing, and it relied on clay blocks which created problems with the adhesion of ink.
A Revolution Has Begun
Gutenberg’s invention advanced the process of movable type further, and consisted of individually cut or cast letters, sorted onto composing sticks, locked up into galleys, and then inked and impressed into paper. This, the invention of modern typography, marked the birth of mass printing. It allowed information to move from merely permanent and portable to the first mass media product. It allowed for perfect replication, standardization, and affordable books for the middle class.
Composition Principles
The invention of the letterpress not only allowed for mass production of existing content, but made it so easy that there was demand for more content. And with that content was a need for well-understood page composition principles, not just those handed down secretly by cloistered monks transcribing old works.
So composition became a process of assembling a layout that consistently arranged components and content on a page. These rules were repeated on all other pages, creating a recognizable system of component relationships that were understood by social reading norms.
This helped readers to understand why a composition element was arranged within a specific part of the page. Readers could then expect to find that same element on all other pages within the rest of the book.
These composition principles made books usable for the first time. Mass consumption meant the addition of scientific texts, and reading for entertainment, and portable books that could be read anywhere, by anyone. Literacy rapidly grew as well, from less than 30% to more than 90% in the 20th century. Users adapted to the technology as much as the technology adapted to them.
As type principles became standardized, so did binding, type and page sizes, and then margins and gutters. Page numbers, titles, and chapters on each page followed over time. These standards became promulgated as best practices, and were implemented as grids (to which everything was aligned) and templates, which were used on every page to make volumes feel like single works.
Using templates is essential in mobile design. As designers, we want to create our layouts based on cultural norms of reading conventions and how people process information. We also want to create information that is easy to access and easy to locate. Our users are not stationary, nor are they focused entirely on the screen. They’re everywhere, and they want information quickly and to be able to manipulate it easily.
The Concept of a Wrapper
Throughout this book, we discuss patterns from which you can make the very specific templates which you can use for any particular product or project.
The templates which are used across a product, on most every page of a website or application, we call a wrapper because they enclose (wrap around) all the other components and the content.
Considering design from the wrapper down allows:
- The designer to organize information within a consistent template across the OS.
- Information to be organized hierarchically on a page.
- The user to identify the organizational structure quickly, increasing learnability while decreasing performance error.
Grids are also important to consider in design, but they are unique to each project and are beyond the scope of this book. They are discussed in many general design books and web tutorials; if you are not already familiar with the principles, you can use print or desktop web principles too.
Context is Key
Wrappers must be designed based on the content and the context of their use as much as any other part of the product. A wrapper for a mobile phone application will be quite different from that for a portable GPS, or a kiosk. When determining which information belongs in the wrapper you must decide on a multitude of things regarding context of use:
- The technological, functional, and business requirements and constraints
- Where the context of use is occurring
- The goals of the users
- Which tasks are needed to achieve these goals
- What types of information must be displayed to achieve each goal or task
Patterns for Composition
Using appropriate and consistent wrappers will create mappings and affordances that will allow for positive user experiences. Figure 1-1 shows a selection of key components. Within this chapter, we will discuss the following patterns based on how the human mind processes patterns, objects, and information:
- When information on a page exceeds the viewport, a scroll bar control may be re- quired to access the additional information. Scrolling of information should almost always occur along one axis, except in rare cases.
- This displays the status of hardware features on the top of each page. The status of functions that may be displayed is radios, input and output features, and power levels.
- When an alert requires user attention, a notification will occur in some form of visual, haptic, or audible feedback. These notification displays must allow for user interaction.
- Pages, content, and elements that require labels should use titles. These titles should be horizontal, be consistent in style, and follow guidelines of legibility and readability.
- This type of menu displays additional menus which are not immediately apparent. A gesture, soft key, or on-screen selection will cause these menus to immediately display on-screen.
- This type of menu presents an always-visible menu or control that is docked to one side of the viewport. This menu is consistently placed throughout the application. These interactive controls are most likely icons with textual coding.
- These screens are used as display states when either a device is turned on or an ap- plication has exited, timed out, or returned to a device-level menu display.
- Mobile devices use this display state to save on power consumption. When necessary, the application’s sleep state may become locked to protect the security of the data the user has input. Additional user interaction is required to exit out of the lock screen, as shown in Figure 1-2.
- This type of screen is used primarily as a loading process screen during device or ap- plication startup. Wait indicators may be used to show loading progress.
- When advertising is used within a mobile application, the advertisement must be distinct and must not affect the user experience. Obtrusive advertising could prohibit the user from achieving his task-based goals. Advertising must adhere to the specific guidelines set by the Mobile Marketing Association (MMA).