|
Size: 9148
Comment:
|
← Revision 73 as of 2013-04-10 23:51:26 ⇥
Size: 10392
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| #acl EditorGroup:read,write,revert All:read | {{{#!html |
| Line 3: | Line 3: |
| <div class="saleshead"> <div class="block" id="left"> <a href="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template"> <div class="salesLeft"> <h3>4ourth Mobile Touch Template</h3> <p>Design for people, not pixels with this handy, wallet-sized inspection and design tool, only $10. <span>Order yours now</span></p> </div> </a> </div> <div class="block" id="right"> <a href="http://4ourth.com/wiki/Mobile%20Design%20Patterns%20Poster"> <div class="salesRight"> <h3>Mobile Interaction Design Patterns Poster</h3> <p>Every pattern from the book and this wiki, plus easy-to-follow relationships, and key information on sizes for readability and touch. <span>Order now</span></p> </div> </a> </div> <div class="salespad"> </div> </div> }}} [[http://www.amazon.com/gp/product/1449394639/ref=as_li_tf_tl?ie=UTF8&tag=4ourthmobile-20&linkCode=as2&camp=217145&creative=399373&creativeASIN=1449394639|{{attachment:wiki-banner-book.png|Click here to buy from Amazon.|align="right"}}]] |
|
| Line 4: | Line 28: |
| To many, the year 1440 signified a major shift in global communications. It was during this time in Mainz, Germany, that a goldsmith by the name of Johannes Gutenberg was the first to invent one of the most important industrial machines of the modern period- the printing press. | To many people the year 1440 signifies a major shift in global communication. It was during this time in Mainz, Germany, that a goldsmith by the name of Johannes Gutenberg invented one of the most important industrial machines of the modern period: the printing press. |
| Line 6: | Line 30: |
| The printing presses’ use of movable type was inspired by earlier uses found in China, and Japan as early as the seventh century. During this time, they used a method of block printing, which was a carved piece of ***wood*** used to print a specific piece of text. | The printing press’s use of movable type was inspired by earlier uses found in China and Japan as early as the 7th century. During this time, printers used a method of block printing, which involved a carved piece of wood used to print a specific piece of text. |
| Line 8: | Line 32: |
| Further advances took place in the 11th century. A Chinese alchemist, Bi Sheng invented a process called movable type. His process consisted of having individual Chinese characters carved on blocks of clay and glue. These blocks were arranged on a preheated piece of iron plate where they were pressed on paper. Bi Sheng’s process was not without fail however. The process was slow, not advantageous for large scale printing, and it’s reliance on clay blocks created problems with the adhesion of ink. | Further advances took place in the 11th century. A Chinese alchemist, Bi Sheng, invented a process called movable type. His process consisted of having individual Chinese characters carved on blocks of clay and glue. These blocks were arranged on a preheated piece of iron plate where they were pressed on paper. Bi Sheng’s process was not without limitations, however. The process was slow and was not advantageous for large-scale printing, and it relied on clay blocks which created problems with the adhesion of ink. |
| Line 12: | Line 36: |
| Gutenberg’s invention’s advanced the process of movable type further; consisting of individually-cut or -cast letters, sorted onto composing sticks, locked up into galleys, then inked and impressed into paper. This, the invention of modern typography, was the birth of mass printing. It allowed information to move from merely permanent and portable to the first mass media product. It allowed for perfect replication, standardization, and affordable books for the middle class. | Gutenberg’s invention advanced the process of movable type further, and consisted of individually cut or cast letters, sorted onto composing sticks, locked up into galleys, and then inked and impressed into paper. This, the invention of modern typography, marked the birth of mass printing. It allowed information to move from merely permanent and portable to the first mass media product. It allowed for perfect replication, standardization, and affordable books for the middle class. |
| Line 14: | Line 38: |
| == Templates == Before the first Gutenberg Bible, there were perhaps 30,000 books in all of Europe. By 1500, presses had been established in more than 250 places in Europe – 80 of them in Italy, 52 in Germany and 43 in France. Between them, these presses produced about 27,000 editions. Around this date, about 13 million books were in circulation. (Briggs: 2009). |
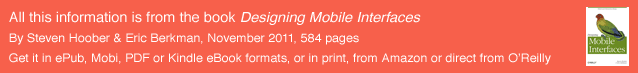
== Composition Principles == [[http://www.flickr.com/photos/shoobe01/6500746853/in/photostream|{{attachment:CompositionIntro-Wrapper.png|Figure 1-1. Just some of the variety—and similarity—of Annunciator Rows, Notifications, Menus, and other device-wide features built into mobile devices.}}]] |
| Line 17: | Line 41: |
