|
Size: 151
Comment:
|
Size: 1527
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 13: | Line 13: |
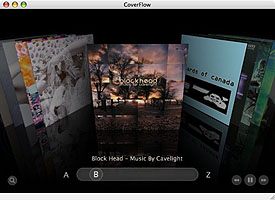
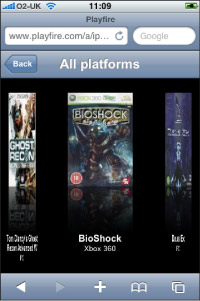
| == Examples== | == Examples == === Springboard === ||<style="border:none;" ^|3>{{attachment:O-positive.png}}||<style="border:none;" |3>{{attachment:Springboard.jpg}}||<style="border:none;">• Many items on screen.|| ||<style="border:none;"> • Position and skew (perspective) only.|| ||<style="border:none;" ^> • Position indicator at bottom.|| === Amazon === ||<style="border:none;" ^|6>{{attachment:O-positive.png}}||<style="border:none;" |6>{{attachment:amazon-carousel.jpg}}||<style="border:none;">• Horizontal.|| ||<style="border:none;"> • Linear.|| ||<style="border:none;"> • Scaled.|| ||<style="border:none;"> • No distortion.|| ||<style="border:none;"> • Scroll indicators below.|| ||<style="border:none;" ^> • Bad: No pagination.|| === S60 Album === ||<style="border:none;" ^|3>{{attachment:O-positive.png}}||<style="border:none;" |3>{{attachment:S60-carousel.jpg}}||<style="border:none;">• Many items on screen.|| ||<style="border:none;"> • Scale and position only.|| ||<style="border:none;" ^> • Position indicator at bottom.|| === Playfire === ||<style="border:none;" ^|2>{{attachment:X-negative.png}}||<style="border:none;" |2>{{attachment:Playfire.jpg}}||<style="border:none;">• Images to either side are badly distorted.|| ||<style="border:none;" ^> • Lack of perspective makes this unconvincing.|| |
Problem
Solution
Variations
Interaction Details
Presentation Details
Antipatterns
Examples
Springboard
|
|
• Many items on screen. |
• Position and skew (perspective) only. |
||
• Position indicator at bottom. |
Amazon
S60 Album
|
|
• Many items on screen. |
• Scale and position only. |
||
• Position indicator at bottom. |
Playfire
|
|
• Images to either side are badly distorted. |
• Lack of perspective makes this unconvincing. |