|
Size: 4610
Comment:
|
← Revision 24 as of 2013-04-11 00:01:37 ⇥
Size: 7843
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| == Problem == User entered data or subsidiary processes would be time consuming, difficult or frustrating to reproduce if lost due to accidental user-selected destruction. |
{{{#!html <div class="saleshead"> <div class="block" id="left"> <a href="http://4ourth.com/wiki/4ourth%20Mobile%20Touch%20Template"> <div class="salesLeft"> <h3>4ourth Mobile Touch Template</h3> <p>Design for people, not pixels with this handy, wallet-sized inspection and design tool, only $10. <span>Order yours now</span></p> </div> </a> </div> <div class="block" id="right"> <a href="http://4ourth.com/wiki/Mobile%20Design%20Patterns%20Poster"> <div class="salesRight"> <h3>Mobile Interaction Design Patterns Poster</h3> <p>Every pattern from the book and this wiki, plus easy-to-follow relationships, and key information on sizes for readability and touch. <span>Order now</span></p> </div> </a> </div> <div class="salespad"> </div> </div> }}} |
| Line 5: | Line 27: |
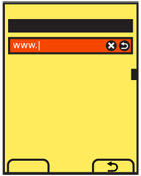
| {{attachment:CancelProtection-Undo.png||align="right"}} | == Problem == Your app, site or service is gathering user-entered data which would be time consuming, difficult or frustrating to reproduce if lost due to accidental user-selected destruction. Many of these methods require relatively low-level software control or preservation of the information, so cannot be used on every platform. However, several variations are offered, so select whatever can be implemented for your product and users. {{attachment:CancelProtection-Undo.png|When a Clear Field widget is provided, an "Undo" button can be used to undo accidentally erased information.|align="right"}} |
| Line 7: | Line 36: |
| Processes must be designed to protect user input. Methods must be provided to recover previous and historical entry. | Very simply, all the processes you design must protect or preserve user input. You have to provide methods to recover previous and historical entry. This is a broad classes of methods, and many of them have no explicit user interface, but instead simply offer the data at the right time. You cannot tack these on to existing systems well, and must plan for them at the early information architecture phases. Don't confuse this pattern with the explicit dialogue solution for exiting (or canceling a process) under '''[[Exit Guard]]'''. |
| Line 11: | Line 44: |
| One of the key [[Principles of Mobile Design]] is to respect user-entered data. Design processes and interactions to avoid loss of data. Design technical systems such as storage methods to automatically save entries and present them for retrieval. Two specific types of interactive design cases must be considered: '''Implicit protection:''' Design interactive methods to avoid exit or deletion. Take the example of deleting characters in a form field. If the convention in the OS would make an additional delete keypress exit the field, and grant focus to the previous field, do not do this on automatic key repeat. This will avoid accidentally deleting the entry in multiple fields. Add a pause, or a hard stop, so the user must release and re-press the delete key. '''Explicit protection:''' When a single function is provided to clear user entry, provide a method within the screen to allow recovery of the user-entered data. |
One of the key '''[[Principles of Mobile Design]]''' is to respect user-entered data. Design all your processes and interactions to avoid the loss of user-entered data. Design technical systems such as storage methods to automatically save entries and present them for retrieval. Two specific types of interactive design cases must be considered: * '''Implicit protection:''' Design interactive methods to avoid exit or deletion. Take the example of deleting characters in a form field. If the convention in the OS would make an additional delete keypress exit the field, and grant focus to the previous field, do not do this on automatic key repeat. This will avoid accidentally deleting the entry in multiple fields. Add a pause, or a hard stop, so the user must release and re-press the delete key. This prevents deleting other fields, or with excessive acceleration, all fields in a form. I have seen this happen. * '''Repopulation:''' When re-entering a previously-used but abandoned form, pre-populate the last-entered information. A '''[[Clear Entry]]''' method should be provided for the user to start a fresh form if they intentionally abandoned it. * '''Explicit protection:''' When a single function is provided to clear user entry, provide a method within the screen to allow recovery of the user-entered data. |
| Line 19: | Line 51: |
| {{attachment:CancelProtection-AutoComplete.png||align="right"}} Implicit protection methods may use any interactive or systematic methods, or any patterns outlined in this book. To find them, consider how any interactive system can be mis-used. Often very small changes, such as the buffer clearing described above, can alleviate them. Larger changes must be considered carefully, so that primary use cases guide the design, not rare or edge cases. |