| And even more so, books had to become usable for the first time. Mass consumption meant adding scientific texts, and reading for entertainment, and portable books that could be read anywhere, by anyone. And literacy rapidly grew also, from under 30% to over 90% in the 20th century. Users adapted to the technology as much as it adapted to them. | The invention of the letterpress not only allowed for mass production of existing content, but made it so easy that there was demand for more content. And with that content was a need for well-understood page composition principles, not just those handed down secretly by cloistered monks transcribing old works. |
| Line 19: | Line 43: |
| As type principles became standardized, so did binding, type and page sizes, then margins and gutters. Page numbers, titles and chapters on each page followed over time. | So composition became a process of assembling a layout that consistently arranged components and content on a page. These rules were repeated on all other pages, creating a recognizable system of component relationships that were understood by social reading norms. |
| Line 21: | Line 45: |
| These standards became promulgated as best practices, and implemented as grids (to which everything is aligned) and templates, which were used on every page to make volumes feel like single works. | This helped readers to understand why a composition element was arranged within a specific part of the page. Readers could then expect to find that same element on all other pages within the rest of the book. |
| Line 23: | Line 47: |
| Using templates is essential in mobile design. As designers, we want to create our layouts based on cultural norms of reading conventions and how people process information. We also want to create information that is easily accessed, and easy to locate. Our users are not stationary, or focused entirely on the screen. They’re everywhere and they want information quickly and easy to manipulate. | These composition principles made books usable for the first time. Mass consumption meant the addition of scientific texts, and reading for entertainment, and portable books that could be read anywhere, by anyone. Literacy rapidly grew as well, from less than 30% to more than 90% in the 20th century. Users adapted to the technology as much as the technology adapted to them. As type principles became standardized, so did binding, type and page sizes, and then margins and gutters. Page numbers, titles, and chapters on each page followed over time. These standards became promulgated as best practices, and were implemented as grids (to which everything was aligned) and templates, which were used on every page to make volumes feel like single works. Using templates is essential in mobile design. As designers, we want to create our layouts based on cultural norms of reading conventions and how people process information. We also want to create information that is easy to access and easy to locate. Our users are not stationary, nor are they focused entirely on the screen. They’re everywhere, and they want information quickly and to be able to manipulate it easily. |
| Line 27: | Line 56: |
| Throughout this book, we discuss patterns, from which can be made the very specific templates which can be used for any particular product or project. | Throughout this book, we discuss patterns from which you can make the very specific templates which you can use for any particular product or project. |
| Line 29: | Line 58: |
| The templates which are used across a product, on most every page of a website or application, we call a "wrapper" because they enclose (wrap around) all the other components and the content. | The templates which are used across a product, on most every page of a website or application, we call a ''wrapper'' because they enclose (wrap around) all the other components and the content. |
| Line 32: | Line 61: |
| 1. The designer to organize information within a consistent template across the OS. 1. Information to be organized hierarchically on a page. 1. The user to identify the organizational structure quickly, increasing learnability while decreasing performance error. |
* The designer to organize information within a consistent template across the OS. * Information to be organized hierarchically on a page. * The user to identify the organizational structure quickly, increasing learnability while decreasing performance error. |
| Line 36: | Line 65: |
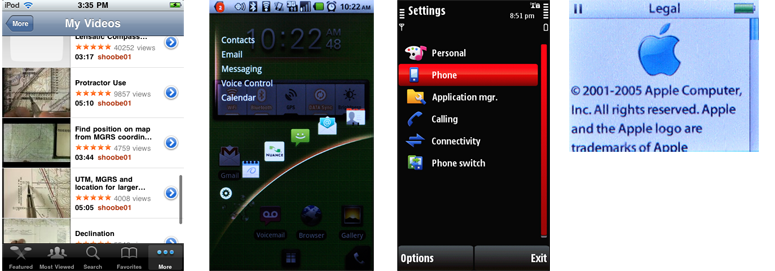
| Grids are also important to consider in design, but are unique to each project and are beyond the scope of this book to address. They are discussed in many general design books and web tutorials; if not already familiar the the principles, you can use print or desktop web principles to | Grids are also important to consider in design, but they are unique to each project and are beyond the scope of this book. They are discussed in many general design books and web tutorials; if you are not already familiar with the principles, you can use print or desktop web principles too. == Context is Key == [[http://www.flickr.com/photos/shoobe01/6500753757/in/photostream/|{{attachment:CompositionIntro-Unlock.png|Figure 1-2. The lock screen on this device is as informative in presentation, and gestural in interaction, as the rest of the experience. Even notifying the user of an error on entering the code is organic to the design. Apply your interface and interaction paradigms as broadly as possible.}}]] Wrappers must be designed based on the content and the context of their use as much as any other part of the product. A wrapper for a mobile phone application will be quite different from that for a portable GPS, or a kiosk. When determining which information belongs in the wrapper you must decide on a multitude of things regarding context of use: * The technological, functional, and business requirements and constraints * Where the context of use is occurring * The goals of the users * Which tasks are needed to achieve these goals * What types of information must be displayed to achieve each goal or task |
| Line 39: | Line 78: |
| == Context is Key == Wrappers must be designed based on the content and the context of use as much as any other part of the product. A wrapper for a mobile phone application will be quite different from that for a portable GPS, or a kiosk. When determining which information belongs in the wrapper you must decide on a multitude of things regarding context of use: * The technological, functional, and business requirements and constraints. * Where the context of use is occurring. * The goals of the users. * Which tasks are needed to achieve those goals. * What types of information must be displayed to achieve that goal or task. |
== Patterns for Composition == Using appropriate and consistent wrappers will create mappings and affordances that will allow for positive user experiences. Figure 1-1 shows a selection of key components. Within this chapter, we will discuss the following patterns based on how the human mind processes patterns, objects, and information: ''[[Scroll]]'' When information on a page exceeds the viewport, a scroll bar control may be re- quired to access the additional information. Scrolling of information should almost always occur along one axis, except in rare cases. ''[[Annunciator Row]]'' This displays the status of hardware features on the top of each page. The status of functions that may be displayed is radios, input and output features, and power levels. ''[[Notifications]]'' When an alert requires user attention, a notification will occur in some form of visual, haptic, or audible feedback. These notification displays must allow for user interaction. ''[[Titles]]'' Pages, content, and elements that require labels should use titles. These titles should be horizontal, be consistent in style, and follow guidelines of legibility and readability. ''[[Revealable Menu]]'' This type of menu displays additional menus which are not immediately apparent. A gesture, soft key, or on-screen selection will cause these menus to immediately display on-screen. ''[[Fixed Menu]]'' This type of menu presents an always-visible menu or control that is docked to one side of the viewport. This menu is consistently placed throughout the application. These interactive controls are most likely icons with textual coding. ''[[Home & Idle Screens]]'' These screens are used as display states when either a device is turned on or an ap- plication has exited, timed out, or returned to a device-level menu display. ''[[Lock Screen]]'' Mobile devices use this display state to save on power consumption. When necessary, the application’s sleep state may become locked to protect the security of the data the user has input. Additional user interaction is required to exit out of the lock screen, as shown in Figure 1-2. ''[[Interstitial Screen]]'' This type of screen is used primarily as a loading process screen during device or ap- plication startup. Wait indicators may be used to show loading progress. ''[[Advertising]]'' When advertising is used within a mobile application, the advertisement must be distinct and must not affect the user experience. Obtrusive advertising could prohibit the user from achieving his task-based goals. Advertising must adhere to the specific guidelines set by the Mobile Marketing Association (MMA). |
| Line 48: | Line 112: |
| == Scenario: Yearbook Application == Consider the following design scenario. You are to design the UI for a mobile phone yearbook application for young adults running on Apple's iOS. This application allows students to capture, tag, store, and share images of their school year. Because the application will be free to download, it must contain strategically placed advertising that won’t interfere with user tasks. Users must be able to directly access features such as pictures, sharing and notifications from all screens. |
|
| Line 52: | Line 114: |
| === Considerations === In the above scenario, some technological and functional requirements and constraints that you may need to consider are the OS, the screen size, capacitive touch screen and gestural interactions. Are several designs needed since iOS is used on phones and tablets? |
------- = Discuss & Add = Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here. |
| Line 55: | Line 118: |