{{attachment:CancelProtection-AutoComplete.png|Be sure to differentiate historical, user-entered Autocomplete entries from other sorts of result, separating and labeling.|align="right"}} Implicit protection methods may use any interactive or systematic methods, or any patterns outlined in this book. To find them, consider how any interactive system can be mis-used. Often very small changes, such as clearing the scroll buffer as described above, can alleviate them. Larger changes must be considered carefully, so that primary use cases guide the design, not rare or edge cases. |
| Line 24: | Line 56: |
| '''Autocomplete''' processes should save user entries a they are being typed, so they are available for autocomplete even when accidentally deleted or an accidental loss-of-session (such as loss of signal) occurs. When entry into fields may be tedious, repetitive or recovered user entry is available, display the autocomplete list of options as soon as a match is found with the current entry. To avoid over-using autocomplete, do not attempt to match until a few characters have been typed. The exact number will vary by type of entry, and processing capacity of the device. | '''[[Autocomplete & Prediction]]''' processes should save user entries as they are being typed, so they are available for autocomplete even when accidentally deleted or an accidental loss-of-session (such as loss of signal) occurs. When entry into fields may be tedious, repetitive or recovered user entry is available, display the autocomplete list of options as soon as a match is found with the current entry. To avoid over-using autocomplete, do not attempt to match until a few characters have been typed. The exact number will vary by type of entry, and processing capacity of the device. |
| Line 26: | Line 58: |
| History, such as that used by web browsers, can be used to let users revisit specific locations without recalling and re-entering the same address, search or other information. This should be displayed as a '''[[Hierarchical List]]''' grouped by session. | You can leverage the history, such as that used by web browsers, to let users revisit specific locations without recalling and re-entering the same address, search or other information. This should be displayed as a '''[[Hierarchical List]]''' grouped by session. |
| Line 29: | Line 61: |
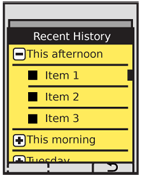
| {{attachment:CancelProtection-History.png||align="right"}} Implicit protection methods are invisible to the user. |
{{attachment:CancelProtection-History.png|History works best when built as a Hierarchical List. For recovery of accidentally deleted user input, consider contextual use, such as loading the list into a Pop-Up.|align="right"}} Implicit protection methods are basically invisible to the user, and if you repopulate a form with previously entered data it usually does not need an explanation. |
| Line 32: | Line 64: |
| For details on general '''Autocomplete''' presentation, see that pattern. For the purposes of recovering user information, an indicator should also differentiate user-entered information vs. community or spell-check results, if several types are offered. | For details on general '''[[Autocomplete & Prediction]]''' presentation, see that pattern. For the purposes of recovering user information, an indicator should also differentiate user-entered information vs. community or spell-check results, if several types are offered. |
| Line 36: | Line 68: |
| When an undo process is provided from a clear field, or a history link is provided, make sure it is clearly labeled or uses a well-understood iconic representation. If the OS uses a standard "back" or "cancel" icon then that is often a good choice and will fit the existing interactive language. Text labels should either label the direct activity such as "History" or the recovery task, such as "Recent entry." | When you provide an undo process from a clear field, or a history link, make sure there is a clear label or use a well-understood iconic representation. If the OS uses a standard "back" or "cancel" icon then that is often a good choice and will fit the existing interactive language even if not used in the normal location. Text labels should either label the direct activity such as "History" or the recovery task, such as "Recent entry." |
| Line 40: | Line 72: |
| Do not preserve secure information such as passwords and financial transaction information without informing the user. | Do not preserve secure information such as passwords and financial transaction information without informing the user. |
| Line 42: | Line 74: |
| Do not store any information as plain text that can be searched remotely or when stored as backup files. It is difficult to tell what information is secure to the user, and one person's public knowledge may be another's secrets. Assume everything is worth at least minimal protection. | Do not store any information as plain text that can be searched remotely or when stored as backup files, and do not keep all information forever. It is difficult to tell what information is secure to the user, and one person's public knowledge may be another's secrets. Assume everything is worth at least minimal protection. |
| Line 45: | Line 77: |
---- Next: '''[[Timeout]]''' ---- = Discuss & Add = Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here. |
|
| Line 46: | Line 85: |
| If you want to add examples (and we occasionally do also) add them here. == Make a new section == Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account. |
Problem
Your app, site or service is gathering user-entered data which would be time consuming, difficult or frustrating to reproduce if lost due to accidental user-selected destruction.
Many of these methods require relatively low-level software control or preservation of the information, so cannot be used on every platform. However, several variations are offered, so select whatever can be implemented for your product and users.

Solution
Very simply, all the processes you design must protect or preserve user input. You have to provide methods to recover previous and historical entry.
This is a broad classes of methods, and many of them have no explicit user interface, but instead simply offer the data at the right time. You cannot tack these on to existing systems well, and must plan for them at the early information architecture phases.
Don't confuse this pattern with the explicit dialogue solution for exiting (or canceling a process) under Exit Guard.
Variations
One of the key Principles of Mobile Design is to respect user-entered data. Design all your processes and interactions to avoid the loss of user-entered data. Design technical systems such as storage methods to automatically save entries and present them for retrieval. Two specific types of interactive design cases must be considered:
Implicit protection: Design interactive methods to avoid exit or deletion. Take the example of deleting characters in a form field. If the convention in the OS would make an additional delete keypress exit the field, and grant focus to the previous field, do not do this on automatic key repeat. This will avoid accidentally deleting the entry in multiple fields. Add a pause, or a hard stop, so the user must release and re-press the delete key. This prevents deleting other fields, or with excessive acceleration, all fields in a form. I have seen this happen.
Repopulation: When re-entering a previously-used but abandoned form, pre-populate the last-entered information. A Clear Entry method should be provided for the user to start a fresh form if they intentionally abandoned it.
Explicit protection: When a single function is provided to clear user entry, provide a method within the screen to allow recovery of the user-entered data.
Interaction Details
 Implicit protection methods may use any interactive or systematic methods, or any patterns outlined in this book. To find them, consider how any interactive system can be mis-used. Often very small changes, such as clearing the scroll buffer as described above, can alleviate them. Larger changes must be considered carefully, so that primary use cases guide the design, not rare or edge cases.
Implicit protection methods may use any interactive or systematic methods, or any patterns outlined in this book. To find them, consider how any interactive system can be mis-used. Often very small changes, such as clearing the scroll buffer as described above, can alleviate them. Larger changes must be considered carefully, so that primary use cases guide the design, not rare or edge cases.
When the Clear Field widget is provided, and that method has been used, then as long as the session is active another function will be present that will recover the cleared information and display it in the field. If this is used when there is new content in the field, the user should be asked if they want to add it to the newly-entered information, or replace with the recovered entry.
Autocomplete & Prediction processes should save user entries as they are being typed, so they are available for autocomplete even when accidentally deleted or an accidental loss-of-session (such as loss of signal) occurs. When entry into fields may be tedious, repetitive or recovered user entry is available, display the autocomplete list of options as soon as a match is found with the current entry. To avoid over-using autocomplete, do not attempt to match until a few characters have been typed. The exact number will vary by type of entry, and processing capacity of the device.
You can leverage the history, such as that used by web browsers, to let users revisit specific locations without recalling and re-entering the same address, search or other information. This should be displayed as a Hierarchical List grouped by session.
Presentation Details
 Implicit protection methods are basically invisible to the user, and if you repopulate a form with previously entered data it usually does not need an explanation.
Implicit protection methods are basically invisible to the user, and if you repopulate a form with previously entered data it usually does not need an explanation.
For details on general Autocomplete & Prediction presentation, see that pattern. For the purposes of recovering user information, an indicator should also differentiate user-entered information vs. community or spell-check results, if several types are offered.
Displaying history with a Hierarchical List is essentially as described in that pattern. Parents should be labeled by the date and time the session occurred, using natural language to account for ranges; "Yesterday afternoon" is more clear than "1:20-3:45 pm, 7 November."
When you provide an undo process from a clear field, or a history link, make sure there is a clear label or use a well-understood iconic representation. If the OS uses a standard "back" or "cancel" icon then that is often a good choice and will fit the existing interactive language even if not used in the normal location. Text labels should either label the direct activity such as "History" or the recovery task, such as "Recent entry."
Antipatterns
Do not preserve secure information such as passwords and financial transaction information without informing the user.
Do not store any information as plain text that can be searched remotely or when stored as backup files, and do not keep all information forever. It is difficult to tell what information is secure to the user, and one person's public knowledge may be another's secrets. Assume everything is worth at least minimal protection.
Next: Timeout
Discuss & Add
Please do not change content above this like, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