| Consider general touch design guidelines when designing button size. The minimum interactive touch area should be no less 10mm x 10mm. The visible target must never be larger than this touch target. | == Examples == If you want to add examples (and we occasionally do also) add them here. |
| Line 57: | Line 121: |
| Business requirements will affect advertising size, placement, and location. Consider whether ads will be sufficient as banners or if there are interstitial screens that can be taken advantage of as well. Be sure to consult the Mobile Marketing Association’s guidelines as well at http://www.mmaglobal.com. The context of use is everywhere, both indoors and outside. The application’s experience is both personal and shared. You must consider user privacy, and the security of personal data. Also, consider such environmental factors that may affect visibility such as internal and external lighting and glare. The tasks of the users involves taking pictures, uploading images, tagging photos, adding commenting, sharing, viewing, and editing. Therefore, the UI must reflect the mental models of the users. == Patterns For Wrapper == Using appropriate and consistent wrappers will create mappings and affordances that will allow for positive user experiences. Within this wrapper chapter, the following patterns will be discussed, based on how the human mind processes patterns, objects, and information: * [[Scroll]]-When information on a page exceeds the viewport, a scrollbar control may be required to access the additional information. Scrolling of information should most always occur along one axis, except in rare cases. * [[Annunciator Row]]– Displays the status of hardware features on the top of each page. The status of functions that may be displayed are: radios, input and output features, and power levels. * [[Notifications]]– When an alert is requiring user attention, a notification will occur in some form of visual, haptic, or audible feedback. These notification displays must allow for user interaction. * [[Titles]]– Pages, content, and elements that require labels should use titles. These titles should be horizontal, consistent in style, and follow guidelines of legibility and readability. * [[Revealable Menu]]– Displays additional menus that are not immediately apparent. A gesture, soft-key, or on-screen selection will cause these menus to immediately display on screen. * [[Fixed Menu]] - Presents an always visible menu or control that is docked to one side of the viewport. This menu is consistently placed throughout the application. These interactive controls are most likely icons with textual coding. * [[Home & Idle Screens]]– Are used as display states when either a device is turned on or an application has exited, timed-out, and retuned to a device-level menu display. * [[Lock Screen]]- Mobile devices use this display state to save on power consumption. When necessary, the applications sleep state may become locked to protect the security of user inputted data. Additional user interaction is required to exit out of the lock screen. * [[Interstitial Screen]]– Is used primarily as a loading process screen during device or application start-up. Wait indicators may be used to show loading progress. * [[Advertising]] – When advertising is used within the mobile application, it must be distinct, and not affect the user experience. Obtrusive advertising could prohibit the user from achieving his task-based goals. Advertising must adhere to the specific guidelines set by the Mobile Marketing Association. |
== Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
A Little Bit of History
To many people the year 1440 signifies a major shift in global communication. It was during this time in Mainz, Germany, that a goldsmith by the name of Johannes Gutenberg invented one of the most important industrial machines of the modern period: the printing press.
The printing press’s use of movable type was inspired by earlier uses found in China and Japan as early as the 7th century. During this time, printers used a method of block printing, which involved a carved piece of wood used to print a specific piece of text.
Further advances took place in the 11th century. A Chinese alchemist, Bi Sheng, invented a process called movable type. His process consisted of having individual Chinese characters carved on blocks of clay and glue. These blocks were arranged on a preheated piece of iron plate where they were pressed on paper. Bi Sheng’s process was not without limitations, however. The process was slow and was not advantageous for large-scale printing, and it relied on clay blocks which created problems with the adhesion of ink.
A Revolution Has Begun
Gutenberg’s invention advanced the process of movable type further, and consisted of individually cut or cast letters, sorted onto composing sticks, locked up into galleys, and then inked and impressed into paper. This, the invention of modern typography, marked the birth of mass printing. It allowed information to move from merely permanent and portable to the first mass media product. It allowed for perfect replication, standardization, and affordable books for the middle class.
Composition Principles
The invention of the letterpress not only allowed for mass production of existing content, but made it so easy that there was demand for more content. And with that content was a need for well-understood page composition principles, not just those handed down secretly by cloistered monks transcribing old works.
So composition became a process of assembling a layout that consistently arranged components and content on a page. These rules were repeated on all other pages, creating a recognizable system of component relationships that were understood by social reading norms.
This helped readers to understand why a composition element was arranged within a specific part of the page. Readers could then expect to find that same element on all other pages within the rest of the book.
These composition principles made books usable for the first time. Mass consumption meant the addition of scientific texts, and reading for entertainment, and portable books that could be read anywhere, by anyone. Literacy rapidly grew as well, from less than 30% to more than 90% in the 20th century. Users adapted to the technology as much as the technology adapted to them.
As type principles became standardized, so did binding, type and page sizes, and then margins and gutters. Page numbers, titles, and chapters on each page followed over time. These standards became promulgated as best practices, and were implemented as grids (to which everything was aligned) and templates, which were used on every page to make volumes feel like single works.
Using templates is essential in mobile design. As designers, we want to create our layouts based on cultural norms of reading conventions and how people process information. We also want to create information that is easy to access and easy to locate. Our users are not stationary, nor are they focused entirely on the screen. They’re everywhere, and they want information quickly and to be able to manipulate it easily.
The Concept of a Wrapper
Throughout this book, we discuss patterns from which you can make the very specific templates which you can use for any particular product or project.
The templates which are used across a product, on most every page of a website or application, we call a wrapper because they enclose (wrap around) all the other components and the content.
Considering design from the wrapper down allows:
- The designer to organize information within a consistent template across the OS.
- Information to be organized hierarchically on a page.
- The user to identify the organizational structure quickly, increasing learnability while decreasing performance error.
Grids are also important to consider in design, but they are unique to each project and are beyond the scope of this book. They are discussed in many general design books and web tutorials; if you are not already familiar with the principles, you can use print or desktop web principles too.
Context is Key
Wrappers must be designed based on the content and the context of their use as much as any other part of the product. A wrapper for a mobile phone application will be quite different from that for a portable GPS, or a kiosk. When determining which information belongs in the wrapper you must decide on a multitude of things regarding context of use:
- The technological, functional, and business requirements and constraints
- Where the context of use is occurring
- The goals of the users
- Which tasks are needed to achieve these goals
- What types of information must be displayed to achieve each goal or task
Patterns for Composition
Using appropriate and consistent wrappers will create mappings and affordances that will allow for positive user experiences. Figure 1-1 shows a selection of key components. Within this chapter, we will discuss the following patterns based on how the human mind processes patterns, objects, and information:
- When information on a page exceeds the viewport, a scroll bar control may be re- quired to access the additional information. Scrolling of information should almost always occur along one axis, except in rare cases.
- This displays the status of hardware features on the top of each page. The status of functions that may be displayed is radios, input and output features, and power levels.
- When an alert requires user attention, a notification will occur in some form of visual, haptic, or audible feedback. These notification displays must allow for user interaction.
- Pages, content, and elements that require labels should use titles. These titles should be horizontal, be consistent in style, and follow guidelines of legibility and readability.
- This type of menu displays additional menus which are not immediately apparent. A gesture, soft key, or on-screen selection will cause these menus to immediately display on-screen.
- This type of menu presents an always-visible menu or control that is docked to one side of the viewport. This menu is consistently placed throughout the application. These interactive controls are most likely icons with textual coding.
- These screens are used as display states when either a device is turned on or an ap- plication has exited, timed out, or returned to a device-level menu display.
- Mobile devices use this display state to save on power consumption. When necessary, the application’s sleep state may become locked to protect the security of the data the user has input. Additional user interaction is required to exit out of the lock screen, as shown in Figure 1-2.
- This type of screen is used primarily as a loading process screen during device or ap- plication startup. Wait indicators may be used to show loading progress.
- When advertising is used within a mobile application, the advertisement must be distinct and must not affect the user experience. Obtrusive advertising could prohibit the user from achieving his task-based goals. Advertising must adhere to the specific guidelines set by the Mobile Marketing Association (MMA).
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.